这篇文章给大家介绍怎样用css剪切图片,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
在css中,可以利用clip属性剪切图片,该属性用于剪切绝对定位的元素,当该元素为绝对定位时就可以使用clip属性进行剪切,语法为“position:absolute;clip:rect(top,right,bottom,left);)”。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样剪切图片
在css中可以利用clip 属性剪裁图片,clip 属性剪裁绝对定位元素。也就是说,只有 position:absolute 的时候才是生效的。
示例如下:
<html>
<head>
<style type="text/css">
img {
position:absolute;
clip:rect(0px 50px 200px 0px)
}
</style>
</head>
<body>
<p>clip 属性剪切了一幅图像:</p>
<p><img border="0" src="/i/eg_bookasp.gif" width="120" height="151"></p>
</body>
</html>输出结果:

img {
position:absolute;
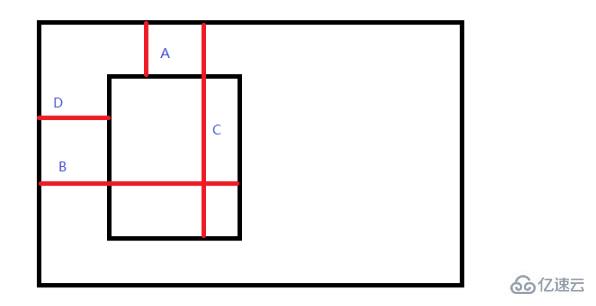
clip:rect(A,B,C,D);
}
当然具体写的时候得写具体的像素值。
这个图的作用是,说明这4个值到底指的是那个距离。
A:剪裁矩形距离父元素顶部的长度。
B:剪裁矩形距离父元素左边的长度 + 矩形宽度。
C:剪裁矩形距离父元素顶部的长度 + 矩形高度。
D:剪裁矩形距离父元素左边的长度。
关于怎样用css剪切图片就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。