本篇内容主要讲解“css里如何将图片置于元素最上面”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css里如何将图片置于元素最上面”吧!
在css中,可以利用“z-index”属性将图片置于元素最上面,该属性用于设置元素的堆叠顺序,属性的值越大,元素显示的顺序也就越靠前,语法为“图片元素{z-index:number;}”。
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css里怎么将图片置于元素最上面
在css中,通过定位,可以使用z-index来定义元素的层次关系。下面举例讲解css中图片怎么置顶。
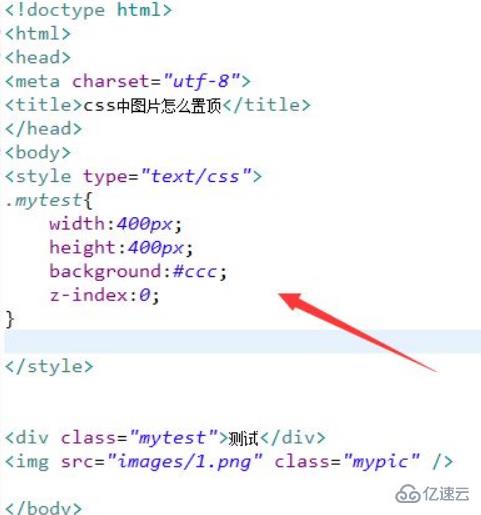
1、新建一个html文件,命名为test.html,用于讲解css中图片怎么置顶。使用div标签创建一个模块,使用img标签创建一张图片。分别给div和img标签添加一个class属性,用于样式的定义。
在css标签内,通过class(mytest)定义div的样式,设置它的高度、宽度为400px,背景颜色为灰色,并使用z-index设置div的层次为0。

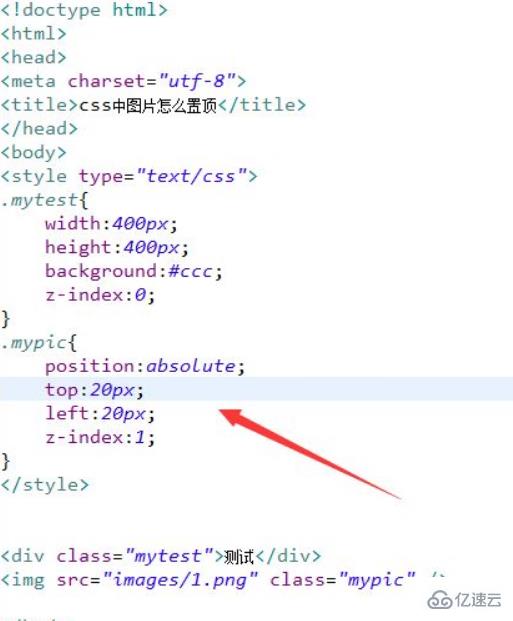
2、在css标签内,通过class(mypic)定义img的样式,设置图片的位置属性为绝对定位,距离顶部20px,距离左边20px,并通过z-index设置img的层次为1,即在div的上面,从而实现图片置顶。

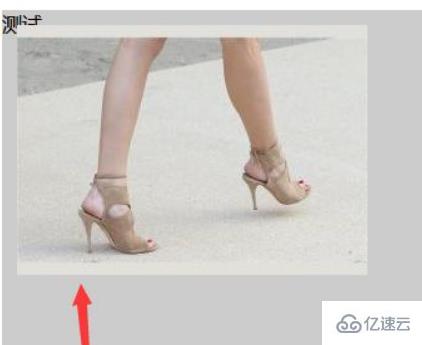
在浏览器打开test.html文件,查看实现的效果。

到此,相信大家对“css里如何将图片置于元素最上面”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。