这篇文章将为大家详细讲解有关css如何设置td元素的文本靠上显示,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在css中,可以利用“vertical-align”属性设置td元素的文本靠上显示,该属性用于设置元素的垂直对齐方式,当属性的值为“text-top”时,会使文本靠上显示,语法为“td{vertical-align:text-top;}”。
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
在使用table标签创建表格时,有时候需要将单元格内的文字居顶端对齐,在css中,主要通过将vertical-align属性设置为text-top来实现。下面举例讲解如何从css样式表里设置表格内文字居顶端。
示例如下:
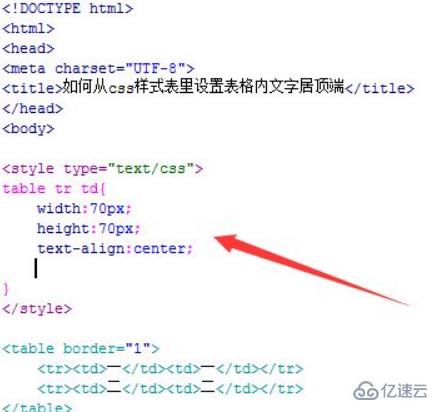
1、新建一个html文件,命名为test.html,用于讲解如何从css样式表里设置表格内文字居顶端。使用table标签创建一个表格,并通过border属性设置表格的边框宽度为1px。在table标签内使用tr标签创建两行,使用td标签设置每行两个单位格。
编写标签<style type="text/css"></style>,下面将在标签内编写css样式。使用css设置td标签的宽度和高度为70px,同时通过text-align属性设置文字居中显示。

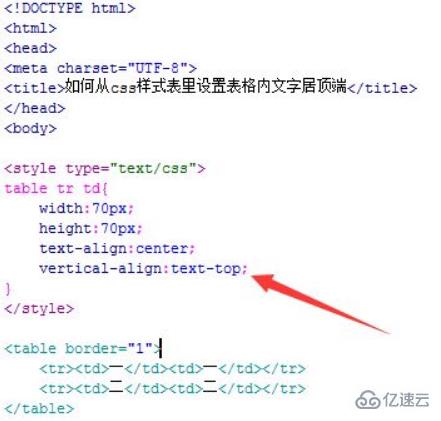
2、在css标签内,使用css中的vertical-align属性,将其设置为text-top实现文字居顶端对齐。

在浏览器打开test.html文件,查看实现的效果。

总结:
1、创建一个test.html文件。
2、在test.html文件内,创建一个两行两列的表格。
3、在css样式中,对表格的td标签,设置vertical-align属性为text-top。
注意事项:
在css中,必须是对单元格td标签使用vertical-align属性,将其设置为text-top才能生效。
关于“css如何设置td元素的文本靠上显示”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。