这篇文章将为大家详细讲解有关如何实现Javascript事件的捕获方式和冒泡方式,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
事件冒泡、捕获:事件冒泡和事件捕获分别由微软和网景公司提出,这两个概念都是为了解决页面中事件流(事件发生顺序)的问题。
<div id="d1"> <div id="d2"> <div id="d3"></div> </div> </div>
给出的具有嵌套关系的三个div,给三个元素注册相同的事件时,它们的触发顺序时怎样呢?
微软提出了名为事件冒泡的事件流。结构上(非视觉上)嵌套关系的元素,会存在冒泡的功能,即同一事件,自子元素冒泡向父元素。(自底向上)
针对上面的例子,如果用冒泡方式,触发顺序应该时:d3——>d2——>d1,那么我们来验证一下:
//1.获取元素
var d1 = document.querySelector('#d1')
var d2 = document.querySelector('#d2')
var d3 = document.querySelector('#d3')
//2、绑定事件
d1.onclick = function(){
console.log(this.id)
}
d2.onclick = function(){
console.log(this.id)
}
d3.onclick = function(){
console.log(this.id)
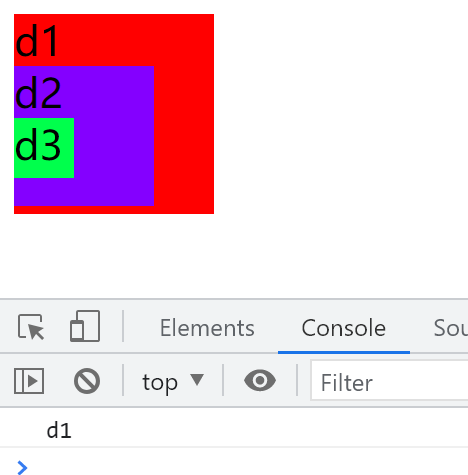
}单击红色区域:

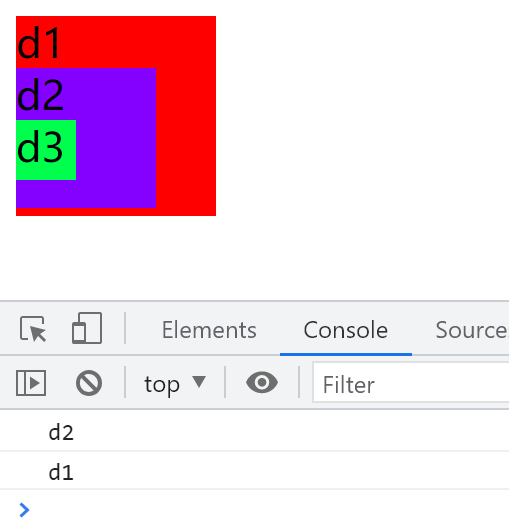
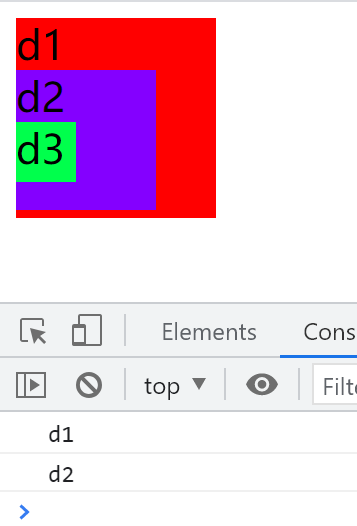
单击紫色区域:

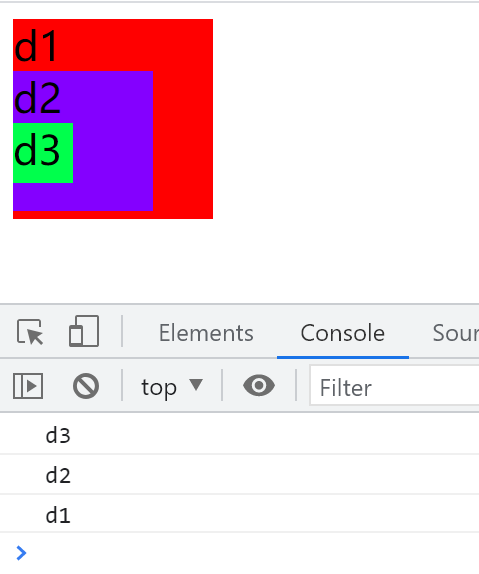
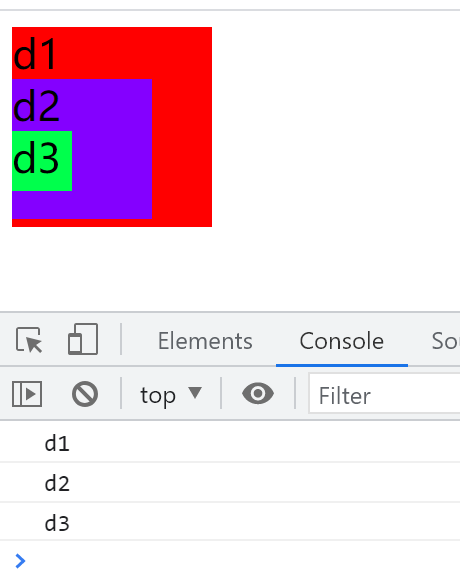
单击绿色区域:

以上就是事件冒泡啦!
结构上(非视觉上)嵌套关系的元素,会存在事件捕获的功能,即同一事件,自父元素捕获至子元素(事件源元素)。(自顶向下)(ie没有捕获事件)
针对上面的例子,如果用冒泡方式,触发顺序应该时:d1——>d2——>d3,那么我们来验证一下:
//1.获取元素
var d1 = document.querySelector('#d1')
var d2 = document.querySelector('#d2')
var d3 = document.querySelector('#d3')
//2、绑定事件
d1.onclick = function(){
console.log(this.id)
}
d2.onclick = function(){
console.log(this.id)
}
d3.onclick = function(){
console.log(this.id)
}单击红色区域:

单击紫色区域:

单击绿色区域:

事件捕获get!!!
注意:
触发顺序 :先捕获,后冒泡
focus,blur,change,submit,reset,select等事件不冒泡
//1.获取元素
var d1 = document.querySelector('#d1')
var d2 = document.querySelector('#d2')
var d3 = document.querySelector('#d3')
//2、绑定事件
d1.onclick = function(){
console.log(this.id)
}
d2.onclick = function(){
console.log(this.id)
}
d3.onclick = function(e){
e.stopPropagation();
console.log(this.id)
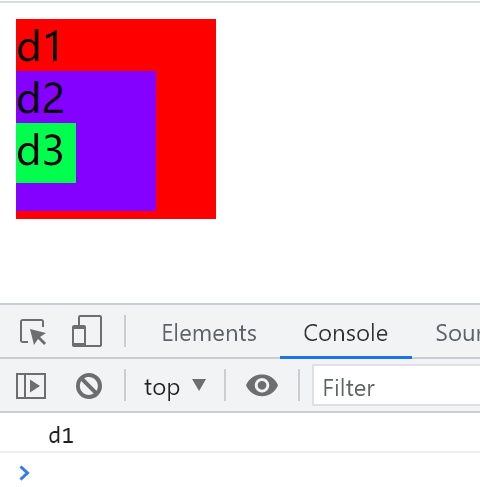
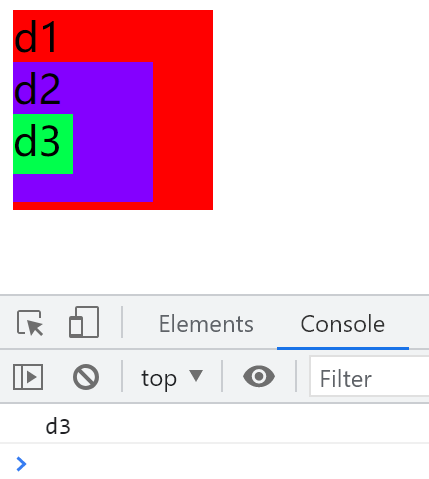
}会发现单击绿色区域时 ,没有依次触发外部的事件,事件冒泡被阻止:

//1.获取元素
var d1 = document.querySelector('#d1')
var d2 = document.querySelector('#d2')
var d3 = document.querySelector('#d3')
//2、绑定事件
d1.onclick = function(){
console.log(this.id)
}
d2.onclick = function(){
console.log(this.id)
}
d3.onclick = function(e){
e.cancelBubble = true;
console.log(this.id)
}结果同(1)。
在javascript的return false只会阻止默认行为,而是用jQuery的话则既阻止默认行为又防止对象冒泡。
关于“如何实现Javascript事件的捕获方式和冒泡方式”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。