这篇文章主要介绍html中的div如何设置宽度,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
html div设置宽度的方法:1、给div元素添加“width:宽度值;”样式设置固定宽度;2、给div元素添加“min-width:宽度值;”样式设置最小宽度;3、给div元素添加“max-width:宽度值;”样式设置最大宽度。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、使用width属性
width属性设置元素的宽度。(注意: width属性不包括填充,边框和页边距!)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
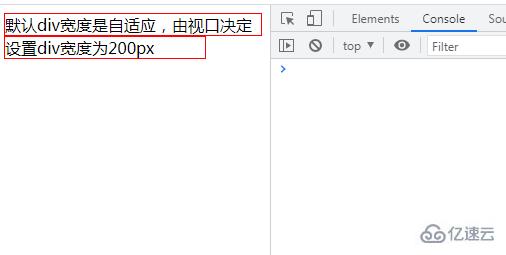
<div>默认div宽度是自适应,由视口决定</div>
<div style="width: 200px;">设置div宽度为200px</div>
</body>
</html>
2、使用min-width属性
min-width属性设置元素的最小宽度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
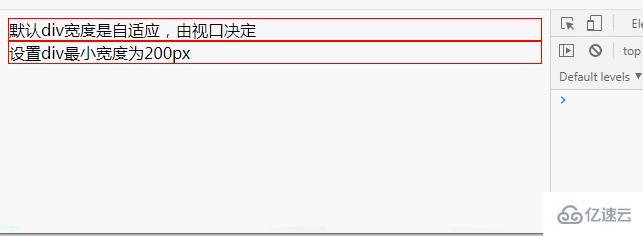
<div>默认div宽度是自适应,由视口决定</div>
<div style="min-width: 200px;">设置div最小宽度为200px</div>
</body>
</html>
3、使用max-width属性
max-width属性设置元素的最大宽度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>默认div宽度是自适应,由视口决定</div>
<div style="max-width: 500px;">设置div最大宽度为500px</div>
</body>
</html>
以上是“html中的div如何设置宽度”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。