жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶcss3е…ғзҙ зҡ„зҝ»иҪ¬д»Јз Ғжңүе“ӘдәӣпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
д»Јз Ғпјҡ1гҖҒвҖңtransform:rotateY(и§’еәҰ)вҖқпјҢеҸҜи®ҫзҪ®е…ғзҙ жІҝYиҪҙзҝ»иҪ¬ж ·ејҸпјӣ2гҖҒвҖңtransform:rotateX(и§’еәҰ)вҖқпјҢеҸҜи®ҫзҪ®е…ғзҙ жІҝXиҪҙзҝ»иҪ¬ж ·ејҸпјӣ3гҖҒвҖңtransform:rotateZ(и§’еәҰ)вҖқпјҢеҸҜи®ҫзҪ®е…ғзҙ жІҝZиҪҙзҝ»иҪ¬ж ·ејҸгҖӮ
жң¬ж•ҷзЁӢж“ҚдҪңзҺҜеўғпјҡwindows10зі»з»ҹгҖҒCSS3&&HTML5зүҲгҖҒDell G3з”өи„‘гҖӮ
css3е…ғзҙ зҡ„зҝ»иҪ¬д»Јз ҒжҳҜд»Җд№Ҳ
еңЁcssдёӯпјҢжғіиҰҒе®һзҺ°е…ғзҙ зҡ„зҝ»иҪ¬ж•ҲжһңпјҢйңҖиҰҒеҲ©з”ЁtransformеұһжҖ§гҖӮ
transformеұһжҖ§й…ҚеҗҲдёҚеҗҢзҡ„еҮҪж•°дҪҝз”Ёд№ҹдјҡжңүдёҚеҗҢзҡ„зҝ»иҪ¬жҳҫзӨәж•ҲжһңгҖӮ
1гҖҒtransformеұһжҖ§й…ҚеҗҲrotateY()еҮҪж•°и®ҫзҪ®е…ғзҙ жІҝзқҖYиҪҙзҝ»иҪ¬гҖӮ
зӨәдҫӢеҰӮдёӢпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img1{
transform:rotateY(180deg);
}
</style>
</head>
<body>
<img src="1118.02.png" class="img1">
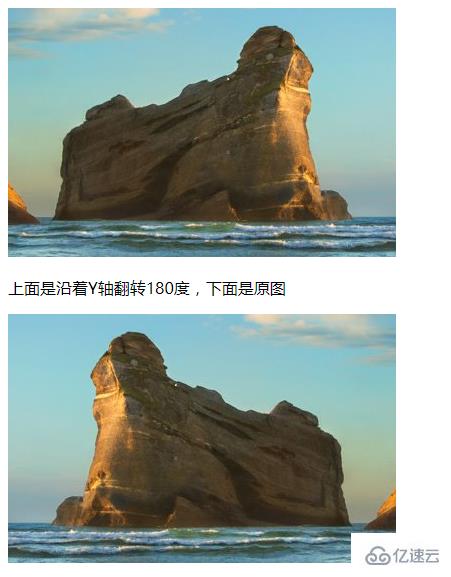
<p>дёҠйқўжҳҜжІҝзқҖYиҪҙзҝ»иҪ¬180еәҰпјҢдёӢйқўжҳҜеҺҹеӣҫ</p>
<img src="1118.02.png">
</body>
</html>иҫ“еҮәз»“жһңпјҡ

2гҖҒtransformеұһжҖ§й…ҚеҗҲrotateX()еҮҪж•°и®ҫзҪ®е…ғзҙ жІҝзқҖXиҪҙзҝ»иҪ¬гҖӮ
зӨәдҫӢеҰӮдёӢпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img1{
transform:rotateX(180deg);
}
</style>
</head>
<body>
<img src="1118.02.png" class="img1">
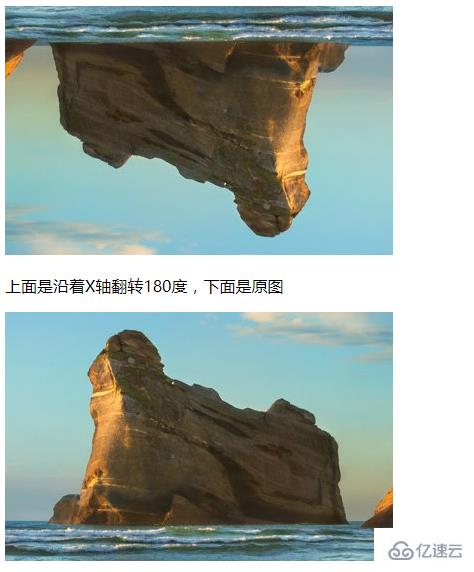
<p>дёҠйқўжҳҜжІҝзқҖXиҪҙзҝ»иҪ¬180еәҰпјҢдёӢйқўжҳҜеҺҹеӣҫ</p>
<img src="1118.02.png">
</body>
</html>иҫ“еҮәз»“жһңпјҡ

3гҖҒtransformеұһжҖ§й…ҚеҗҲrotateZ()еҮҪж•°и®ҫзҪ®е…ғзҙ жІҝзқҖZиҪҙзҝ»иҪ¬гҖӮ
зӨәдҫӢеҰӮдёӢпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img1{
transform:rotateZ(180deg);
}
</style>
</head>
<body>
<img src="1118.02.png" class="img1">
<p>дёҠйқўжҳҜжІҝзқҖXиҪҙзҝ»иҪ¬180еәҰпјҢдёӢйқўжҳҜеҺҹеӣҫ</p>
<img src="1118.02.png">
</body>
</html>иҫ“еҮәз»“жһңпјҡ

ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңcss3е…ғзҙ зҡ„зҝ»иҪ¬д»Јз Ғжңүе“ӘдәӣвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ