жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢcss3еҰӮдҪ•е®һзҺ°зӮ№еҮ»йҡҗи—ҸdivпјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
еңЁcss3дёӯпјҢеҸҜд»ҘеҲ©з”ЁвҖң:activeвҖқйҖүжӢ©еҷЁе’ҢdisplayеұһжҖ§жқҘе®һзҺ°зӮ№еҮ»йҡҗи—Ҹdivзҡ„ж•ҲжһңпјҢеҸӘйңҖиҰҒз»ҷdivе…ғзҙ ж·»еҠ вҖңвҖқ
жң¬ж•ҷзЁӢж“ҚдҪңзҺҜеўғпјҡwindows7зі»з»ҹгҖҒCSS3&&HTML5зүҲгҖҒDell G3з”өи„‘гҖӮ
еңЁcss3дёӯпјҢеҸҜд»ҘеҲ©з”ЁвҖң:activeвҖқйҖүжӢ©еҷЁе’ҢdisplayеұһжҖ§жқҘе®һзҺ°зӮ№еҮ»йҡҗи—Ҹdivзҡ„ж•ҲжһңгҖӮ
е®һзҺ°д»Јз Ғпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
border: 1px solid red;
background-color: #FFC0CB;
}
div:active{
display: none;
}
</style>
</head>
<body>
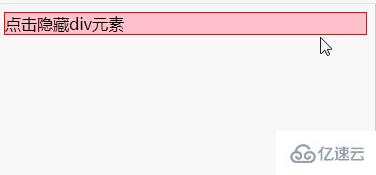
<div>зӮ№еҮ»йҡҗи—Ҹdivе…ғзҙ </div>
</body>
</html>
:activeйҖүжӢ©еҷЁ
activeзҡ„иӢұж–Үи§ЈйҮҠдёәвҖңз§ҜжһҒзҡ„вҖқпјҢиЎЁзҺ°еңЁйј ж ҮдёҠе°ұжҳҜзӮ№еҮ»зҡ„ж„ҸжҖқгҖӮ
е°Ҷе…ғзҙ и®ҫзҪ®дёәdisplay:noneеҗҺпјҢе…ғзҙ еңЁйЎөйқўдёҠе°ҶеҪ»еә•ж¶ҲеӨұпјҢе…ғзҙ жң¬жқҘеҚ жңүзҡ„з©әй—ҙе°ұдјҡиў«е…¶д»–е…ғзҙ еҚ жңүпјҢд№ҹе°ұжҳҜиҜҙе®ғдјҡеҜјиҮҙжөҸи§ҲеҷЁзҡ„йҮҚжҺ’е’ҢйҮҚз»ҳгҖӮ
д»ҘдёҠжҳҜвҖңcss3еҰӮдҪ•е®һзҺ°зӮ№еҮ»йҡҗи—ҸdivвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ