这篇文章主要讲解了“html5表单元素有哪些”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“html5表单元素有哪些”吧!
html5表单元素包括的基本控件:1、单行文本输入框;2、密码输入框;3、多行文本输入框(文本域);4、下拉列表;5、单选框;6、复选框;7、提交按钮;8、重置按钮;9、fieldest控件;10、legend控件等。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
表单一般用来收集用户信息,让用户填写、选择,提交相关信息;在网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单;供用户输入的 HTML 表单通过 <form></form> 标签来创建
在 HTML 中,一个完整的表单通常由表单控件(表单元素)、提示信息和表单域三部分构成
表单控件
包含了具体的表单功能项,例如:单行文本输入框、密码输入框、单选框、复选框、提交按钮、重置按钮等
提示信息
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作
表单域
相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过表单域定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法;如果不定义表单域,表单中的数据就无法传送到后台服务器
完整的表单包含以下元素
form 用于创建 HTML 表单
input 控件,单标签,可用于设置输入框、单选框、复选框、上传文件、提交按钮等
label 为对应的 input 标签定义标注(可以认为是一个标记或说明);如果被标注的是输入框,点击标注内容时光标自动在输入框中聚焦
textarea 控件,用于创建多行文本输入框(文本域)
select 用于定义下拉列表,需要与 option 标签结合使用;使用 select 时需要设置 name 属性,用于对提交到服务器的表单数据进行标识
option 定义下拉列表中的项,默认只能选择一项;使用时需要设置 value 属性,提交表单时会将对应的选项值提交到服务器
fieldest 对相关的表单元素进行分组,通常与 legend 标签结合使用
legend 为 fieldest 的分组元素定义标题
button 定义一个按钮,在表单中使用该元素则这个元素具有提交表单的功能;通常在表单中通过 input 标签的 type 属性来设置提交表单的按钮
<form></form> 标签name 设置表单的名称
action 表单的提交动作,表示表单将被提交到哪里;值为 URL 可以是相对地址或绝对地址
method 表单的提交方法,用何种 HTTP 方法提交表单;一般值为 get 或 post 两种
enctype 设置表单数据编码的编码方式;服务端会根据设置的编码方式对提交的数据进行解码;
其值有三种:
application/x-www-form-urlencoded 在发送前编码所有字符(默认)
multipart/form-data 不对字符编码;在使用包含文件上传控件的表单时,必须使用该值
text/plain 空格转换为 “+” 加号,但不对特殊字符编码
<input /> 标签name 定义 input 元素的名称;向服务器提交当前标签中的数据时需要设置该属性
value 设置 input 元素的值
value 属性对于不同 input 类型,用法也有所不同:
对于 text、password、hidden 类型,用于定义输入框中的初始(默认)值
对于 checkbox、radio、image 类型,用于定义与 input 元素相关的值,当提交表单时该值会发送到表单的 action URL
对于 button、reset、submit 类型,用于定义按钮上显示的文本内容
注: input 类型为 checkbox 和 radio 时,必须要设置 value 属性
maxlength 设置 input 标签中的最大字符个数,值为数值类型,超过最大字符个数的部分不会被录入;一般用于输入框
autofocus 设置了该属性在页面加载时会自动聚焦,属性值可以不写;一个表单只能有一个 input 标签设置该属性,多用于输入框
placeholder 用于设置简短的提示文本;多用于输入框,输入内容时提示信息自动消失
checked 设置某个选项默认被选中;属性值为 checked,可省略不写;该属性只针对 type=“checkbox” 或者 type=“radio” 有效
accept 设置提交的文件的类型,只针对 type=“file” 有效;点击 “选择文件” 按钮后,在弹出的资源管理器中只显示匹配的文件类型
属性值有:
audio/* 所有音频文件
video/* 所有视频文件
image/* 所有图片文件
src 设置以提交按钮形式显示的图像的位置,值为 url;该属性与 type=“image” 配合使用
alt 图片按钮的图片无法显示时的替代文本;该属性只能与 type=“image” 配合使用
type 用于决定 input 标签的显示类型;对应的属性值有很多,不同的属性值对应不同的类型,默认为 text 类型
对应的属性值:


hidden 用于定义隐藏字段,隐藏字段对于用户不可见
<input type="hidden" name="city" value="BeiJing">
submit 用于定义提交按钮;点击该按钮会对表单进行提交;可以通过 value 属性设置按钮显示的文本,未设置 value 时默认显示为 “提交”
<input type="submit" />

react 设置重置按钮;点击该按钮后会对表单进行重置(在表单中填写的内容会被清空)
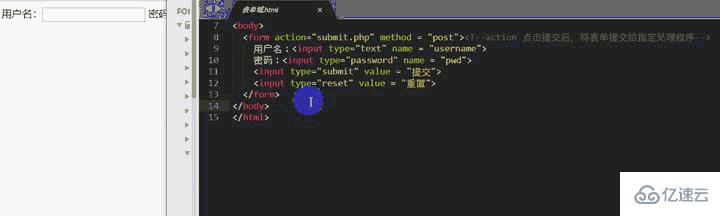
<form action="register.php" method="post"> 用户名:<input type="text" name="username"> 密码:<input type="password" name="pwd"> <input type="submit" value="提交"> <input type="reset" value="重置"></form>
text 单行文本输入框,宽度默认为 20 个英文字符
自动聚焦:
<input type="" autofocus="autofocus"/>

设置默认值:
<input type="text" value="这是默认值" />

设置最大字符个数:
<input type="text" maxlength="6" />

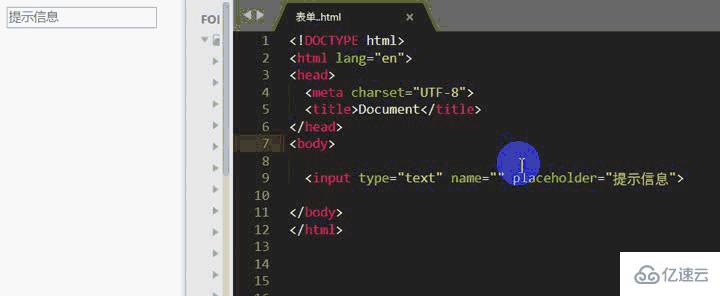
设置提示信息:
<input type="text" name="" placeholder="提示信息">

password 密码输入框,输入的内容会以点的形式显示;同 text 也可以设置 value、maxlength 等
<input type="password" />

radio 单选按钮,多个选项只能选择一个;在使用一组单选按钮时,多个 input 标签要设置 name 属性并且 name 的属性值要相同;使用该类型的标签必须要设置 value 属性,目的是告诉服务器被选中项的值
<input type="radio" name="sex" value="boy" />男<input type="radio" name="sex" value="girl" />女

设置默认被选中:
<input type="radio" name="sex" value="boy" checked="checked" />男<input type="radio" name="sex" value="girl" />女

checkbox 用于定义复选框,在一组选项中可以选择一个或多个;同样需要设置 name 属性,name 属性值也要相同,必须要设置 value;如果选中了多个则在提交表单时将多个值发送给服务器
<input type="checkbox" name="like" value="charming" />妩媚<input type="checkbox" name="like" value="morbidezza" />柔美<input type="checkbox" name="like" value="loveliness" />可爱<input type="checkbox" name="like" value="fascinating" />妖娆

设置多个默认被选中:
<input type="checkbox" name="like" value="charming" checked />妩媚<input type="checkbox" name="like" value="morbidezza" />柔美<input type="checkbox" name="like" value="loveliness" checked />可爱<input type="checkbox" name="like" value="fascinating" />妖娆

file 用于选择文件进行上传;要上传的文件需要手动选择
<input type="file" name="myFile" />

image 将图片作为提交按钮
<input type="image" src="./images/btn.png" alt="登录按钮" />

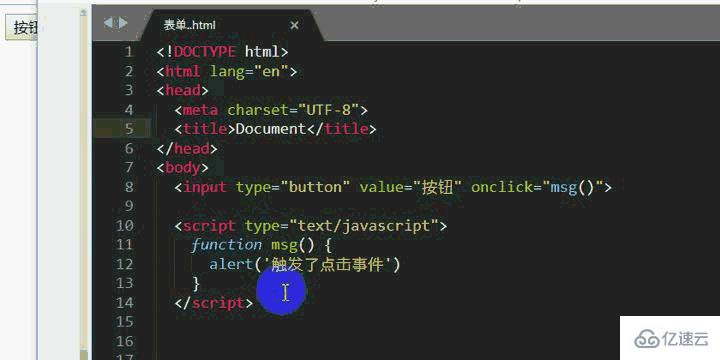
button 设置可点击的按钮;通过 value 属性设置按钮显示的文本,可以通过 onclick 属性创建点击事件
<input type="button" value="按钮" onclick="msg()" />
<textarea></textarea> 标签name 文本域的名称
cols 设置文本区内的可见宽度(每行显示的英文字符个数,列数);值为数值类型
rows 设置文本区内的可见行数(行数)
required 设置为必填项;值为 required
disabled 禁用
<textarea cols="10" rows="5"></textarea>

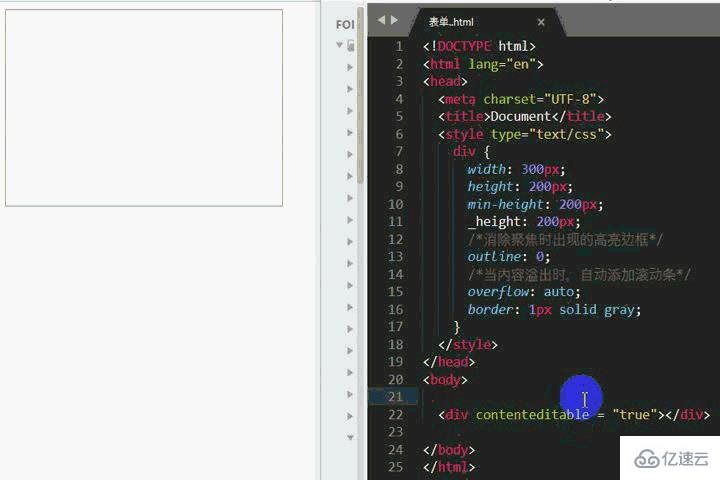
p 标签设置 contenteditable="true" 也可以实现文本域效果
<p contenteditable="true"></p>
相关 CSS 样式:
p {
width: 600px;
height: 300px;
min-height: 200px;
_height: 200px;
/*消除聚焦时出现的高亮边框*/
outline: 0;
/*当内容溢出时,自动添加滚动条*/
overflow: auto;
border: 1px solid gray;}
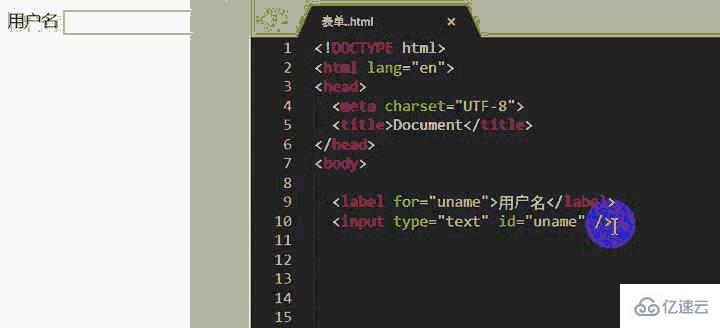
<label></label> 标签for 规定与哪个表单元素进行绑定,其值为 input 标签的 id 属性对应的值
<label for="uname">用户名</label><input type="text" id="uname" />

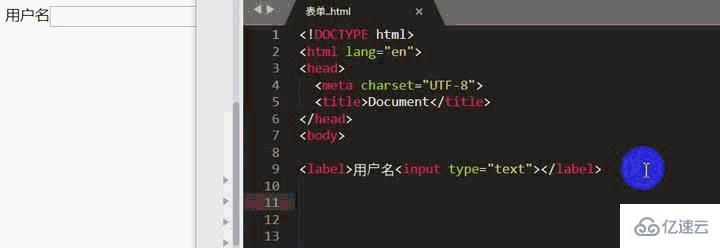
也可以不使用 for 属性,直接用 label 标签包裹需要标注的 input
<label>用户名<input type="text"></label>

<select></select> 标签name 定义下拉列表的名称
size 设置显示下拉列表中可选项的数目
disabled 禁用下拉列表(无法点击选择)
<option></option> 标签value 用于设置选项值,被选中的项对应的值在表单提交时会传给服务器
disabled 设置禁用项,设置该属性的选项会被禁用
selected 设置默认选中项
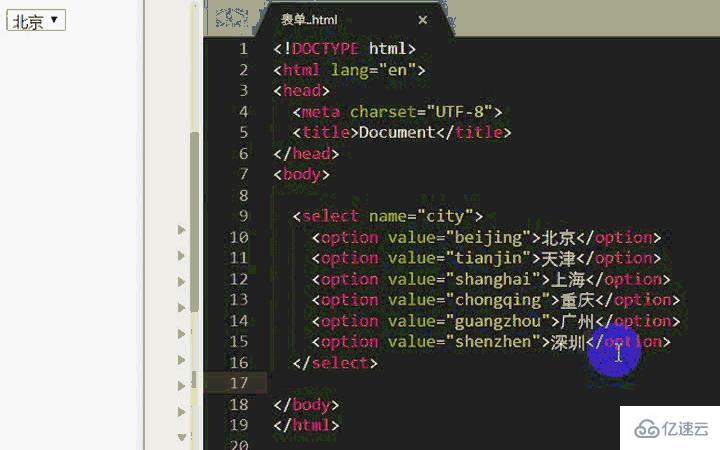
默认效果:
<select name="city"> <option value="beijing">北京</option> <option value="tianjin">天津</option> <option value="shanghai">上海</option> <option value="chongqing">重庆</option> <option value="guangzhou">广州</option> <option value="shenzhen">深圳</option> </select>

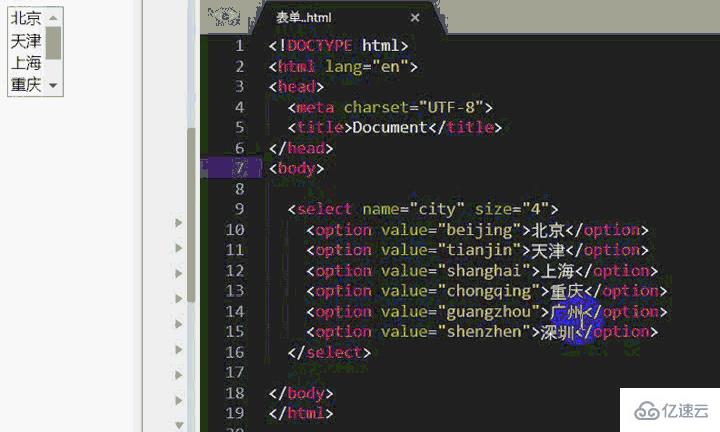
select 标签设置了 size 后的效果
<select name="city" size="4">

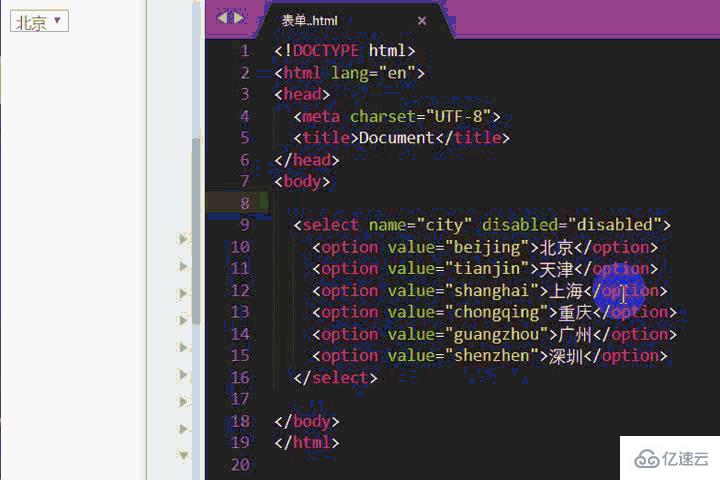
select 标签设置了 disabled 后的效果
<select name="city" disabled="disabled">

<fieldest><fieldest> 标签name 定义 fieldest 的名称
disabled 禁用
<legend></legend> 标签align 标题文本的对齐方式;值为 top、bottom、left、right
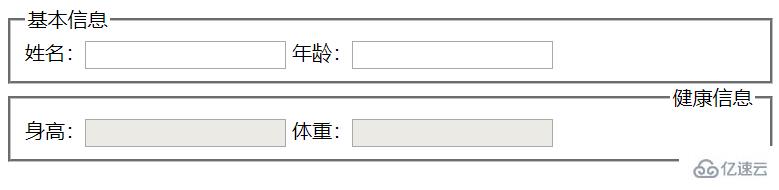
<fieldset name="info1"> <legend>基本信息</legend> 姓名:<input type="text" /> 年龄:<input type="text" /></fieldset><fieldset name="info2" disabled> <legend align="right">健康信息</legend> 身高:<input type="text" /> 体重:<input type="text" /></fieldset>

<button></button> 标签button 可点击按钮;IE 默认值
submit 提交按钮;除 IE 外其他浏览器的默认值
reset 重置按钮,清除表单数据
感谢各位的阅读,以上就是“html5表单元素有哪些”的内容了,经过本文的学习后,相信大家对html5表单元素有哪些这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。