小编给大家分享一下如何使用vs2022在.net6中调试带typescript的静态页面,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!


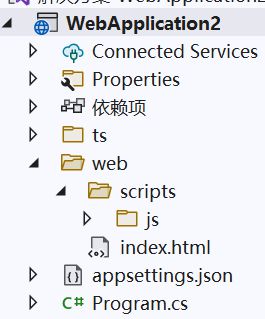
其中ts存放typescript源文件,web为网站根目录,scripts/js存放ts生成的js脚本。
index.html为静态网页。
{
"compilerOptions": {
"noImplicitAny": false,
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"target": "es5",
"outDir": "web/scripts/js"//ts编译出js的输出目录
},
"include": ["ts/**/*"],//ts所在位置。“**/”为任意层级目录,“?”和“*”为一般通配符。
"exclude": [
"node_modules",
"wwwroot"
]
}//var builder = WebApplication.CreateBuilder(args);
var builder = WebApplication.CreateBuilder(new WebApplicationOptions
{
WebRootPath = "web"//网站根目录
});
var app = builder.Build();
app.UseDefaultFiles();//支持默认文件(index.html)
app.UseStaticFiles();//启用静态文件支持
//app.MapGet("/", () => "Hello World!");
app.Run();document.getElementById('s1').innerHTML="I'm comming...."其实这里是简单的js内容而已

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
aaa<span id="s1"></span>
<script src="/scripts/js/f1.js"></script>
</body>
</html>运行结果:

看完了这篇文章,相信你对“如何使用vs2022在.net6中调试带typescript的静态页面”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。