这篇文章主要介绍Vue怎么实现Mysql数据库数据的模糊查询,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
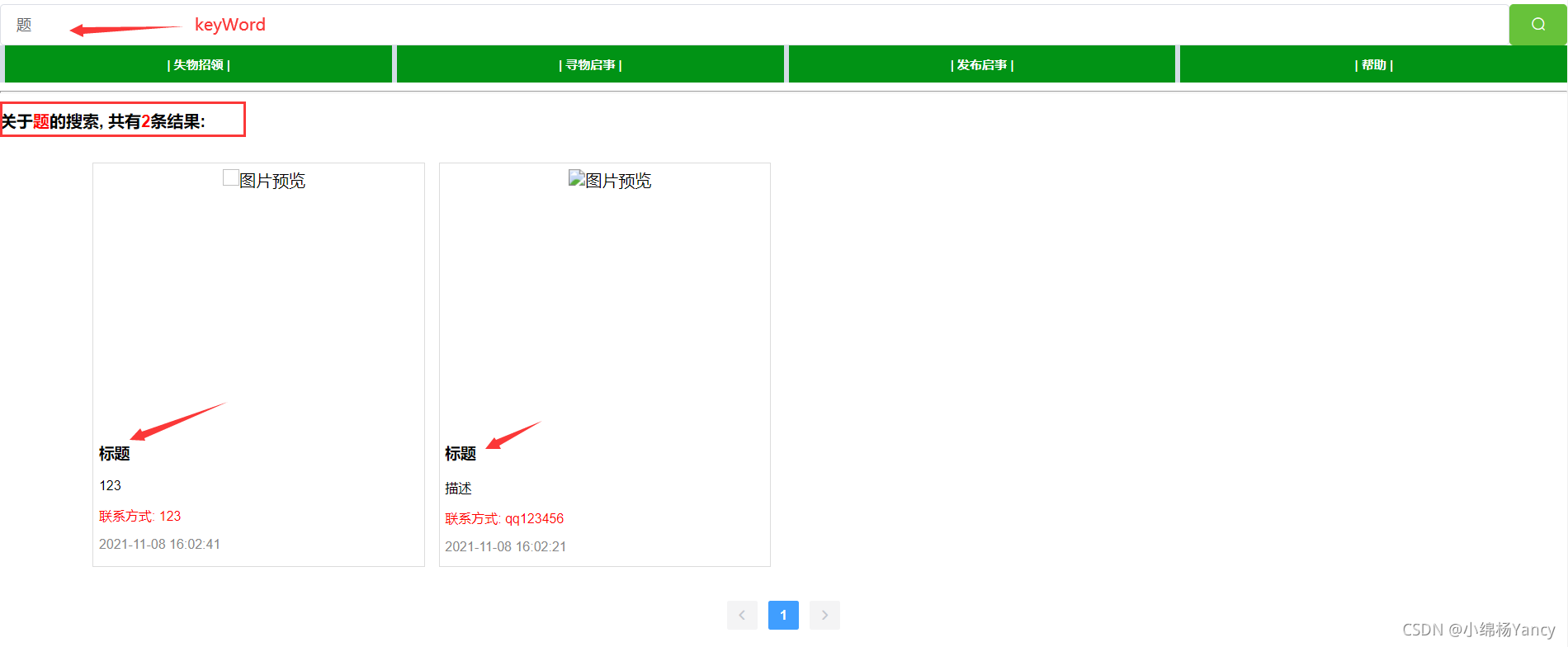
输入框中输入数据,根据输入的结果模糊搜索数据库对应内容,实现模糊查询。
输入框使用v-model双向绑定查询数据keyWord。
<el-input v-model="keyWord" placeholder="请输入关键字搜索" clearable></el-input> <el-button type="success" icon="el-icon-search" @click="search"></el-button>
由于输入框和显示结果的不再同一view下,所以在路由跳转时将搜索结果传递给显示结果的页面,这里用的query。
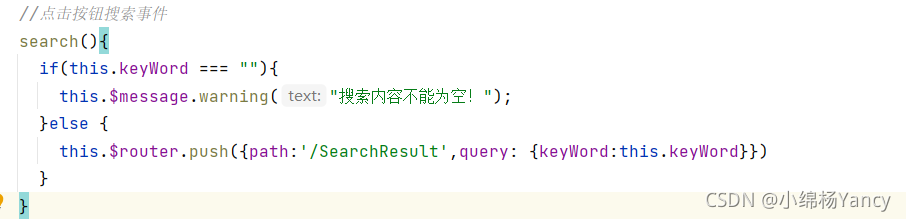
search函数:

SearchResult.vue代码

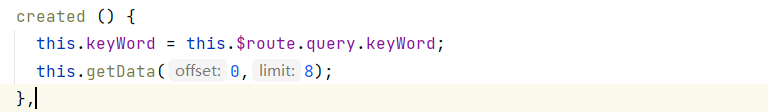
在created函数中获取输入框传来的keyWord
getData(offset,limit)函数使用axios向后端根据keyWord查询数据,其中offset和limit是分页查询的参数。
//请求数据库数据的方法
getData(offset,limit){
this.axios.post('/php/search.php', qs.stringify({
offset: offset,
limit: limit,
keyWord: this.keyWord
}), { headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }).then((res) => {
this.total = res.data.total
this.resultList = res.data.data
}).catch((err) => {
this.$message.error(err)
})获取数据成功后就会将数据存入resultList数组中,只需循环遍历该数组就可以向前端展示查询结果了。
后端使用的是php写的,主要利用了sql语句的like来实现模糊查询。
后端search.php文件,将数据库连接基本信息改为自己的。
<?php
$servername = "主机地址";
$username = "账户";
$password = "密码";
$dbname = "数据库名称";
// 创建连接
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
$keyWord = $_POST['keyWord'];
//获取前端的参数 开始和结束number
if ( !isset( $_POST['offset'] ) ) {
echo 0;
exit();
};
$offset = ( int )$_POST['offset'];
if ( !isset( $_POST['limit'] ) ) {
echo 0;
exit();
};
$limit = ( int )$_POST['limit'];
//分页查询数据库
$sql = "SELECT * FROM posts where title like '%$keyWord%' order by id desc LIMIT $limit OFFSET $offset";
$result = $conn->query($sql);
$sqlGetCount = "SELECT COUNT(*) cnt FROM posts where title like '%$keyWord%'";
$rescnt = $conn->query($sqlGetCount);
$rescnt = $rescnt->fetch_assoc();
$arr = array();
if ($result->num_rows > 0) {
while ( $row = $result->fetch_assoc() ) {
array_push( $arr, $row );
}
//echo json_encode( $arr, JSON_UNESCAPED_UNICODE );
echo json_encode(array_merge(array('data'=>$arr),array('total'=>(int)$rescnt['cnt'])));
} else {
echo 0;
}
mysqli_close( $conn );
?>注意sql语句:
SELECT * FROM posts where title like '%$keyWord%' order by id desc LIMIT $limit OFFSET $offset;
like后面应该使用 '%$keyWord%‘传递参数,而不是 %' $keyWord'%,算踩了一个坑吧。
然后这是根据输入的数据模糊查询标题,也就是数据段title的,可以改为查询其他的内容。

以上是“Vue怎么实现Mysql数据库数据的模糊查询”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。