жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іеҰӮдҪ•еҲ©з”ЁFlutterеҲ¶дҪңдёҖдёӘж‘ёйұјжЎҢйқўзүҲAppпјҢж–Үз« еҶ…е®№иҙЁйҮҸиҫғй«ҳпјҢеӣ жӯӨе°Ҹзј–еҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҜ№зӣёе…ізҹҘиҜҶжңүдёҖе®ҡзҡ„дәҶи§ЈгҖӮ
Win10е•Ҷеә—дёҠжһ¶дәҶдёҖж¬ҫеҗҚдёәгҖҠж‘ёйұјгҖӢзҡ„AppпјҢеңЁдёӢиҪҪжү“ејҖд№ӢеҗҺпјҢиҝҷдёӘAppдјҡи®©дҪ зҡ„з”өи„‘иҝӣе…ҘдёҖдёӘеҒҮжӣҙж–°зҡ„з”»йқўпјҢи®©еҲ«дәәд»ҘдёәдҪ зҡ„з”өи„‘жӯЈеңЁеҚҮзә§пјҢиҝҷж—¶еҖҷдҪ е°ұеҸҜд»Ҙдј‘жҒҜдёҖдёӢпјҢдјҳйӣ…ең°е–қдёҖжқҜе’–е•ЎгҖӮ йЎҝж—¶иҝҷдёӘеҝөеӨҙеҲ’иҝҮдәҶжҲ‘зҡ„и„‘жө·пјҡеҘҪдёңиҘҝпјҢдҪҶжҳҜжҲ‘з”Ёзҡ„жҳҜ MacBookпјҢдёҚиғҪз”ЁиҝҷдёӘеә”з”ЁгҖӮдҪҶжҳҜиІҢдјјжҲ‘еҸҜд»ҘиҮӘе·ұеҶҷдёҖдёӘпјҹ
е№ҙиҪ»жңҖйңҖиҰҒзҡ„е°ұжҳҜиЎҢеҠЁеҠӣпјҢжғіеҲ°е°ұе№ІпјҢе°Ҫз®ЎжҲ‘жӯӨеҲ»жӯЈеңЁзҗҶйЎә DevFest зҡ„и®ІзЁҝпјҢдҪҶдёқжҜ«дёҚеҰЁзўҚжҲ‘з”Ё 10 еҲҶй’ҹеҶҷдёҖдёӘ AppгҖӮдәҺжҳҜжҲ‘жү“еҮәдәҶдёҖеҘ—з»„еҗҲжӢіпјҡ
flutter config --enable-macos-desktop flutter create --platforms=macos touch_fish_on_macos
дёҖдёӘж”ҜжҢҒ macOS зҡ„ Flutter йЎ№зӣ®е°ұеҲӣе»әеҘҪдәҶгҖӮпјҲжӯӨж—¶еӨ§зәҰиҝҮеҺ»дәҶ 1 еҲҶй’ҹпјү
жҲ‘们йҰ–е…ҲйңҖиҰҒдёҖеј й«ҳжё…ж— з Ғзҡ„ еӣҫзүҮпјҢиҝҷйҮҢдҪ еҸҜд»ҘеңЁзҪ‘дёҠиҝӣиЎҢжҗңеҜ»пјҢжңүдёҖзӮ№йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢдҪҝз”Ё LOGO иҰҒжіЁж„ҸдҪҝз”ЁеңәжҷҜеёҰжқҘзҡ„зүҲжқғй—®йўҳгҖӮжүҫеҲ°еӣҫзүҮеҗҺпјҢдёўеҲ° assets/apple-logo.pngпјҢ并еңЁ pubspec.yaml дёӯеҠ дёҠиө„жәҗеј•з”Ёпјҡ
flutter: use-material-design: true + assets: + - assets/apple-logo.png
жҲ‘们жқҘи§ӮеҜҹдёҖдёӢ macOS зҡ„еҗҜеҠЁз”»йқўпјҢжңүеҮ дёӘиҰҒзӮ№пјҡ

LOGO еңЁеұҸ幕дёӯй—ҙпјҢеӣәе®ҡеӨ§е°ҸзәҰдёә 100dpпјӣ
LOGO дёҺиҝӣеәҰжқЎй—ҙйҡ”зәҰ 100 dpпјӣ
иҝӣеәҰжқЎй«ҳеәҰзәҰ 5dpпјҢе®ҪеәҰзәҰ 200dpпјҢеңҶи§’еҮ д№Һе®Ңе…ЁиҰҶзӣ–й«ҳеәҰпјҢеҖјйғЁеҲҶдёәзҷҪиүІпјҢиғҢжҷҜйғЁеҲҶдёәеЎ«е……иүІ+жө…зҒ°иүІиҫ№жЎҶгҖӮ
пјҲеҲ«й—®жҲ‘дёәд»Җд№ҲиҝҷдәӣдёңиҘҝиғҪи§ӮеҜҹеҮәжқҘпјҢй—®е°ұжҳҜеӨ©еӨ©ж•ҷ UI ж”№ UIгҖӮпјү
зЎ®и®ӨдәҶеӨ§жҰӮзҡ„еёғеұҖжЁЎејҸпјҢжҺҘдёӢжқҘжҲ‘们ејҖе§ӢжҗӯеёғеұҖгҖӮпјҲжӯӨж—¶еӨ§зәҰиҝҮеҺ»дәҶ 2 еҲҶй’ҹпјү
йҰ–е…Ҳе°Ҷ LOGO еұ…дёӯгҖҒзқҖиүІгҖҒи®ҫе®ҡе®ҪеәҰдёә 100пјҢдёҠдёӢй—ҙйҡ” 100пјҡ
return Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ const Spacer(), Padding( padding: const EdgeInsets.symmetric(vertical: 100), child: Image.asset( 'assets/apple-logo.png', color: CupertinoColors.white, // дҪҝз”Ё Cupertino зі»еҲ—зҡ„зҷҪиүІзқҖиүІ width: 100, ), ), const Spacer(), ], ), );
然еҗҺеңЁдёӢж–№ж”ҫдёҖдёӘзӣёеҜ№йқ дёҠзҡ„иҝӣеәҰжқЎпјҡ
return Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ const Spacer(), Padding( padding: const EdgeInsets.symmetric(vertical: 100), child: Image.asset( 'assets/apple-logo.png', color: CupertinoColors.white, // дҪҝз”Ё Cupertino зі»еҲ—зҡ„зҷҪиүІ width: 100, ), ), Expanded( child: Container( width: 200, alignment: Alignment.topCenter, // зӣёеҜ№йқ дёҠдёӯйғЁеҜ№йҪҗ child: DecoratedBox( border: Border.all(color: CupertinoColors.systemGrey), // и®ҫзҪ®иҫ№жЎҶ borderRadius: BorderRadius.circular(10), // иҝҷйҮҢзҡ„еҖјжҜ”й«ҳеӨ§е°ұиЎҢ ), child: ClipRRect( borderRadius: BorderRadius.circular(10), // йңҖиҰҒиҝӣиЎҢеңҶи§’иЈҒеүӘ child: LinearProgressIndicator( value: 0.3, // еҪ“еүҚзҡ„иҝӣеәҰеҖј backgroundColor: CupertinoColors.lightBackgroundGray.withOpacity(.3), color: CupertinoColors.white, minHeight: 5, // и®ҫзҪ®иҝӣеәҰжқЎзҡ„й«ҳеәҰ ), ), ), ), ], ), );
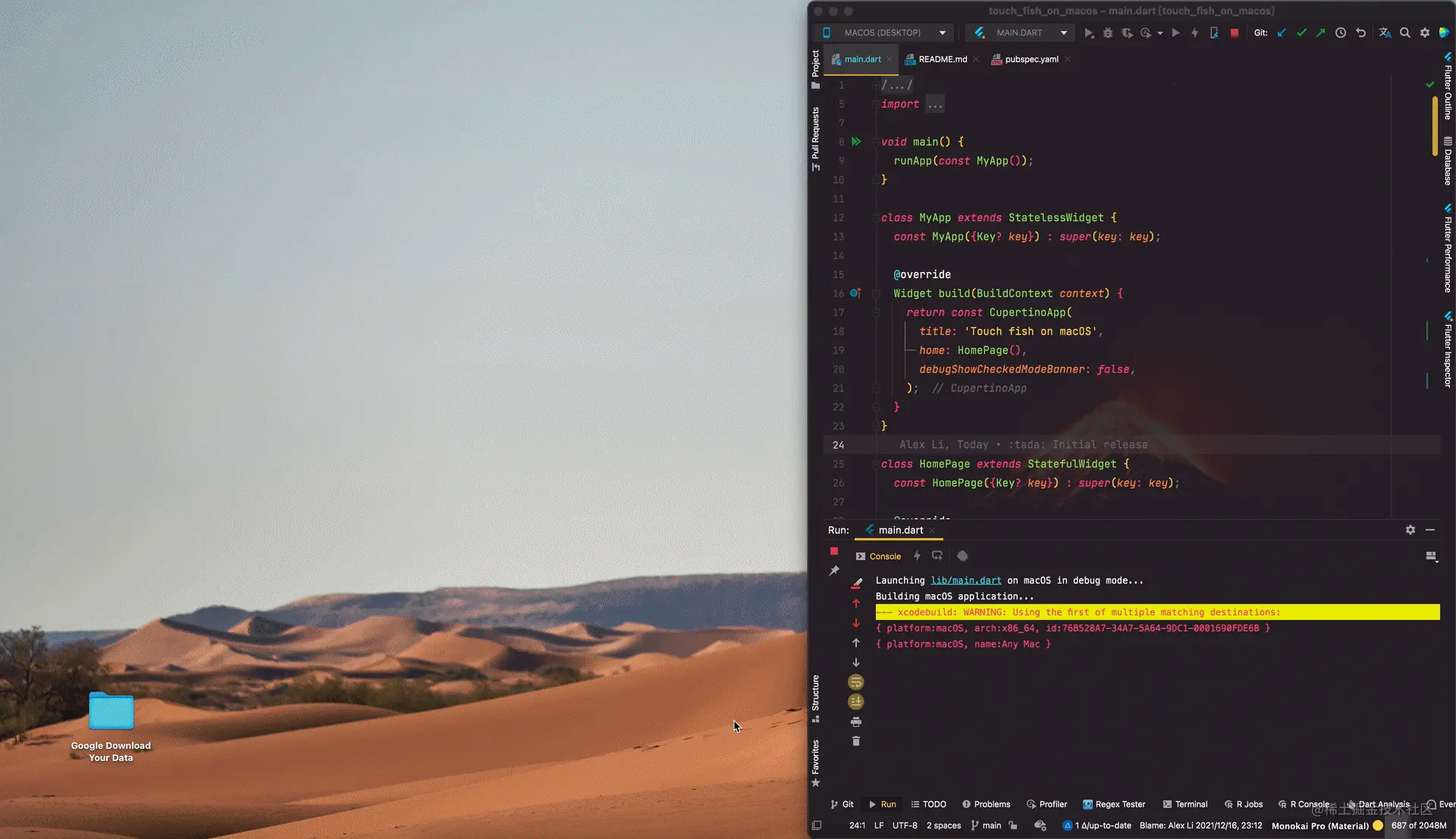
еҲ°иҝҷйҮҢдҪ еҸҜд»ҘзӣҙжҺҘ runпјҢдёҖдёӘйқҷжҖҒзҡ„з•Ңйқўе·Із»ҸеҒҡеҘҪдәҶгҖӮпјҲжӯӨж—¶еӨ§зәҰиҝҮеҺ»дәҶ 4 еҲҶй’ҹпјү
жү“ејҖ AppпјҢдҪ е·Із»ҸеҸҜд»Ҙж”ҫеңЁдёҖж—ҒжҢӮжңәдәҶпјҢиҖҒжқҝиө°еҲ°дҪ зҡ„иә«иҫ№пјҢеҸҜиғҪдјҡи·ҹдҪ й—ІиҒҠжӣҙж–°зҡ„еҶ…е®№гҖӮдҪҶжҳҜпјҢжӣҙж–°з•ҢйқўдёҚдјҡеҠЁпјҢиғҪз§°д№Ӣдёәжӣҙж–°з•Ңйқўпјҹ еҪ“иҖҒжқҝдёҖиҖҢеҶҚеҶҚиҖҢдёүең°д»ҺдҪ иә«иҫ№з»ҸиҝҮпјҢеҸ‘зҺ°иҝҳжҳҜиҝҷдёӘиҝӣеәҰзҡ„ж—¶еҖҷпјҢд№ҹи®ёе°ұе·Із»ҸжҠҠдҪ зҡ„е·Ҙиө„еҲ’жҺүдәҶпјҢжҲ–иҖ…第дәҢеӨ©дҪ еӣ дёәиҝӣеҠһе…¬е®ӨеңЁжӨ…еӯҗдёҠеқҗдёӢиҖҢиў«иҫһйҖҖгҖӮ
йӮЈд№ҲдёӢдёҖжӯҘжҲ‘们е°ұиҰҒжҖқиҖғеҰӮдҪ•и®©е®ғеҠЁиө·жқҘгҖӮ
жқҘзңӢзңӢеҗҜеҠЁеҠЁз”»еӨ§жҰӮжҳҜжҖҺд№Ҳж ·зҡ„пјҡ

ејҖе§ӢжҳҜжІЎжңүиҝӣеәҰжқЎзҡ„пјӣ
иҝӣеәҰжқЎдјҡйҖҗзә§з§»еҠЁгҖҒйҖҹеәҰдёҚдёҖе®ҡзӣёзӯүгҖӮ
еҹәдәҺд»ҘдёҠдёӨдёӘжқЎд»¶пјҢжҲ‘и®ҫи®ЎдәҶдёҖз§ҚеҠЁз”»еӨ„зҗҶж–№ејҸпјҡ
жһ„йҖ еҲҶж®өзҡ„ж—¶й•ҝ (Duration)пјҢеҸҜд»ҘиҮӘз”ұз»„еҗҲз”ұеӨҡдёӘж—¶й•ҝпјӣ
еҠЁз”»йҖҡиҝҮж—¶й•ҝзҡ„ж•°йҮҸеҶіе®ҡжҜҸдёӘж—¶й•ҝжңҖз»Ҳзҡ„иҝӣеәҰпјӣ
жҜҸж®өж—¶й•ҝжҺ§еҲ¶иө·е§ӢеҖјеҲ°з»“жқҹеҖјзҡ„й—ҙйҡ”гҖӮ
еҸӘжңүдёүдёӘжқЎд»¶пјҢз®ҖеҚ•еҲ°иө·йЈһпјҢејҖеҠЁпјҒпјҲжӯӨж—¶еӨ§зәҰиҝҮеҺ»дәҶ 5 еҲҶй’ҹпјү
ејҖеұҖдёҖдёӘ AnimationControllerпјҡ
class _HomePageState extends State<HomePage> with SingleTickerProviderStateMixin {
/// е·§з”Ё late еҲқе§ӢеҢ–пјҢиҠӮзңҒд»Јз ҒйҮҸ
late final AnimationController _controller = AnimationController(vsync: this);
/// еҗҜеҠЁеҗҺзӯүеҫ…зҡ„ж—¶й•ҝ
Duration get _waitingDuration => const Duration(seconds: 5);
/// еҲҶж®өзҡ„еҠЁз”»ж—¶й•ҝ
List<Duration> get _periodDurations {
return <Duration>[
const Duration(seconds: 5),
const Duration(seconds: 10),
const Duration(seconds: 4),
];
}
/// еҪ“еүҚиҝӣиЎҢеҲ°е“ӘдёҖдёӘеҲҶж®ө
final ValueNotifier<int> _currentPeriod = ValueNotifier<int>(1);жҺҘдёӢжқҘе®һзҺ°еҠЁз”»ж–№жі•пјҢйҮҮз”ЁдәҶйҖ’еҪ’и°ғз”Ёзҡ„ж–№ејҸпјҢеҮҸе°‘и°ғз”Ёй“ҫзҡ„жҺ§еҲ¶пјҡ
@override
void initState() {
super.initState();
// зӯүеҫ…еҜ№еә”з§’ж•°еҗҺпјҢејҖе§ӢиҝӣеәҰжқЎеҠЁз”»
Future.delayed(_waitingDuration).then((_) => _callAnimation());
}
Future<void> _callAnimation() async {
// еҸ–еҪ“еүҚеҲҶж®ө
final Duration _currentDuration = _periodDurations[currentPeriod];
// еҮҶеӨҮдёӢдёҖеҲҶж®ө
currentPeriod++;
// еҰӮжһңеҲ°дәҶжңҖеҗҺдёҖдёӘеҲҶж®өпјҢеҸ–з©ә
final Duration? _nextDuration = currentPeriod < _periodDurations.length ? _periodDurations.last : null;
// и®Ўз®—еҪ“еүҚеҲҶж®өеҠЁз”»зҡ„з»“жқҹеҖј
final double target = currentPeriod / _periodDurations.length;
// жү§иЎҢеҠЁз”»
await _controller.animateTo(target, duration: _currentDuration);
// еҰӮжһңдёӢдёҖеҲҶж®өдёәз©әпјҢеҚіжү§иЎҢеҲ°дәҶжңҖеҗҺдёҖдёӘеҲҶж®өпјҢйҮҚи®ҫеҪ“еүҚеҲҶж®өпјҢеҠЁз”»з»“жқҹ
if (_nextDuration == null) {
currentPeriod = 0;
return;
}
// еҗҰеҲҷи°ғз”ЁдёӢдёҖеҲҶж®өзҡ„еҠЁз”»
await _callAnimation();
}д»ҘдёҠзҹӯзҹӯеҮ иЎҢд»Јз ҒпјҢе°ұе®ҢзҫҺзҡ„е®һзҺ°дәҶиҝӣеәҰжқЎзҡ„еҠЁз”»ж“ҚдҪңгҖӮпјҲжӯӨж—¶еӨ§зәҰиҝҮеҺ»дәҶ 8 еҲҶй’ҹпјү
жңҖеҗҺдёҖжӯҘпјҢе°ҶеҠЁз”»гҖҒеҲҶж®өдәҢиҖ…дёҺиҝӣеәҰжқЎз»‘е®ҡпјҢеңЁжІЎиҝӣе…ҘеҲҶж®өеүҚдёҚеұ•зӨәиҝӣеәҰжқЎпјҢеңЁеҠЁз”»ејҖе§ӢеҗҺеұ•зӨәеҜ№еә”зҡ„иҝӣеәҰпјҡ
ValueListenableBuilder<int>(
valueListenable: _currentPeriod,
builder: (_, int period, __) {
// еҲҶж®өдёә0ж—¶пјҢдёҚеұ•зӨә
if (period == 0) {
return const SizedBox.shrink();
}
return DecoratedBox(
decoration: BoxDecoration(
border: Border.all(color: CupertinoColors.systemGrey),
borderRadius: BorderRadius.circular(10),
),
child: ClipRRect(
borderRadius: BorderRadius.circular(10),
child: AnimatedBuilder( // дҪҝз”Ё AnimatedBuilderпјҢеңЁеҠЁз”»иҝӣиЎҢж—¶и§ҰеҸ‘жӣҙж–°
animation: _controller,
builder: (_, __) => LinearProgressIndicator(
value: _controller.value, // е°Ҷ controller зҡ„еҖјз»‘е®ҡз»ҷиҝӣеәҰ
backgroundColor: CupertinoColors.lightBackgroundGray.withOpacity(.3),
color: CupertinoColors.white,
minHeight: 5,
),
),
),
);
},
)еӨ§еҠҹе‘ҠжҲҗпјҢжҖ»е…ұз”Ёж—¶ 10 еҲҶй’ҹпјҢи®©жҲ‘们跑иө·жқҘзңӢзңӢж•ҲжһңгҖӮпјҲдёӢеӣҫ 22.1 Mпјү

жү“еҢ…еҸ‘еёғ
еҸ‘еёғжӯЈејҸзүҲзҡ„ macOS еә”з”ЁиҫғдёәеӨҚжқӮпјҢдҪҶжҲ‘们еҸҜд»Ҙжү“еҢ…з»ҷиҮӘе·ұдҪҝз”ЁпјҢеҸӘйңҖиҰҒдёҖиЎҢе‘Ҫд»ӨеҚіеҸҜпјҡflutter build macosгҖӮ
жҲҗеҠҹеҗҺпјҢдә§зү©е°Ҷдјҡиҫ“еҮәеңЁ build/macos/Build/Products/Release/touch_fish_on_macos.appпјҢеҸҢеҮ»еҚіеҸҜдҪҝз”Ё
е…ідәҺеҰӮдҪ•еҲ©з”ЁFlutterеҲ¶дҪңдёҖдёӘж‘ёйұјжЎҢйқўзүҲAppе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ