这篇文章主要讲解了“vue文件中的template怎么使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue文件中的template怎么使用”吧!
在vue文件中,template的作用是模板占位符,可帮助开发者包裹元素,可创建组件模板内容;但在循环过程当中,template不会被渲染到页面上。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
Vue中template的作用及使用
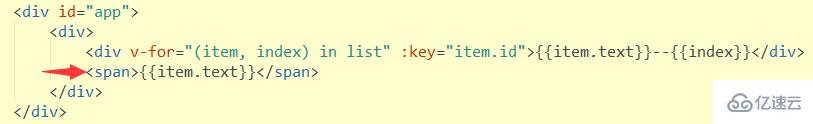
先来看一个需求:下图p用v-for做了列表循环,现在想要span也一起循环,应该怎么做?

有3种方法可以实现
①:直接用v-for对span也循环一次(该方法虽然可以使用,但不要用这种方式,因为以后你会哭)

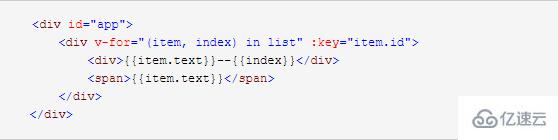
②:在p和span外面包裹一个p,给这个p加循环(该方法会额外增加一个多余的p标签)

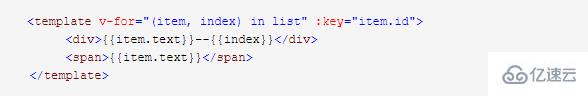
③:若你不想额外增加一个p,此时应该使用template来实现(推荐)

template的作用是模板占位符,可帮助我们包裹元素,但在循环过程当中,template不会被渲染到页面上

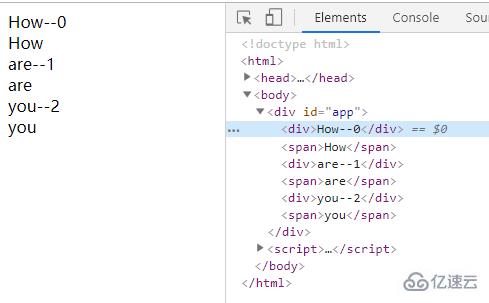
DEMO
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-for</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<template v-for="(item, index) in list" :key="item.id">
<div>{{item.text}}--{{index}}</div>
<span>{{item.text}}</span>
</template>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
list: [
{
id: "010120",
text: "How"
},
{
id: "010121",
text: "are"
},
{
id: "010122",
text: "you"
}
]
}
})
</script>
</body>
</html>感谢各位的阅读,以上就是“vue文件中的template怎么使用”的内容了,经过本文的学习后,相信大家对vue文件中的template怎么使用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。