今天就跟大家聊聊有关如何进行Qt编写提示进度条的实现,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
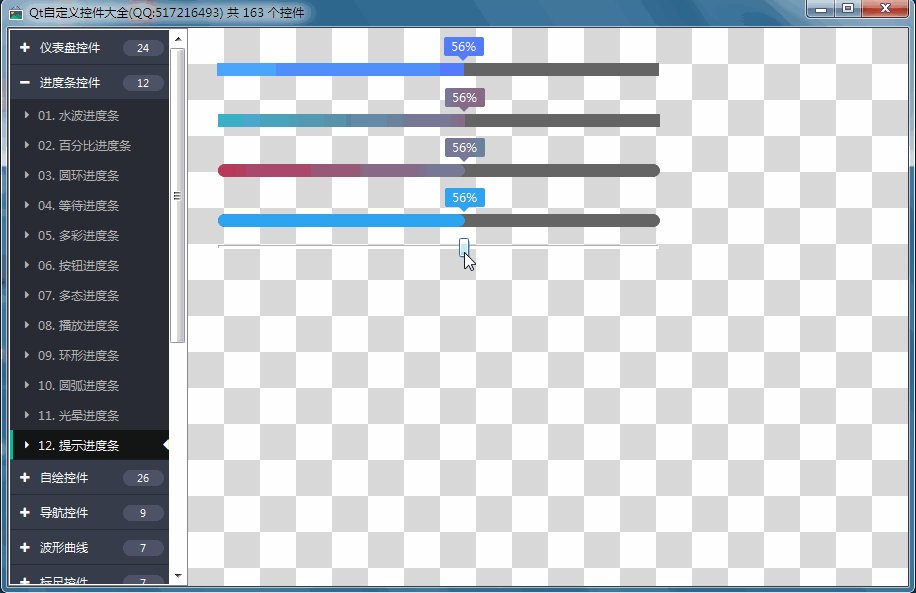
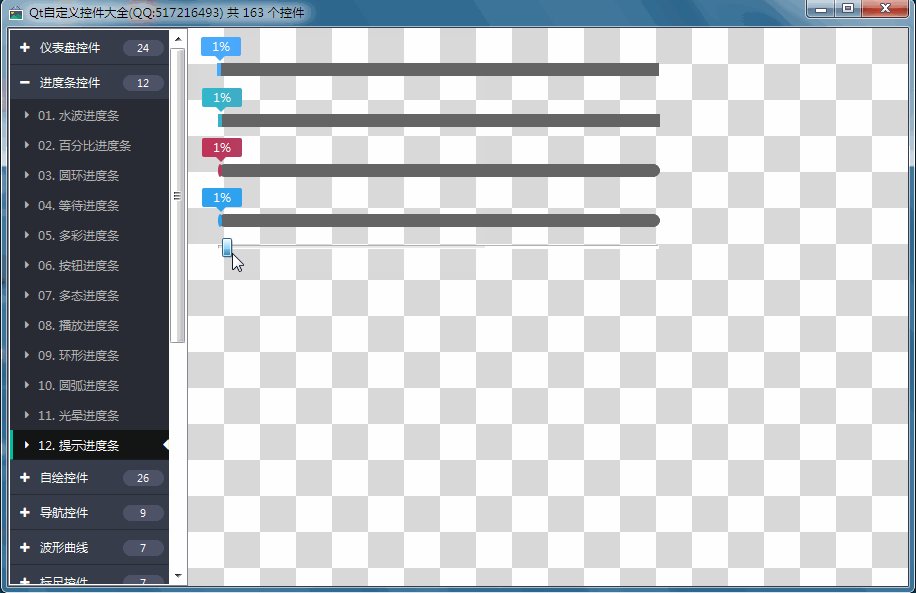
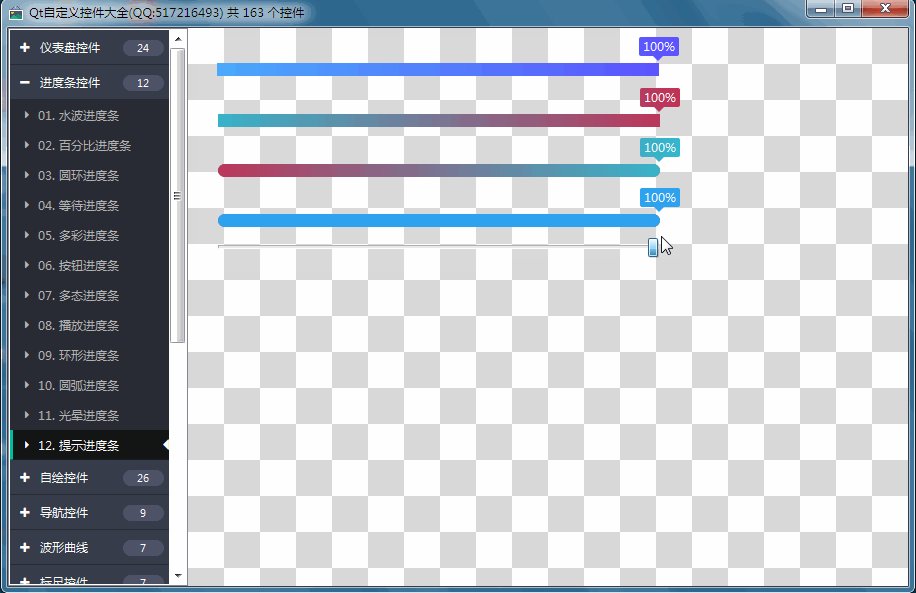
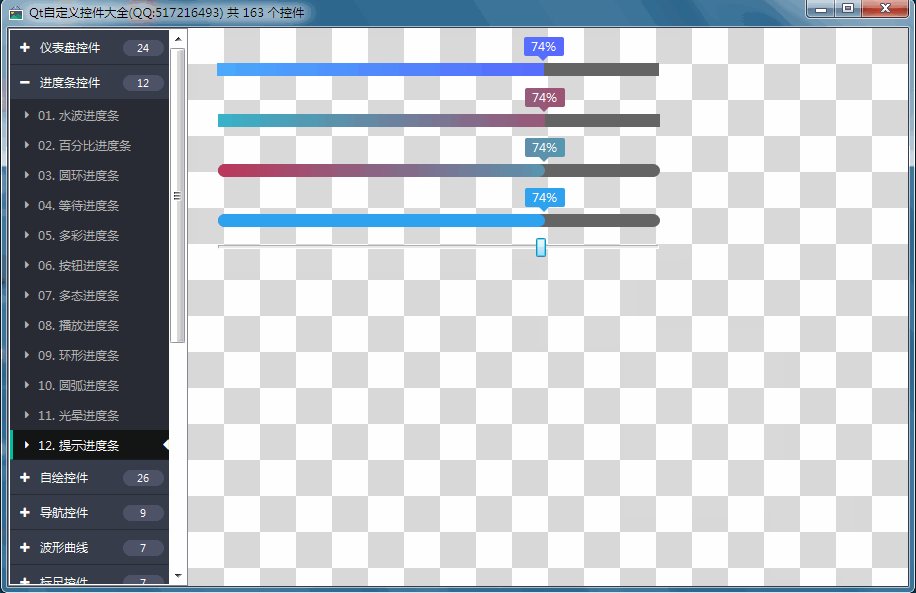
我们在很多的安装包中,在安装过程中,经常可以在底部看到一个漂亮的进度条,上面悬浮着显示对应的进度,然后底部进度多种颜色渐变展示,Qt自带的进度条或者操作系统的进度条样式,不够炫,这次索性直接来个自定义绘制实现,至于是继承QWidget类还是QProgressBar类,都无所谓,如果是继承自QWidget类的话,就需要自己设置最大值最小值范围值,而继承自QProgressBar的话就可以直接用自带的函数来实现。这次编写的进度条,提示信息的背景色也是和下面的进度颜色完全一致跟着变化的。
1:可设置最小值/最大值/范围值/当前值
2:可设置是否百分比显示
3:可设置边距,流出空隙防止提示信息跑到外面
4:可设置进度的颜色,可以是渐变画刷
5:可设置背景颜色/文字颜色/提示背景
6:可设置圆角角度
7:如果设置了进度画刷则提示背景也采用该画刷

#ifndef PROGRESSTIP_H
#define PROGRESSTIP_H
/**
* 提示进度条控件 作者:feiyangqingyun(QQ:517216493) 2019-10-05
* 1:可设置最小值/最大值/范围值/当前值
* 2:可设置是否百分比显示
* 3:可设置边距,流出空隙防止提示信息跑到外面
* 4:可设置进度的颜色,可以是渐变画刷
* 5:可设置背景颜色/文字颜色/提示背景
* 6:可设置圆角角度
* 7:如果设置了进度画刷则提示背景也采用该画刷
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT ProgressTip : public QWidget
#else
class ProgressTip : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(double minValue READ getMinValue WRITE setMinValue)
Q_PROPERTY(double maxValue READ getMaxValue WRITE setMaxValue)
Q_PROPERTY(double value READ getValue WRITE setValue)
Q_PROPERTY(bool percent READ getPercent WRITE setPercent)
Q_PROPERTY(int padding READ getPadding WRITE setPadding)
Q_PROPERTY(int radius READ getRadius WRITE setRadius)
Q_PROPERTY(QBrush valueBrush READ getValueBrush WRITE setValueBrush)
Q_PROPERTY(QColor valueColor READ getValueColor WRITE setValueColor)
Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor)
Q_PROPERTY(QColor tipColor READ getTipColor WRITE setTipColor)
Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)
public:
explicit ProgressTip(QWidget *parent = 0);
protected:
void paintEvent(QPaintEvent *);
void drawBg(QPainter *painter);
void drawTip(QPainter *painter);
void drawValue(QPainter *painter);
private:
double minValue; //最小值
double maxValue; //最大值
double value; //目标值
bool percent; //百分比显示
int padding; //边距
int radius; //圆角角度
QBrush valueBrush; //进度画刷
QColor valueColor; //进度颜色
QColor bgColor; //背景颜色
QColor tipColor; //提示背景颜色
QColor textColor; //文字颜色
public:
double getMinValue() const;
double getMaxValue() const;
double getValue() const;
bool getPercent() const;
int getPadding() const;
int getRadius() const;
QBrush getValueBrush() const;
QColor getValueColor() const;
QColor getBgColor() const;
QColor getTipColor() const;
QColor getTextColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置范围值
void setRange(double minValue, double maxValue);
void setRange(int minValue, int maxValue);
//设置最大最小值
void setMinValue(double minValue);
void setMaxValue(double maxValue);
//设置目标值
void setValue(double value);
void setValue(int value);
//设置百分比显示
void setPercent(bool percent);
//设置边距
void setPadding(int padding);
//设置圆角角度
void setRadius(int radius);
//设置进度画刷+进度颜色+背景颜色+提示背景+文字颜色
void setValueBrush(const QBrush &valueBrush);
void setValueColor(const QColor &valueColor);
void setBgColor(const QColor &bgColor);
void setTipColor(const QColor &tipColor);
void setTextColor(const QColor &textColor);
Q_SIGNALS:
void valueChanged(double value);
};
#endif // PROGRESSPLAY_Hvoid ProgressTip::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿,平移坐标轴中心,等比例缩放
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
//绘制背景
drawBg(&painter);
//绘制上部分提示信息
drawTip(&painter);
//绘制进度
drawValue(&painter);
}
void ProgressTip::drawBg(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(bgColor);
QRect rect(padding, (height() / 3) * 2, width() - padding * 2, height() / 3);
painter->drawRoundedRect(rect, radius, radius);
painter->restore();
}
void ProgressTip::drawTip(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(valueBrush == Qt::NoBrush ? tipColor : valueBrush);
//计算当前值对应的百分比
double step = value / (maxValue - minValue);
int progress = (width() - padding * 2) * step;
//绘制上部分提示信息背景
QRect rect(progress, 0, padding * 2, (double)height() / 2.1);
painter->drawRoundedRect(rect, 2, 2);
//绘制倒三角
int centerX = rect.center().x();
int initY = rect.height();
int offset = 5;
QPolygon pts;
pts.append(QPoint(centerX - offset, initY));
pts.append(QPoint(centerX + offset, initY));
pts.append(QPoint(centerX, initY + offset));
painter->drawPolygon(pts);
//绘制文字
QString strValue;
if (percent) {
double temp = value / (maxValue - minValue) * 100;
strValue = QString("%1%").arg(temp, 0, 'f', 0);
} else {
strValue = QString("%1").arg((double)value, 0, 'f', 0);
}
painter->setPen(textColor);
painter->drawText(rect, Qt::AlignCenter, strValue);
painter->restore();
}
void ProgressTip::drawValue(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
//定义了画刷则取画刷,可以形成渐变效果
painter->setBrush(valueBrush == Qt::NoBrush ? valueColor : valueBrush);
//计算当前值对应的百分比
double step = value / (maxValue - minValue);
int progress = (width() - padding * 2) * step;
QRect rect(padding, (height() / 3) * 2, progress, height() / 3);
painter->drawRoundedRect(rect, radius, radius);
painter->restore();
}超过160个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.13的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
每个控件默认配色和demo对应的配色都非常精美。
超过130个可见控件,6个不可见控件。
部分控件提供多种样式风格选择,多种指示器样式选择。
所有控件自适应窗体拉伸变化。
集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
自带activex控件demo,所有控件可以直接运行在ie浏览器中。
集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
所有控件最后生成一个动态库文件(dll或者so等),可以直接集成到qtcreator中拖曳设计使用。
目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
自定义控件插件开放动态库使用(永久免费),无任何后门和限制,请放心使用。
目前已提供32个版本的dll,其中qt_5_7_0_mingw530_32这个版本会一直保证最新的完整的。
看完上述内容,你们对如何进行Qt编写提示进度条的实现有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。