жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢCSSзҡ„еҹәзЎҖдҪҝз”Ёж–№жі•жңүе“ӘдәӣпјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
第дёҖйғЁеҲҶпјҡCSSзҡ„еҹәжң¬дҪҝз”Ё
CSSе…Ёз§°Cascading Style SheetsпјҢзҝ»иҜ‘пјҡеұӮеҸ пјҲзә§иҒ”пјүж ·ејҸиЎЁгҖӮ
еҰӮжһңиҜҙHTMLжҳҜзҪ‘йЎөзҡ„з»“жһ„пјҢйӮЈд№ҲCSSе°ұжҳҜзҪ‘йЎөеҢ–еҰҶеёҲгҖӮ
CSSжңүдёүз§ҚеҶҷжі•пјҡ
зӣҙжҺҘеҶҷеңЁж ҮзӯҫеҶ…
еҶҷеңЁstyleж ҮзӯҫеҶ…
дҪҝз”ЁеӨ–йғЁ.cssж–Ү件
пјҲеҜ№еә”CSSзҡ„дёүз§ҚеҶҷжі•пјҢе°ұжңүдёүз§Қеј•е…ҘCSSзҡ„ж–№ејҸпјҢи§ҒдёӢпјҡпјү
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSSзҡ„еј•е…Ҙж–№ејҸ1</title> </head> <body> <!--第дёҖз§Қеј•е…Ҙж–№ејҸпјҡиЎҢеҶ…ж ·ејҸ--> <!--жіЁж„ҸпјҡеҸӘиғҪеҶҷеңЁејҖе§Ӣж ҮзӯҫжҲ–иҖ…иҮӘй—ӯеҗҲж ҮзӯҫйҮҢпјҢдёҚиғҪеҶҷеңЁз»“жқҹж ҮзӯҫйҮҢе“Ұ--> <!-- зӣҙжҺҘз»ҷж Үзӯҫж·»еҠ styleеұһжҖ§пјҢstyleзҡ„еұһжҖ§еҖјйҮҢд№ҰеҶҷж ·ејҸвҖ”вҖ”ж ·ејҸдёҺж ·ејҸд№Ӣй—ҙз”ЁеҲҶеҸ·йҡ”ејҖпјӣж ·ејҸзҡ„еҗҚз§°дёҺж ·ејҸеҖјз”ЁеҶ’еҸ·йҡ”ејҖпјҒ --> <!-- жіЁж„ҸпјҡеөҢеҘ—ж Үзӯҫи®ҫзҪ®дәҶжңҖеӨ–еұӮзҡ„ж ·ејҸпјҢе…¶еҶ…жүҖжңүж ҮзӯҫйғҪдјҡеә”з”ЁжӯӨж ·ејҸпјҒ --> <p style="color:red;font-size:30px;">жҲ‘жҳҜж®өиҗҪж Үзӯҫ</p> <!-- дјҳеҠҝпјҡзӣҙи§ӮпјҢеҫҲе®№жҳ“еҢәеҲҶжҳҜз»ҷе“ӘдёӘж Үзӯҫж·»еҠ зҡ„ж ·ејҸ --> <!-- еҠЈеҠҝпјҡд»Јз ҒеҶ—дҪҷпјҢж ·ејҸиҝҮеӨҡзҡ„иҜқпјҢд»Јз Ғзҡ„еҸҜиҜ»жҖ§еҫҲе·®--> <!-- дёҖиҲ¬з”ЁдәҺжөӢиҜ•пјҢдёҚз”ЁдәҺе®һйҷ…ејҖеҸ‘йЎөйқўдёӯ --> </body> </html>
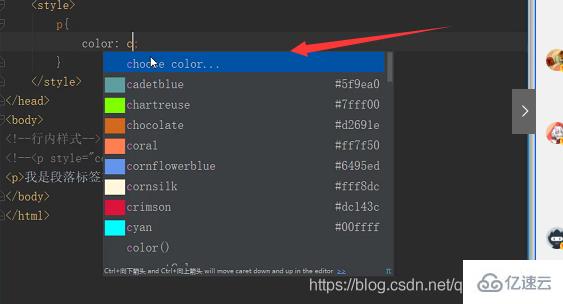
еңЁи®ҫзҪ®еұһжҖ§colorеұһжҖ§ж—¶пјҢеҰӮдёӢеӣҫж“ҚдҪңпјҢеҸҜд»ҘеҜ№йўңиүІиҝӣиЎҢжӣҙеҠ зӣҙи§ӮиҜҰз»Ҷзҡ„йҖүжӢ©пјҡ
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>CSSзҡ„еј•е…Ҙж–№ејҸ2</title>
<!--第дәҢз§Қеј•е…Ҙж–№ејҸпјҡеҶ…йғЁж ·ејҸ-->
<!-- дјҳеҠҝпјҡе®һзҺ°дәҶж Үзӯҫе’Ңж ·ејҸзҡ„еҲҶзҰ»пјҢи®©д»Јз Ғзҡ„еҸҜиҜ»жҖ§жӣҙй«ҳ -->
<style>
p{
color: #c481ff
}
</style></head><body><p>жҲ‘жҳҜж®өиҗҪж Үзӯҫ</p></body></html>жң¬еӨ„з”Ёзҡ„1.cssж–Ү件еҶ…е®№пјҡ
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>CSSзҡ„еј•е…Ҙж–№ејҸ3</title> <!--第дёҖз§Қпјҡй“ҫжҺҘејҸ(е»әи®®дҪҝз”Ё)--> <!--relеұһжҖ§пјҲrelationпјүжҳҜеҪ“еүҚиҝҷдёӘHTMLйЎөйқўдёҺй“ҫжҺҘиҝӣжқҘзҡ„ж ·ејҸиЎЁд№Ӣй—ҙзҡ„е…ізі»пјҢеңЁжӯӨй“ҫжҺҘиҝӣжқҘзҡ„жҳҜжң¬йЎөйқўзҡ„ж ·ејҸиЎЁ hrefеұһжҖ§еҶҷж ·ејҸиЎЁзҡ„и·Ҝеҫ„--> <link rel="stylesheet" href="1.css"> <!--第дәҢз§ҚпјҡеҜје…ҘејҸ(дёҚе»әи®®дҪҝз”Ё)--> <style> @import "1.css"; </style></head><body><!--第дёүз§Қеј•е…Ҙж–№ејҸпјҡеӨ–йғЁж ·ејҸпјҲжңүдёӨз§Қпјү--><!--е°ҸжҸҗзӨәпјҡж–°е»ә.cssж–Ү件зҡ„ж–№жі•пјҢеңЁpycharmдёӯжҳҜж–°е»әStylesheetж–Ү件--><!-- дјҳеҠҝ:е®һзҺ°дәҶhtmlж–Ү件е’Ңж ·ејҸзҡ„еҲҶзҰ»пјҢи®©д»Јз Ғзҡ„еҸҜиҜ»жҖ§жӣҙй«ҳпјҢиҖҢдё”и®©д»Јз Ғзҡ„еӨҚз”ЁжҖ§д№ҹжӣҙй«ҳпјҒ --><p>жҲ‘жҳҜж®өиҗҪж Үзӯҫ2</p></body></html>
@importеҜје…ҘејҸдёҚжҺЁиҚҗдҪҝз”ЁпјҢеӣ дёәеӯҳеңЁзјәйҷ·пјҡеңЁж•ҙдёӘзҪ‘йЎөиЈ…иҪҪе®Ңд№ӢеҗҺеҶҚиЈ…иҪҪ.CSSж–Ү件пјҢеҰӮжһңзҪ‘йЎөж–Ү件иҝҮеӨ§ж—¶пјҢдјҡеҜјиҮҙе…ҲеҮәзҺ°ж— ж ·ејҸзҡ„йЎөйқўпјҢй—ӘзғҒд»ҘеҗҺеҶҚеҮәзҺ°ж ·ејҸзҪ‘йЎөгҖӮ
иҖҢжҺЁиҚҗдҪҝз”Ё< link >пјҢеӣ дёәе®ғжҳҜе…ҲиЈ…иҪҪ.cssж–Ү件пјҢеҶҚиЈ…иҪҪзҪ‘йЎө
еңЁе®һйҷ…ејҖеҸ‘дёӯжҲ‘们дёҚдҪҝз”ЁиЎҢеҶ…ж ·ејҸпјҒ дҪҝз”ЁжңҖеӨҡзҡ„жҳҜеӨ–йғЁж ·ејҸгҖӮ дёҖиҲ¬еҶҷdemoзҡ„ж—¶еҖҷдҪҝз”ЁеҶ…йғЁж ·ејҸвҖ”вҖ”вҖ”вҖ”еӣ дёәз»ҷеҲ«дәәеҸ‘demoзҡ„ж—¶еҖҷпјҢеҸӘеҸ‘дёҖдёӘж–Ү件еҚіеҸҜгҖӮ ж— и®әжҳҜеӨ–йғЁж ·ејҸпјҢеҶ…йғЁж ·ејҸиҝҳжҳҜиЎҢеҶ…ж ·ејҸпјҢйғҪдјҡз”ҹж•ҲпјҢе®ғ们е…ұеҗҢдёәж Үзӯҫж·»еҠ ж ·ејҸгҖӮ еҰӮжһңдёҖдёӘж ҮзӯҫйҖҡиҝҮеӨ–йғЁж ·ејҸпјҢеҶ…йғЁж ·ејҸи®ҫзҪ®дәҶеҗҢдёҖзұ»ж ·ејҸпјҲеҖјдёҚеҗҢпјүпјҢдјҡдә§з”ҹиҰҶзӣ–ж•ҲжһңвҖ”вҖ”вҖ”вҖ”иҰҶзӣ–зҡ„еҺҹеҲҷпјҡеҗҺеҶҷзҡ„ж ·ејҸиҰҶзӣ–е…ҲеҶҷзҡ„ж ·ејҸпјҒ
пјҲ1пјүйҖүжӢ©еҷЁжқғйҮҚпјҡ
зҺ°е®һз”ҹжҙ»дёӯвҖ”и°Ғзҡ„жқғеҲ©еӨ§пјҢе°ұеҗ¬и°Ғзҡ„пјҢеҗҢзҗҶпјҢйҖүжӢ©еҷЁжқғйҮҚд№ҹжҳҜдёҖж ·пјҢи°Ғзҡ„жқғйҮҚеҖјй«ҳпјҢеә”з”Ёи°Ғзҡ„гҖӮиҝҷйҮҢзҡ„жқғйҮҚй«ҳдҪҺйҖҡиҝҮзІҫзЎ®еәҰиҜ„еҲӨпјҢзІҫзЎ®еәҰи¶Ҡй«ҳпјҢжқғйҮҚи¶ҠеӨ§гҖӮ
пјҲ2пјүйҖүжӢ©еҷЁзҡ„з”ЁеӨ„пјҡ
з”ЁдәҺеҮҶзЎ®зҡ„йҖүдёӯе…ғзҙ пјҲе°ұжҳҜHTMLз§Қи®Ізҡ„ж ҮзӯҫпјүпјҢ并иөӢдәҲж ·ејҸгҖӮ
| дҪңз”Ёпјҡж №жҚ®ж Үзӯҫзҡ„еҗҚеӯ—жүҫеҲ°ж Үзӯҫпјӣ |
| жіЁж„Ҹпјҡе®ғдјҡжүҫеҲ°жүҖжңүзҡ„еҗҢеҗҚж ҮзӯҫгҖӮ |
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>ж ҮзӯҫйҖүжӢ©еҷЁ</title>
<style>
/*ж ҮзӯҫйҖүжӢ©еҷЁгҖӮзӣҙжҺҘжҠҠйЎөйқўдёӯзҡ„ж ҮзӯҫеҪ“еҒҡдёҖдёӘйҖүжӢ©еҷЁиҝӣиЎҢйҖүжӢ©*/
p{
color: chartreuse;
}
</style>
</head><body><p>жҲ‘жҳҜж®өиҗҪж Үзӯҫ1</p><p>жҲ‘жҳҜж®өиҗҪж Үзӯҫ2</p></body></html>дҪ еҸҜд»ҘзҗҶи§ЈдёәдёӢеӣҫиҝҷдёӘж•ҙдҪ“еҸ«еҒҡйҖүжӢ©еҷЁпјҒпјҒпјҒ
| йҖҡиҝҮж Үзӯҫзҡ„classеұһжҖ§пјҢйҖүжӢ©еҜ№еә”зҡ„е…ғзҙ пјҢеҖҹеҠ©дәҶдёҖдёӘзұ»зҡ„жҰӮеҝөпјҢдёҖеӨ„е®ҡд№үпјҢеҸҜд»ҘеӨҡеӨ„дҪҝз”ЁгҖӮ |
| дҪҝз”ЁеңәжҷҜпјҡе®ғзҡ„дҪңз”ЁеҜ№еӨҡдёӘж ҮзӯҫпјҲеҫҖеҫҖйңҖиҰҒзӣёеҗҢзҡ„ж ·ејҸпјүи®ҫзҪ®ж ·ејҸгҖӮ |
| дёҖдёӘж ҮзӯҫеҸҜд»Ҙи®ҫзҪ®еӨҡдёӘclassеҖјпјҢеҖјдёҺеҖјд№Ӣй—ҙз”Ёз©әж јйҡ”ејҖпјҢиҝҷдёӘж Үзӯҫдјҡе…·жңүжүҖжңүclassеҢ…еҗ«зҡ„ж ·ејҸгҖӮ |
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>зұ»йҖүжӢ©еҷЁ</title>
<style>
/*зұ»йҖүжӢ©еҷЁпјҢд№ҹз§°classйҖүжӢ©еҷЁгҖӮйҖҡиҝҮ.иҝӣиЎҢйҖүжӢ©*/
.p1{
color:red;
}
</style></head><body><p class="p1">жҲ‘жҳҜж®өиҗҪж Үзӯҫ</p></body></html>зұ»йҖүжӢ©еҷЁеҸҜд»ҘйҖүжӢ©еӨҡдёӘпјҢеӣ дёәclassеұһжҖ§дёҚе”ҜдёҖпјӣ
дҪҶжҳҜidйҖүжӢ©еҷЁеҸӘиғҪйҖүжӢ©дёҖдёӘпјҢеӣ дёәidжҳҜе”ҜдёҖзҡ„гҖӮ
| йҖҡиҝҮж Үзӯҫзҡ„idеұһжҖ§пјҢйҖүжӢ©еҜ№еә”зҡ„е…ғзҙ гҖӮ |
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>idйҖүжӢ©еҷЁ</title>
<style>
/*第дёүз§ҚйҖүжӢ©еҷЁпјҡidйҖүжӢ©еҷЁ йҖҡиҝҮ#иҝӣиЎҢйҖүжӢ©*/
#p2{
color:cadetblue;
}
</style></head><body><p id="p2">жҲ‘жҳҜж®өиҗҪж Үзӯҫ</p></body></html>д»ҘдёҠдёүдёӘйҖүжӢ©еҷЁзҡ„жқғйҮҚпјҡ idйҖүжӢ©еҷЁ > зұ»йҖүжӢ©еҷЁ >ж ҮзӯҫйҖүжӢ©еҷЁ
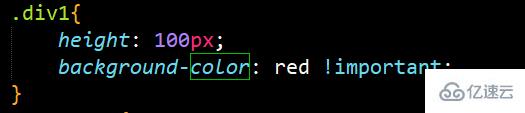
жӢ“еұ•пјҡеҰӮжһңдёҖдёӘж ҮзӯҫеҗҢж—¶йҖҡиҝҮidйҖүжӢ©еҷЁе’Ңзұ»йҖүжӢ©еҷЁи®ҫзҪ®дәҶеҗҢдёҖдёӘж ·ејҸпјҢиҖҢжҲ‘们жғіиҰҒе…¶зұ»йҖүжӢ©еҷЁи®ҫзҪ®зҡ„ж ·ејҸпјҲbackground-colorпјүз”ҹж•ҲпјҢдҪҶжҳҜзңӢдёҠйқўйҖүжӢ©еҷЁжқғйҮҚвҖ”вҖ”зұ»йҖүжӢ©еҷЁзҡ„жқғйҮҚжҳҜдҪҺдәҺidйҖүжӢ©еҷЁзҡ„пјҢеә”иҜҘжҳҜidйҖүжӢ©еҷЁи®ҫзҪ®зҡ„ж ·ејҸз”ҹж•ҲгҖӮдҪҶжҳҜжҲ‘们еҸҜд»ҘйҖҡиҝҮеңЁжҢҮе®ҡж ·ејҸеҗҺж·»еҠ !importжқҘдҪҝе…¶з”ҹж•ҲпјҒпјҒпјҒ
!importantжҳҜжқғйҮҚжңҖеӨ§зҡ„пјҒпјҒпјҒ
жіЁж„Ҹпјҡ!importantеҸӘиғҪдҪңз”ЁдәҺеҚ•дёӘж ·ејҸзҡ„еҖјпјҢе®ғдёҚжҳҜйҖүжӢ©еҷЁпјҒ
| зҫӨз»„йҖүжӢ©еҷЁжҳҜеҸҜд»ҘеҗҢж—¶йҖүжӢ©еӨҡдёӘж Үзӯҫзҡ„йҖүжӢ©еҷЁгҖӮ |
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>зҫӨз»„йҖүжӢ©еҷЁ</title>
<style>
/*第еӣӣз§ҚйҖүжӢ©еҷЁпјҡзҫӨз»„йҖүжӢ©еҷЁ дёҚеҗҢйҖүжӢ©еҷЁд№Ӣй—ҙз”ЁйҖ—еҸ·йҡ”ејҖгҖӮ*/
p,span{
color: #ff82c1;
}
</style></head><body><p>жҲ‘жҳҜж®өиҗҪж Үзӯҫ</p><span>жҲ‘жҳҜж–Үжң¬ж Үзӯҫ</span><h2>жҲ‘жҳҜдёҖзә§ж Үзӯҫ</h2></body></html>| йЎҫеҗҚжҖқд№үпјҢйҖүжӢ©жүҖжңүж ҮзӯҫпјҒ |
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>е…ЁйҖүжӢ©еҷЁ</title>
<style>
/*第дә”з§ҚйҖүжӢ©еҷЁпјҡе…ЁйҖүжӢ©еҷЁ йҖҡиҝҮ*йҖүжӢ©жӯӨйЎөйқўзҡ„жүҖжңүе…ғзҙ пјҢиҝӣиЎҢз»ҹдёҖзҡ„ж ·ејҸи®ҫзҪ®*/
*{
color: #a3ff50
}
</style></head><body><p>жҲ‘жҳҜж®өиҗҪж Үзӯҫ</p><h2>жҲ‘жҳҜдёҖзә§ж Үйўҳ</h2><h3>жҲ‘жҳҜдәҢзә§ж Үзӯҫ</h3><span>жҲ‘жҳҜж–Үжң¬ж Үзӯҫ</span></body></html>жіЁ ж„Ҹпјҡеқ—зҠ¶ж ҮзӯҫеҸҜд»ҘеөҢеҘ—еҶ…иҒ”ж Үзӯҫе’Ңе…¶д»–еқ—зҠ¶ж ҮзӯҫпјӣеҶ…иҒ”ж ҮзӯҫеҸӘиғҪеөҢеҘ—ж–Үжң¬е’Ңе…¶д»–еҶ…иҒ”ж Үзӯҫ,дҪҶдёҚиғҪеөҢеҘ—еқ—зҠ¶ж ҮзӯҫгҖӮ
жңүдёӘзү№дҫӢпјҡpж Үзӯҫе’Ңhж ҮзӯҫдёҚиғҪеөҢеҘ—еқ—зҠ¶ж ҮзӯҫпјҢд№ҹдёҚиғҪеөҢеҘ—жң¬иә«пјҢеҸӘиғҪеөҢеҘ—еҶ…иҒ”ж ҮзӯҫпјҒпјҒпјҒ
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>еҗҺд»ЈйҖүжӢ©еҷЁ</title>
<style>
/*еұӮж¬ЎйҖүжӢ©еҷЁз¬¬дёҖз§ҚпјҡеҗҺд»ЈйҖүжӢ©еҷЁ з”Ёз©әж јйҡ”ејҖ*/
/*еҗҺд»ЈжҳҜе®ғйҮҢйқўеөҢеҘ—зҡ„жүҖжңүж Үзӯҫ*/
/*жӯӨдҫӢе°ұжҳҜpж ҮзӯҫйҮҢзҡ„жүҖжңүзҡ„olж ҮзӯҫпјҢдёҚз®ЎolйҮҢеөҢеҘ—еӨҡе°‘olпјҢйғҪжҳҜpзҡ„еҗҺд»Ј*/
p ol{
list-style: none;
}
</style>
</head><body><p>
<ol>
<li>жҲ‘жҳҜжңүеәҸеҲ—иЎЁ1</li>
<li>жҲ‘жҳҜжңүеәҸеҲ—иЎЁ2</li>
<li>жҲ‘жҳҜжңүеәҸеҲ—иЎЁ3 <ol>
<li>жҲ‘жҳҜжңүеәҸеҲ—иЎЁ111</li>
<li>жҲ‘жҳҜжңүеәҸеҲ—иЎЁ222</li>
</ol>
</li>
</ol></p></body></html><!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>еӯҗд»ЈйҖүжӢ©еҷЁ</title>
<style>
/*еұӮж¬ЎйҖүжӢ©еҷЁз¬¬дәҢз§Қпјҡеӯҗд»ЈйҖүжӢ©еҷЁ з”Ё>йҡ”ејҖ*/
/*еӯҗд»ЈйҖүжӢ©еҷЁеҸӘиғҪйҖүжӢ©д»–зҡ„е„ҝеӯҗпјҢеңЁжӯӨе°ұжҳҜйҖүжӢ©idдёәul1зҡ„ж— еәҸеҲ—иЎЁзҡ„е„ҝеӯҗ*/
/* дёҠиҝ°иҜӯжі•ж јејҸдёӯзҡ„йҖүжӢ©еҷЁеҸҜд»ҘжҳҜidйҖүжӢ©еҷЁпјҢclassйҖүжӢ©еҷЁд№ҹеҸҜд»ҘжҳҜж ҮзӯҫеҗҚйҖүжӢ©еҷЁ */
#ul1>li{
list-style: none; /*иҝҷдёӘеұһжҖ§дҪңз”ЁжҳҜеҺ»йҷӨеҲ—иЎЁзҡ„ж ·ејҸпјҢд»ЈиЎЁеҺ»жҺүж— еәҸеҲ—иЎЁеүҚйқўзҡ„е°ҸеңҶеңҲ*/
}
</style></head><body><!--еӯҗд»ЈйҖүжӢ©еҷЁ йўңиүІпјҢеӯ—дҪ“зӯүзӯүеңЁеӯҗд»ЈйҖүжӢ©еҷЁйҮҢдјҡ继жүҝгҖӮжүҖд»ҘжӯӨеӨ„з”Ёlist-styleеұһжҖ§иҝӣиЎҢи§ӮеҜҹ--><ul id="ul1">
<li>1</li>
<li>2</li>
<li>3 <ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
</li></ul></body></html><!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>е…„ејҹйҖүжӢ©еҷЁ</title>
<style>
/*еұӮж¬ЎйҖүжӢ©еҷЁз¬¬дёүз§Қпјҡе…„ејҹйҖүжӢ©еҷЁ з”Ё~иҝӣиЎҢйҖүжӢ©*/
/*еҸӘиҰҒжҳҜжңүеҗҢдёҖдёӘзҲ¶дәІзҡ„е°ұз§°дёәе…„ејҹ*/
/*еңЁжң¬дҫӢдёӯпјҢidдёәp2зҡ„зҲ¶дәІжҳҜbodyпјҢжүҖд»ҘbodyйҮҢйғҪжҳҜд»–зҡ„е…„ејҹ
еҸҲеӣ дёәд»Јз ҒжҳҜд»ҺдёҠеҗ‘дёӢжү§иЎҢзҡ„пјҢжүҖд»ҘдёҚдјҡйҖүдёӯ жҲ‘жҳҜж®өиҗҪж Үзӯҫ1*/
#p2~p{
color:#ff8971 }
</style></head><body><p>жҲ‘жҳҜж®өиҗҪж Үзӯҫ1</p><p id="p2">жҲ‘жҳҜж®өиҗҪж Үзӯҫ2</p><p>жҲ‘жҳҜж®өиҗҪж Үзӯҫ3</p><p>жҲ‘жҳҜж®өиҗҪж Үзӯҫ4</p></body></html><!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>зӣёйӮ»е…„ејҹйҖүжӢ©еҷЁ</title>
<style>
/*еұӮж¬ЎйҖүжӢ©еҷЁз¬¬еӣӣз§ҚпјҡзӣёйӮ»йҖүжӢ©еҷЁпјҲзӣёйӮ»е…„ејҹйҖүжӢ©еҷЁпјү з”Ё+иҝӣиЎҢйҖүжӢ©*/
/*е…ҲжҳҜжүҫе…„ејҹпјҢ然еҗҺйҖүжӢ©е…¶дёӯзӣёйӮ»зҡ„*/
/*еңЁжң¬дҫӢдёӯпјҢеӣ дёәд»Јз ҒжҳҜд»ҺдёҠеҗ‘дёӢжү§иЎҢзҡ„пјҢжүҖд»ҘдёҚдјҡйҖүдёӯ жҲ‘жҳҜж®өиҗҪж Үзӯҫ1*/
#p2+p{
color:#ff8971
}
</style></head><body><p>жҲ‘жҳҜж®өиҗҪж Үзӯҫ1</p><p id="p2">жҲ‘жҳҜж®өиҗҪж Үзӯҫ2</p><p>жҲ‘жҳҜж®өиҗҪж Үзӯҫ3</p><p>жҲ‘жҳҜж®өиҗҪж Үзӯҫ4</p></body></html><!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>еұһжҖ§йҖүжӢ©еҷЁ</title>
<style>
/*еұһжҖ§йҖүжӢ©еҷЁ йҖүдёӯжүҖжңүpж ҮзӯҫйҮҢжңүnameеұһжҖ§зҡ„ еёёз”ЁдәҺInputйҮҢ
еҰӮжһңеҸӘжғійҖүдёӯ жҲ‘жҳҜж®өиҗҪж Үзӯҫ1 пјҢйӮЈд№Ҳе°ұж”№дёәp[name="p1"]еҚіеҸҜ*/
p[name]{
color: red;
}
</style></head><body><p name="p1">жҲ‘жҳҜж®өиҗҪж Үзӯҫ1</p><p name="p2">жҲ‘жҳҜж®өиҗҪж Үзӯҫ2</p><p name="p3">жҲ‘жҳҜж®өиҗҪж Үзӯҫ3</p><p>жҲ‘жҳҜж®өиҗҪж Үзӯҫ4</p></body></html>жқғйҮҚеӨ§е°ҸжҜ”иҫғжҖ»з»“дёҖеҸҘиҜқпјҡи¶Ҡе…·дҪ“пјҲе°ұжҳҜдёҖејҖе§ӢиҜҙзҡ„еҮҶзЎ®еәҰпјүжқғйҮҚи¶ҠеӨ§пјӣи¶ҠжЁЎзіҠжқғйҮҚи¶Ҡе°ҸпјҒ

<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>дјӘзұ»йҖүжӢ©еҷЁ</title>
<!--дјӘзұ»йҖүжӢ©еҷЁ-->
<!-- иҜӯжі•ж јејҸвҖ”вҖ” йҖүжӢ©еҷЁпјҡдјӘзұ»еҗҚ -->
<!-- еҰӮжһңиҰҒз»ҷдёҖдёӘе…ғзҙ еҠ 4дёӘдјӘзұ»пјҢдёҖе®ҡиҰҒйҒөе®ҲдёҖдёӘйЎәеәҸпјҲlink visited hover activeпјү -->
<style>
/*жңӘи®ҝй—®и¶…й“ҫжҺҘж—¶зҡ„ж ·ејҸ жңүи¶…й“ҫжҺҘең°еқҖж—¶пјҲд»…йҖӮз”ЁдәҺaж Үзӯҫпјү*/
a:link{
color: #ff25ec;
}
/*йј ж ҮжӮ¬жө®ж—¶зҡ„ж ·ејҸ йҖӮз”ЁдәҺжүҖжңүж Үзӯҫ*/
a:hover{
color: #3b29ff;
}
/*жҝҖжҙ»зҠ¶жҖҒж—¶пјҢеҚізӮ№еҮ»зҡ„ж—¶еҖҷ йҖӮз”ЁдәҺжүҖжңүж Үзӯҫ*/
a:active{
color: #ff9d47;
}
/* и®ҝй—®иҝҮеҗҺпјҢзӮ№еҮ»е®Ңи¶…й“ҫжҺҘд№ӢеҗҺ пјҲд»…йҖӮз”ЁдәҺaж Үзӯҫпјү*/
a:visited{
color:green;
}
</style>
</head><body><!--#иЎЁзӨәз©әй“ҫжҺҘ--><a href="#">жҲ‘жҳҜи¶…й“ҫжҺҘ</a></body></html><!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>еӯ—дҪ“зҡ„еёёз”Ёж ·ејҸ</title>
<style>
p{
/*еӯ—дҪ“зҡ„зұ»еһӢпјҲдҫӢеҰӮпјҡй»‘дҪ“пјҢе®ӢдҪ“пјҢд»ҝе®Ӣ...пјү*/
font-family: й»‘дҪ“;
/*еӯ—дҪ“зҡ„еӨ§е°ҸпјҲй»ҳи®Өеӯ—еҸ·жҳҜ16pxпјү*/
font-size: 30px;
/*еӯ—дҪ“зҡ„ж ·ејҸпјҲж–ңдҪ“italic жҲ–иҖ… жӯЈеёёnormalпјү*/
font-style: italic;
/*еӯ—дҪ“зҡ„зІ—з»ҶпјҲй»ҳи®ӨзІ—з»ҶжҳҜnormalвҖ”вҖ”400пјү boldжҳҜзІ—дҪ“*/
font-weight: bold;
/*еӯ—дҪ“зҡ„е°ҸеӨ§еҶҷ жҠҠиӢұж–Үе°ҸеҶҷеӯ—жҜҚеҸҳдёәеӨ§еҶҷеӯ—жҜҚ еӨ§е°ҸдёҚеҸҳ*/
font-variant: small-caps;
/*еӯ—дҪ“зҡ„еӨҚеҗҲж ·ејҸпјҢиҰҒжіЁж„ҸйЎәеәҸ,е…¶е®һе°ұжҳҜдёҠйқўж ·ејҸзҡ„дёҖдёӘжҖ»еҶҷ
йЎәеәҸдёәпјҡstyle variant weight size/height family еҸҜд»Ҙе°‘еҶҷпјҒ*/
font:italic small-caps normal 50px й»‘дҪ“;
}
</style></head><body><p>жҲ‘жҳҜж®өиҗҪж Үзӯҫ</p><p>HELLO</p><p>hello</p></body></html><!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>ж–Үжң¬еёёз”Ёж ·ејҸ</title>
<style>
p{
/*з”ЁдәҺи®ҫзҪ®ж ҮзӯҫеҶ…зҡ„ж–Үжң¬зҡ„еҜ№йҪҗж–№ејҸвҖ”вҖ”вҖ”вҖ”leftпјҲе·ҰеҜ№йҪҗпјҢй»ҳи®ӨпјүпјӣcenterпјҲеұ…дёӯеҜ№йҪҗпјү;rightпјҲеҸіеҜ№йҪҗпјү*/
text-align: left;
/* з”ЁдәҺи®ҫзҪ®ж ҮзӯҫеҶ…еҚ•иЎҢж–Үжң¬зҡ„й«ҳеәҰ*/
line-height:40px;
/*йҰ–иЎҢзј©иҝӣ emжҳҜдёҖдёӘдёӯж–Үеӯ—и·қ д№ҹеҸҜд»Ҙз”ЁpxеҚ•дҪҚ 1em=16px*/
text-indent:2em;
/*ж–Үжң¬зәҝ underlineжҳҜдёӢеҲ’зәҝпјӣ line-throughз§°дёәеҲ йҷӨзәҝ overlineпјҲдёҠеҲ’зәҝпјү noneдёәеҺ»йҷӨж–Үжң¬зәҝ*/
text-decoration: underline;
/*еӯ—дёҺеӯ—д№Ӣй—ҙзҡ„и·қзҰ»*/
letter-spacing: 1em;
/*иҜҚи·қ еңЁеә•дёӢpж ҮзӯҫйҮҢеҶҷж–Үжң¬пјҢз©әж јйҡ”ејҖе°ұжҳҜдёҖдёӘеҚ•иҜҚ*/
word-spacing:50px;
/*иЎҢй«ҳ еҸҜд»Ҙж’‘иө·й«ҳеәҰ*/
/*ж’‘иө·й«ҳеәҰе°ұжҳҜеҸҜд»ҘйҖҡиҝҮи®ҫзҪ®иЎҢй«ҳжҠҠе…ғзҙ зҡ„й«ҳеәҰж’‘еҲ°иЎҢй«ҳйӮЈд№Ҳй«ҳ*/
/*жңүдёӘеә”з”ЁпјҡеҚ•иЎҢж–Үжң¬еһӮзӣҙеұ…дёӯпјҲеңЁеһӮзӣҙж–№еҗ‘еұ…дёӯпјүпјҡй«ҳеәҰ=иЎҢй«ҳ*/
line-height: 50px;
/* з”ЁдәҺи®ҫзҪ®жҚўиЎҢжЁЎејҸвҖ”вҖ”вҖ”вҖ”normalпјҲй»ҳи®ӨпјҢж»ЎдәҶдёҖиЎҢеҗҺжӯЈеёёжҚўиЎҢпјүпјӣnowrapпјҲдёҚжҚўиЎҢпјү*/
white-space: normal;
/* з”ЁдәҺи®ҫзҪ®еҶ…е®№и¶…еҮәж Үзӯҫзҡ„еӨ„зҗҶеҠһжі•вҖ”вҖ”вҖ”вҖ”hiddenпјҲи¶…еҮәйғЁеҲҶйҡҗи—Ҹпјү;*/
overflow: hidden;
/* з”ЁдәҺи®ҫзҪ®ж–Үжң¬жәўеҮәж Үзӯҫж—¶пјҢж–Үжң¬иҰҒеҒҡд»Җд№ҲдәӢжғ…вҖ”вҖ”вҖ”вҖ”ellipsisпјҲз”ЁдәҺи®ҫзҪ®жҳҫзӨәзңҒз•ҘеҸ·пјү */
text-overflow: ellipsis;
}
a{
/*з”ЁдәҺи®ҫзҪ®ж–Үжң¬зҡ„иЈ…йҘ°жЁЎејҸвҖ”вҖ”вҖ”вҖ”underlineпјҲдёӢеҲ’зәҝпјүпјӣline-throughпјҲдёӯеҲ’зәҝпјү;overlineпјҲдёҠеҲ’зәҝпјү*/
/* еҸҜд»ҘйҖҡиҝҮи®ҫзҪ®дёәnoneеҺ»йҷӨи¶…й“ҫжҺҘдёӢзҡ„дёӢеҲ’зәҝпјҒ */
text-decoration: none;
}
</style></head><body><!--жіЁж„ҸпјҡеҰӮжһңжҳҜеҶ…иҒ”ж ҮзӯҫпјҢжҜ”еҰӮspanжҳҜеҶ…иҒ”ж ҮзӯҫпјҢе§Ӣз»ҲйғҪжҳҜеұ…дёӯзҠ¶жҖҒпјҢж”№еҜ№йҪҗж–№ејҸжІЎз”ЁгҖӮ
еӣ дёәеҶ…иҒ”е…ғзҙ и®ҫзҪ®е®Ҫй«ҳж— ж•ҲпјҢеҸӘдёҺеҶ…е®№жңүе…ігҖӮ--><p>жҲ‘жҳҜдёҖдёӘж®өиҗҪж Үзӯҫ</p><p>дёӯеӣҪ дёҠжө· жІіеҚ—</p><a href="">111</a></body></html>иЎҢй«ҳзҡ„еә”з”Ёд№Ӣе®һзҺ°еҚ•иЎҢж–Үжң¬еһӮзӣҙеұ…дёӯпјҡ
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>иЎҢй«ҳзҡ„дёҖдёӘеә”з”Ё</title>
<style>
p{
/*йҖҡиҝҮи®©иЎҢй«ҳ=й«ҳеәҰпјҢе®һзҺ°еҚ•иЎҢж–Үжң¬зҡ„еһӮзӣҙеұ…дёӯ*/
height: 200px; /*й«ҳеәҰ*/
line-height: 200px; /*иЎҢй«ҳ*/
}
</style></head><body><p>жҲ‘жҳҜж®өиҗҪж Үзӯҫ</p></body></html><!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>иғҢжҷҜзҡ„еёёз”Ёж ·ејҸ</title>
<style>
p{
/*и®ҫзҪ®pзҡ„е®Ҫй«ҳ*/
/* иЎҢе…ғзҙ ж— жі•и®ҫзҪ®е®Ҫй«ҳпјӣеқ—е…ғзҙ жҲ–иҖ…иЎҢзә§еқ—е…ғзҙ еҸҜд»Ҙи®ҫзҪ®е®Ҫй«ҳгҖӮеҰӮжһңдёҚи®ҫзҪ®е®Ҫй«ҳпјҢйӮЈд№ҲдҪҝз”Ёй»ҳи®Өе®ҪеәҰвҖ”вҖ”е’ҢзҲ¶ж Үзӯҫзҡ„е®ҪеәҰдёҖж ·пјӣеҰӮжһңдёҚи®ҫзҪ®й«ҳеәҰпјҢйӮЈд№ҲдҪҝз”Ёй»ҳи®Өй«ҳеәҰжҳҜз”ұеҶ…е®№ж’‘иө·пјҒ */
width:300px;
height:300px;
/*и®ҫзҪ®иғҢжҷҜйўңиүІ*/
/* иғҢжҷҜйўңиүІзҡ„еҶҷжі•пјҡ1.д»ЈиЎЁйўңиүІзҡ„иӢұж–ҮеҚ•иҜҚпјҲдҫӢеҰӮпјҡred,yellow...пјүпјӣ
2.#еҠ 6дҪҚ16иҝӣеҲ¶ж•°пјҲ6дҪҚдёӯеүҚдёӨдҪҚжҳҜзәўпјҢдёӯй—ҙдёӨдҪҚжҳҜз»ҝпјҢеҗҺдёӨдҪҚжҳҜи“қгҖӮзәўз»ҝи“қзҡ„еҸ–еҖјиҢғеӣҙжҳҜ00~FF/ffпјүвҖ”вҖ”вҖ”вҖ”ејҖеҸ‘дёӯжңҖеёёз”Ёзҡ„еҶҷжі•пјӣ
3.rgbпјҲзәўпјҢз»ҝпјҢи“қпјүеҮҪж•°иҺ·еҸ–дёҖдёӘйўңиүІвҖ”вҖ”вҖ”вҖ”дёҖиҲ¬з”ЁдәҺJSд»Јз Ғпјӣ
4.rgbaпјҲзәўпјҢз»ҝпјҢи“қпјҢдёҚйҖҸжҳҺеәҰпјүеҮҪж•°иҺ·еҸ–дёҖдёӘйўңиүІвҖ”вҖ”вҖ”вҖ”дёҖиҲ¬з”ЁдәҺJSд»Јз Ғ */
background-color: #a3ff50;
/*иғҢжҷҜеӣҫзүҮ urlеҶҷеӣҫзүҮзҡ„и·Ҝеҫ„*/
background-image: url("");
/*и®ҫзҪ®иғҢжҷҜзҡ„еӨ§е°Ҹ д№ҹеҸҜдҪҝз”ЁзҷҫеҲҶжҜ”пјҢжҳҜеҸӮз…§е®ғзҡ„е®№еҷЁ*/
background-size:100px 100px;
/*иғҢжҷҜе№ій“ә дёҚе№ій“ә е№ій“әж„ҸжҖқпјҡеҰӮжһңиғҢжҷҜеӣҫеҫҲе°ҸпјҢйӮЈд№Ҳе°ұеҸҜд»ҘеңЁиҝҷдёӘpдёҠж”ҫеӨҡдёӘгҖӮдёҚе№ій“әе°ұжҳҜеҸӘж”ҫдёҖдёӘ*/
background-repeat: no-repeat;
/*иғҢжҷҜе®ҡдҪҚ еҸҜд»ҘдҪҝз”ЁзҷҫеҲҶжҜ”е®ҡдҪҚпјҲдёӨдёӘзҷҫеҲҶжҜ”ж•°жҚ®пјҢ第дёҖдёӘжҳҜзӣёеҜ№дәҺе·ҰпјҢ第дәҢдёӘжҳҜзӣёеҜ№дәҺдёҠпјү*/
background-position: center;
/*еӨҚеҗҲж ·ејҸ д№ҹиҰҒжҢүз…§йЎәеәҸпјҲдёӯй—ҙз©әж јйҡ”ејҖпјҢеҰӮжһңдёҚжғіе®ҡдҪҚиҖҢи®ҫзҪ®еӨ§е°ҸпјҢе°Ҷе®ҡдҪҚзҡ„йӮЈдёӘеұһжҖ§еҖјеҶҷдёә0пјү
еұһжҖ§зҡ„йЎәеәҸжҳҜпјҡbackground-color bacfground-image background-repeat background-position/background-size */
background:red url("") ;
}
</style></head><body><p></p></body></html><!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>жёҗеҸҳиүІд№ӢзәҝжҖ§жёҗеҸҳ</title>
<style>
#p1{
width:300px;
height: 300px;
/*linear-gradient()еҮҪж•°з”ЁдәҺе®һзҺ°зәҝжҖ§жёҗеҸҳ*/
/*жіЁж„ҸпјҡйўңиүІзҡ„жёҗеҸҳе®һзҺ°жҳҜйқ жёҗеҸҳзҡ„еӣҫеғҸе®һзҺ°зҡ„пјҢеңЁеҮҪж•°йҮҢеҸҜд»Ҙж”ҫеӨҡдёӘйўңиүІе®һзҺ°жёҗеҸҳ*/
/*жёҗеҸҳзҡ„ж•Ҳжһңй»ҳи®ӨжҳҜд»ҺдёҠеҫҖдёӢжёҗеҸҳеЎ«е…Ҙзҡ„йўңиүІ
to right,to left,to top,to buttom right(д»Һе·ҰдёҠеҫҖеҸідёӢжёҗеҸҳ)
д№ҹеҸҜд»Ҙд»ҘдёҖе®ҡи§’еәҰиҝӣиЎҢжёҗеҸҳпјҢж јејҸдёәпјҡеәҰж•°deg,жҜ”еҰӮпјҡ90deg */
background-image: linear-gradient(to left,skyblue,pink);
}
</style></head><body><p id="p1" class="p2"></p></body></html><!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>жёҗеҸҳиүІд№Ӣеҫ„еҗ‘жёҗеҸҳ</title>
<style>
#p1{
width: 200px;
height: 300px;
/*radial-gradient()еҮҪж•°з”ЁдәҺе®һзҺ°еҫ„еҗ‘жёҗеҸҳ*/
/*жіЁж„ҸпјҡйўңиүІзҡ„жёҗеҸҳе®һзҺ°йғҪжҳҜйқ жёҗеҸҳзҡ„еӣҫеғҸе®һзҺ°зҡ„*/
/*й»ҳи®ӨжҳҜд»ҺжңҖдёӯеҝғеҗ‘еӨ–еҸ‘ж•ЈиҝӣиЎҢжёҗеҸҳпјҲellipseжҳҜжӨӯеңҶеҪўзҠ¶зҡ„жёҗеҸҳпјү
circle(еҪўзҠ¶еҸҳдёәеңҶ)*/
background-image: radial-gradient(ellipse,skyblue,pink,white);
}
</style></head><body><p id="p1"></p></body></html><!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>жёҗеҸҳиүІд№Ӣж–Үеӯ—жёҗеҸҳ</title>
<style>
span{
/*з»ҷиғҢжҷҜи®ҫзҪ®жёҗеҸҳиүІ*/
/*й»ҳи®Өж–Үеӯ—зҡ„йўңиүІжёҗеҸҳжҳҜд»ҺдёҠеҫҖдёӢжёҗеҸҳзҡ„
ж”№жёҗеҸҳзҡ„ж–№еҗ‘зҡ„иҜқеңЁйўңиүІеүҚйқўеҠ пјҢжҜ”еҰӮпјҡto right*/
background-image: linear-gradient(to right,blue,black);
/*规е®ҡиҝҷдёӘиғҢжҷҜжёҗеҸҳиүІз»ҳеҲ¶зҡ„еҢәеҹҹ еңЁжӯӨи®ҫзҪ®дёәж–Үжң¬йӮЈдёӘеҢәеҹҹ*/
-webkit-background-clip: text;
/*жҠҠеҺҹжң¬зҡ„ж–Үеӯ—и®ҫзҪ®дёәйҖҸжҳҺзҡ„*/
color: transparent;
}
</style></head><body><!--ж–Үеӯ—жң¬иә«жҳҜдёҚиғҪи®ҫзҪ®жёҗеҸҳзҡ„пјҢжҲ‘们жҳҜйҖҡиҝҮи®ҫзҪ®иғҢжҷҜзҡ„жёҗеҸҳжқҘе®һзҺ°ж–Үеӯ—зҡ„жёҗеҸҳзҡ„--><span>жҲ‘жҳҜжёҗеҸҳзҡ„ж–Үеӯ—пјҢжҲ‘и¶…зә§её…пјҒ</span></body></html>д»ҘдёҠжҳҜвҖңCSSзҡ„еҹәзЎҖдҪҝз”Ёж–№жі•жңүе“ӘдәӣвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ