这篇文章给大家分享的是有关Django如何实现url反向解析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
一个是在HTML模板中,一个是在视图函数中:
1、模板【HTML】中
(1) <a href='URL'>超链接</a> 点击后页面跳转至URL
(2) <form action='URL' method='post'> form表单中的数据,用post方法提交至URL
2、视图函数中
(1)302跳转 HttpResponseRedirect(URL) 将用户地址栏中的地址跳转到URL
(1)绝对地址
eg: http://127.0.0.1:8000/page/1
(2)相对地址
‘/' 开头的相对地址 eg: ‘/page/3'
浏览器会把当前地址栏里的协议、Ip、端口加上这个地址,作为最终访问地址。
例如:当前页面地址为:http://127.0.0.1:8000/page/1; 相对地址为 ‘/page/3' ;则最终访问地址为:http://127.0.0.1:8000 + /page/3
不带 ‘/' 开头的相对地址 eg: ‘page/3'
浏览器会根据当前URL的最后一个/之前的内容,加上该相对地址作为最终访问地址。
例如:当前页面地址为:http://127.0.0.1:8000/topic/detail; 相对地址为 ‘page/3' ;则最终访问地址为:http://127.0.0.1:8000/topic/ + /page/3
(1)定义:
URL反向解析是指在视图或模板中,用path定义的名称来动态查找或计算出相应的路由。
path函数语法:
path(route, views, name=‘别名')
根据path中的关键字name传参给URL确定了唯一确定的名字,在模板或视图中,可以通过这个名字反向推断出此URL信息。从而避免了在模板或视图中写绝对或相对路径。
(2)使用方式
模板中–通过URL标签实现地址的反向解析
{% url '别名'%}
{% url '别名'% '参数值1' '参数值2'}
eg:
{% url 'pagen' '100' %}
{% url 'person' age='18' name='xixi'%}视图函数中 – 可调用Django中的reverse方法进行反向解析
from django.urls import reverse
reverse('别名',args=[],kwargs={})
eg:
reverse('pagen',args=[100])
reverse('person',kwargs={'age':18,'name':'xixi'})
from django.urls import reverse
url = reverse('base_index')
return HttpResponseRedirect(url)urls.py
path('test/url', views.test_url),
# 在『模板』test_url.html中通过‘tr'反向解析该路由
path('test_url_result/<int:age>', views.test_url_result, name='tr'),
# 之前案例中的路由
# 在「视图函数」test_url_result中通过reverse反向解析该路由
path('base_index', views.base_view, name='base_index'),views.py
def test_url(request):
return render(request, 'test_url.html')
def test_url_result(request, age):
# 302跳转
from django.urls import reverse
# 通过reverse反向解析该路由
url = reverse('base_index')
return HttpResponseRedirect(url)
# return HttpResponse('--- test url is ok') # 该方法直接return可以验证相对地址中带/ 和不到/的路由templates/test_url.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试url</title>
</head>
<body>
<a href="http://127.0.0.1:8000/test_url_result" rel="external nofollow" >绝对地址</a>
<a href="/test_url_result" rel="external nofollow" >带'/'的相对地址</a>
<a href="test_url_result" rel="external nofollow" >不带'/'的相对地址</a>
<br>
<!-- 模板中,URL方向解析使用案例-->
<a href="{% url 'tr' '100' %}" rel="external nofollow" >url反向解析</a>
</body>
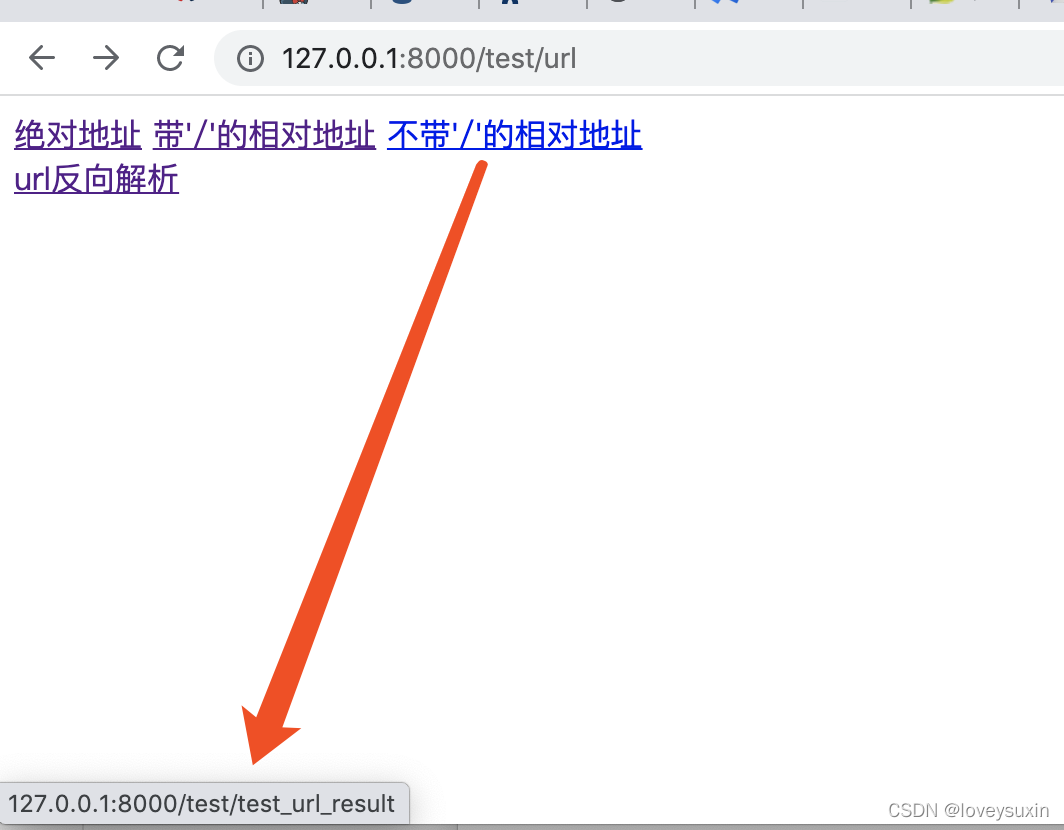
</html>启动服务,浏览器输入:http://127.0.0.1:8000/test/url
鼠标点击后悬浮在对应连接上,可以看对应的绝对地址。

感谢各位的阅读!关于“Django如何实现url反向解析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。