这篇文章主要为大家展示了“QT编写地图如何实现离线轮廓图”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“QT编写地图如何实现离线轮廓图”这篇文章吧。
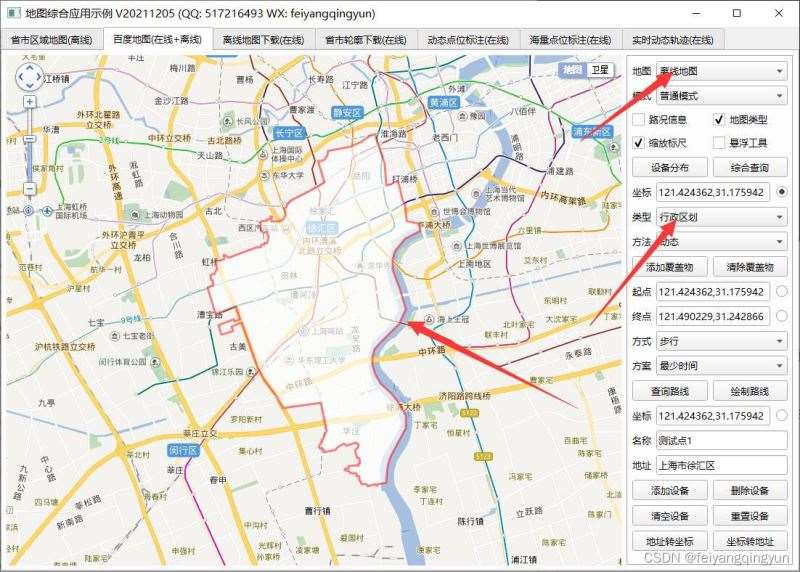
离线轮廓图使用起来,就没有在线轮廓图方便了,在线的可以直接传入名称拿到,离线的只能自己绘制了,一般需要用区域轮廓图下载器将你需要的区域下载好对应的js文件,其实就是一堆坐标点集合数组,这些数据可以在有网络的地方的时候下载好,也可以在地图上通过绘制不规则的多边形区域得到,只要你熟知该区域的轮廓。
离线轮廓图的加载首先引入该区域的坐标点数组js文件,然后通过读取该文件的数据传入自定义的 addBoundary 函数进行绘制,还可以设置颜色、粗细、透明度等。
同时支持在线地图和离线地图两种模式。
同时支持webkit内核、webengine内核、miniblink内核、IE内核。
支持设置多个标注点,信息包括名称、地址、经纬度。
可设置地图是否可单击、拖动、鼠标滚轮缩放。
可设置协议版本、秘钥、主题样式、中心坐标、中心城市、地理编码位置等。
可设置地图缩放比例和级别,缩略图、比例尺、路况信息等控件的可见。
支持地图交互,比如鼠标按下获取对应位置的经纬度。
支持查询路线,可设置起点位置、终点位置、路线模式、路线方式、路线方案(最少时间、最少换乘、最少步行、不乘地铁、最短距离、避开高速)。
可显示点线面工具,可直接在地图上划线、点、矩形、圆形等。
可设置行政区划,指定某个城市区域绘制图层,在线地图自动输出行政区划边界点集合到js文件给离线地图使用。
可静态或者动态添加多个覆盖物。支持点、折线、多边形、矩形、圆形、弧线、点聚合等。
提供函数接口处理经纬度解析成地址和地址解析成经纬度坐标。
提供的demo直接可以单独选点执行对应的处理比如路线查询。
可以拿到路线查询到的点坐标信息集合,比如用于机器人坐标导航等。
封装了丰富的函数比如删除指定点和所有点,删除指定覆盖物和所有覆盖物等。
标注点弹框信息可以自定义内容,标准html格式。
标注点单击事件可选 0-不处理 1-自己弹框 2-发送信号。
标注点可设置动画效果 0-不处理 1-跳动 2-坠落
标注点可设置本地图片文件等。
函数接口友好和统一,使用简单方便,就一个类。
支持js动态交互添加点、删除点、清空点、重置点,不需要刷新页面。
支持任意Qt版本、任意系统、任意编译器。
体验地址:https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A 提取码:o05q 文件名:bin_map.zip
国内站点:https://gitee.com/feiyangqingyun
国际站点:https://github.com/feiyangqingyun

void MapBaiDu::addOverlay(QStringList &list)
{
if (overlayTypes.count() == 0 || overlayTypes.count() != overlayPoints.count()) {
return;
}
//判断不同的类型,添加多个覆盖物
int count = overlayTypes.count();
for (int i = 0; i < count; ++i) {
OverlayType type = overlayTypes.at(i);
QStringList points = overlayPoints.at(i);
QString property = getOverlayProperty();
//为了支持多个覆盖物,每个覆盖物对应的变量名都不一样
QString name;
if (type == OverlayType_Marker) {
name = QString("marker%1").arg(i + 1);
list << QString(" var %2 = new %1.Marker(new %1.Point(%3));").arg(mapFlag).arg(name).arg(points.at(0));
} else if (type == OverlayType_Polyline) {
//每个图形都有点集合
QStringList listPoints;
foreach (QString point, points) {
listPoints << QString("new %1.Point(%2)").arg(mapFlag).arg(point);
}
name = QString("polyline%1").arg(i + 1);
list << QString(" var %2 = new %1.Polyline([%3], %4);").arg(mapFlag).arg(name).arg(listPoints.join(",")).arg(property);
} else if (type == OverlayType_Polygon) {
//每个图形都有点集合
QStringList listPoints;
foreach (QString point, points) {
listPoints << QString("new %1.Point(%2)").arg(mapFlag).arg(point);
}
name = QString("polygon%1").arg(i + 1);
list << QString(" var %2 = new %1.Polygon([%3], %4);").arg(mapFlag).arg(name).arg(listPoints.join(",")).arg(property);
} else if (type == OverlayType_Rectangle) {
if (points.count() < 2) {
continue;
}
name = QString("rectangle%1").arg(i + 1);
QString ptStart = QString("pStart%1").arg(i + 1);
QString ptEnd = QString("pEnd%1").arg(i + 1);
list << QString(" var %2 = new %1.Point(%3);").arg(mapFlag).arg(ptStart).arg(points.at(0));
list << QString(" var %2 = new %1.Point(%3);").arg(mapFlag).arg(ptEnd).arg(points.at(1));
list << QString(" var %2 = new %1.Polygon([").arg(mapFlag).arg(name);
list << QString(" new %1.Point(%2.lng, %3.lat),").arg(mapFlag).arg(ptStart).arg(ptStart);
list << QString(" new %1.Point(%2.lng, %3.lat),").arg(mapFlag).arg(ptEnd).arg(ptStart);
list << QString(" new %1.Point(%2.lng, %3.lat),").arg(mapFlag).arg(ptEnd).arg(ptEnd);
list << QString(" new %1.Point(%2.lng, %3.lat)").arg(mapFlag).arg(ptStart).arg(ptEnd);
list << QString(" ], %1);").arg(property);
} else if (type == OverlayType_Circle) {
if (points.count() < 2) {
continue;
}
//取第二个值作为半径
int circleRadius = points.at(1).toInt();
name = QString("circle%1").arg(i + 1);
list << QString(" var point%2 = new %1.Point(%3);").arg(mapFlag).arg(i + 1).arg(points.at(0));
list << QString(" var %2 = new %1.Circle(point%3, %4, %5);").arg(mapFlag).arg(name).arg(i + 1).arg(circleRadius).arg(property);
} else if (type == OverlayType_CurveLine) {
//弧形点集合
QStringList listPoints;
foreach (QString point, points) {
listPoints << QString("new %1.Point(%2)").arg(mapFlag).arg(point);
}
name = QString("curveline%1").arg(i + 1);
list << QString(" var points%1 = [%2];").arg(i + 1).arg(listPoints.join(","));
list << QString(" var %2 = new %1Lib.CurveLine(points%3, %4);").arg(mapFlag).arg(name).arg(i + 1).arg(property);
} else if (type == OverlayType_Boundary) {
//离线地图从本地加载行政区划边界点集合
if (mapLocal) {
//可能会有多个数据,比如台湾的金门岛,都是独立的区域形状
//这个 boundarys 通过最上面js文件引入产生的变量
list << QString(" var pointArray = [];");
list << QString(" var count = boundarys.length;");
list << QString(" for (var i = 0; i < count; ++i) {");
list << QString(" var ply = new %1.Polygon(boundarys[i].points, %2);").arg(mapFlag).arg(property);
list << QString(" map.addOverlay(ply);");
list << QString(" pointArray = pointArray.concat(ply.getPath());");
list << QString(" }");
//调整视野自适应行政区划区域
list << QString(" map.setViewport(pointArray);");
} else {
list << QString(" var bdary = new %1.Boundary();").arg(mapFlag);
//获取行政区域
list << QString(" bdary.get(\"%1\", function(rs) {").arg(points.first());
//清除地图覆盖物
list << QString(" map.clearOverlays();");
//行政区域的点有多少个
list << QString(" var datas = rs.boundaries;");
list << QString(" var count = datas.length;");
list << QString(" if (count <= 0) {");
list << QString(" return;");
list << QString(" }");
list << QString(" var pointsAll = [];");
list << QString(" var pointArray = [];");
list << QString(" for (var i = 0; i < count; ++i) {");
//建立多边形覆盖物
list << QString(" var ply = new %1.Polygon(datas[i], %2);").arg(mapFlag).arg(property);
//取出点集合
list << QString(" var pts = ply.getPath();");
list << QString(" var points = [];");
list << QString(" for (var j = 0; j < pts.length; ++j) {");
list << QString(" var point = pts[j].lng + ',' + pts[j].lat;");
list << QString(" points.push(point);");
list << QString(" }");
list << QString(" pointsAll.push(points.join(';'));");
//范围可编辑,开启以后可以拖动边界然后可以重新输出边界点集合
//list << QString(" ply.enableEditing();");
//添加覆盖物
list << QString(" map.addOverlay(ply);");
list << QString(" pointArray = pointArray.concat(ply.getPath());");
list << QString(" }");
//调整视野自适应行政区划区域
list << QString(" map.setViewport(pointArray);");
//弹出+调试输出+回调输出 行政区划的边界坐标点集合
//list << QString(" alert(count);");
//list << QString(" alert(datas);");
//list << QString(" console.log(datas);");
list << QString(" receiveData('boundary', pointsAll.join('|'));");
list << QString(" });");
}
} else if (type == OverlayType_MarkerClusterer) {
//点集合
QStringList listPoints;
foreach (QString point, points) {
listPoints << QString("new %1.Marker(new %1.Point(%2))").arg(mapFlag).arg(point);
}
list << QString(" var markers = [%1];").arg(listPoints.join(","));
//最简单的用法,生成一个marker数组,然后调用markerClusterer类即可
list << QString(" var markerClusterer = new %1Lib.MarkerClusterer(map, {markers:markers});").arg(mapFlag);
}
//添加覆盖物,行政区划的覆盖物已经在上面代码中添加
if (!name.isEmpty()) {
list << QString(" map.addOverlay(%1);").arg(name);
}
//设置其他效果,要放在addOverlay方法后面才有作用
if (type == OverlayType_Marker) {
//设置跳动的点动画
list << QString(" %1.setAnimation(BMAP_ANIMATION_BOUNCE);").arg(name);
} else if (type == OverlayType_CurveLine) {
//开启编辑功能
list << QString(" %1.enableEditing();").arg(name);
}
}
}以上是“QT编写地图如何实现离线轮廓图”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。