本篇文章为大家展示了QT编写地图实现设备点位的示例代码怎么写,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
在学习JS语法的时候发现其实程序都大同小异,正所谓一通百通,熟悉各大概的语法以后基本都可以上手,和C++最大的不同就是他没有数据类型的概念,作为解释性的语言,是在执行的时候自动去转换数据类型,工作都交给解释器做掉了,这样就大大方便了程序员,到处var即可,哪怕是数组啊对象啊,万物皆var,只有当真正赋值的时候,才知道具体的数据类型。
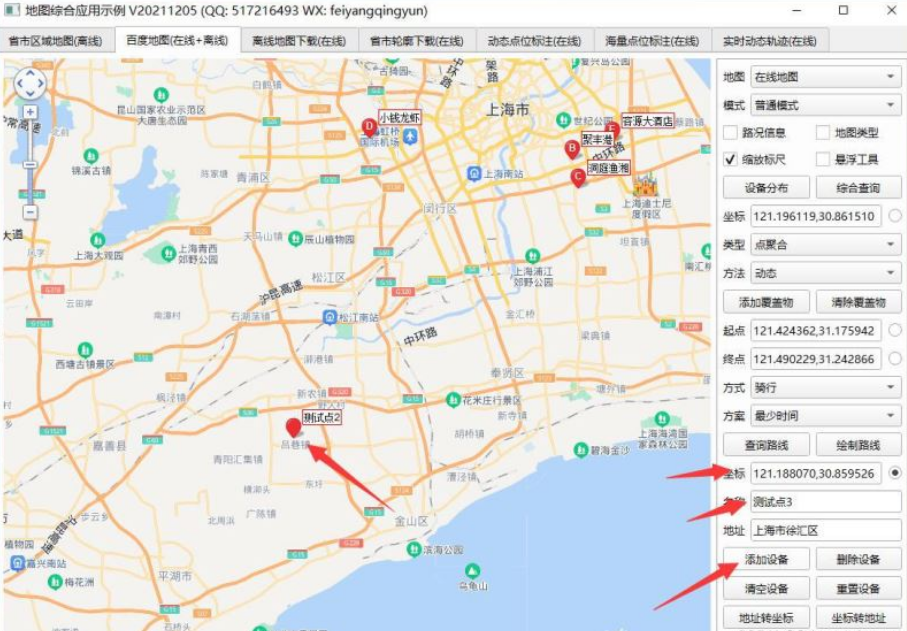
在地图应用的相关项目中,在地图上标识一些设备点,并对点进行交互这个功能用的最多的,于是需要一套机制可以动态的添加、删除、清空、重置,重置的意思是将地图中的所有点的经纬度重新设置,其实就是先清空然后挨个重新添加所有点的信息,JS的异步交互功能非常强大,直接执行对应的JS函数就可以,没有必要刷新网页,最开始很多年前做的时候还不会JS,那时候想的最糟糕的办法就是写死在代码中,这样每次变动需要重新加载网页,后面发现那真是糟糕的办法,既然有异步刷新的办法为何不用呢,自从学会了JS异步刷新方法以后,索性将各种方法都改成了JS函数,传入对应的参数即可,参数尽可能的考虑到已知的各种各样的情况,方便用户自己添加。
同时支持在线地图和离线地图两种模式。
同时支持webkit内核、webengine内核、miniblink内核、IE内核。
支持设置多个标注点,信息包括名称、地址、经纬度。
可设置地图是否可单击、拖动、鼠标滚轮缩放。
可设置协议版本、秘钥、主题样式、中心坐标、中心城市、地理编码位置等。
可设置地图缩放比例和级别,缩略图、比例尺、路况信息等控件的可见。
支持地图交互,比如鼠标按下获取对应位置的经纬度。
支持查询路线,可设置起点位置、终点位置、路线模式、路线方式、路线方案(最少时间、最少换乘、最少步行、不乘地铁、最短距离、避开高速)。
可显示点线面工具,可直接在地图上划线、点、矩形、圆形等。
可设置行政区划,指定某个城市区域绘制图层,在线地图自动输出行政区划边界点集合到js文件给离线地图使用。
可静态或者动态添加多个覆盖物。支持点、折线、多边形、矩形、圆形、弧线、点聚合等。
提供函数接口处理经纬度解析成地址和地址解析成经纬度坐标。
提供的demo直接可以单独选点执行对应的处理比如路线查询。
可以拿到路线查询到的点坐标信息集合,比如用于机器人坐标导航等。
封装了丰富的函数比如删除指定点和所有点,删除指定覆盖物和所有覆盖物等。
标注点弹框信息可以自定义内容,标准html格式。
标注点单击事件可选 0-不处理 1-自己弹框 2-发送信号。
标注点可设置动画效果 0-不处理 1-跳动 2-坠落
标注点可设置本地图片文件等。
函数接口友好和统一,使用简单方便,就一个类。
支持js动态交互添加点、删除点、清空点、重置点,不需要刷新页面。
支持任意Qt版本、任意系统、任意编译器。

void MapBaiDu::addMarker(QStringList &list)
{
//动态添加点
//name 表示标注点名称,显示在图标旁边的文本,为空则不显示
//addr 表示标注点地址
//title 表示弹框信息html格式标题
//tips 表示弹框信息html格式内容
//width 表示弹框的宽度
//point 表示经纬度坐标
//action 表示单击以后触发什么动作 0-不处理 1-自己弹框 2-发送信号
//animation 表示动画效果 0-不处理 1-跳动 2-坠落
//iconfile 表示图标文件路径,不设置则采用默认图标,注意图片的尺寸
//iconindex 表示图标对应在图片中的索引,本地文件则当做图片尺寸
//rotation 表示图标旋转角度
list << QString(" function addMarker(name, addr, title, tips, width, point, action, animation, iconfile, iconindex, rotation) {");
//设置点经纬度坐标
list << QString(" var pot = getPoint(point);");
//设置文本文字 offset为对应标签显示的位置偏移值
list << QString(" var label = new %1.Label(name, {\"offset\":new %1.Size(20, -10)});").arg(mapFlag);
//设置图标,不设置则采用默认图标
list << QString(" if (!iconfile) {");
list << QString(" var marker = new %1.Marker(pot);").arg(mapFlag);
list << QString(" } else if (iconfile == 'http://lbsyun.baidu.com/jsdemo/img/fox.gif') {");
list << QString(" var icon = new %1.Icon(iconfile, new %1.Size(300, 157));").arg(mapFlag);
list << QString(" var marker = new %1.Marker(pot, {icon: icon, rotation: rotation});").arg(mapFlag);
list << QString(" } else if (iconfile == 'http://api.map.baidu.com/img/markers.png') {");
list << QString(" var icon = new %1.Icon(iconfile, new %1.Size(23, 25), {offset: new %1.Size(10, 25), imageOffset: new %1.Size(0, 0 - iconindex * 25)});").arg(mapFlag);
list << QString(" var marker = new %1.Marker(pot, {icon: icon, rotation: rotation});").arg(mapFlag);
list << QString(" } else {");
list << QString(" var size = 50;");
list << QString(" if (iconindex) {");
list << QString(" size = iconindex;");
list << QString(" }");
list << QString(" label = new %1.Label(name, {\"offset\":new %1.Size(size, -10)});").arg(mapFlag);
list << QString(" var icon = new %1.Icon(iconfile, new %1.Size(size, size));").arg(mapFlag);
list << QString(" var marker = new %1.Marker(pot, {icon: icon, rotation: rotation});").arg(mapFlag);
list << QString(" }");
list << QString(" map.addOverlay(marker);");
list << QString(" if (name != '') {");
list << QString(" marker.setLabel(label);");
list << QString(" }");
list << QString(" addClick(marker, name, addr, title, tips, width, action);");
//弹跳效果-BMAP_ANIMATION_BOUNCE 坠落效果-BMAP_ANIMATION_DROP
list << QString(" if (animation == 1) {");
list << QString(" marker.setAnimation(BMAP_ANIMATION_BOUNCE);");
list << QString(" } else if (animation == 2) {");
list << QString(" marker.setAnimation(BMAP_ANIMATION_DROP);");
list << QString(" }");
list << QString(" }");
}
void MapBaiDu::moveMarker(QStringList &list)
{
//动态移动点
list << QString(" function moveMarker(name, point, rotation) {");
list << QString(" if (name.length == 0) {");
list << QString(" return;");
list << QString(" }");
list << QString(" var allOverlay = map.getOverlays();");
list << QString(" var count = allOverlay.length;");
list << QString(" for (var i = 0; i < count; ++i) {");
list << QString(" var overlay = allOverlay[i];");
//过滤只需要标注点 Marker 的图层覆盖物
list << QString(" if (overlay.toString() != '[object Marker]') {");
list << QString(" continue;");
list << QString(" }");
//过滤没有标签的标注点
list << QString(" var label = overlay.getLabel();");
list << QString(" if (label == null) {");
list << QString(" continue;");
list << QString(" }");
list << QString(" if (label.content == name) {");
list << QString(" var marker = allOverlay[i];");
list << QString(" marker.setPosition(getPoint(point));");
list << QString(" marker.setRotation(rotation);");
list << QString(" break;");
list << QString(" }");
list << QString(" }");
list << QString(" }");
}
void MapBaiDu::deleteMarker(QStringList &list)
{
//动态删除点
list << QString(" function deleteMarker(name) {");
list << QString(" var allOverlay = map.getOverlays();");
list << QString(" var count = allOverlay.length;");
list << QString(" for (var i = 0; i < count; ++i) {");
list << QString(" var overlay = allOverlay[i];");
//过滤只需要标注点 Marker 的图层覆盖物
list << QString(" if (overlay.toString() != '[object Marker]') {");
list << QString(" continue;");
list << QString(" }");
//名字为空则表示删除所有
list << QString(" if (name.length == 0) {");
list << QString(" map.removeOverlay(overlay);");
list << QString(" } else {");
//过滤没有标签的标注点
list << QString(" var label = overlay.getLabel();");
list << QString(" if (label == null) {");
list << QString(" continue;");
list << QString(" }");
list << QString(" if (label.content == name) {");
list << QString(" map.removeOverlay(allOverlay[i]);");
list << QString(" break;");
list << QString(" }");
list << QString(" }");
list << QString(" }");
list << QString(" }");
}
void MapBaiDu::deleteOverlay(QStringList &list)
{
//动态删除覆盖物
//type= Marker Polyline 等
list << QString(" function deleteOverlay(type) {");
//如果为空还要先清空点聚合的数据
list << QString(" if (type.length == 0) {");
list << QString(" markerClusterer.clearMarkers();");
list << QString(" }");
list << QString(" var allOverlay = map.getOverlays();");
list << QString(" var count = allOverlay.length;");
list << QString(" for (var i = 0; i < count; ++i) {");
list << QString(" var overlay = allOverlay[i];");
//类型为空则表示删除所有
list << QString(" if (type.length == 0) {");
list << QString(" map.removeOverlay(overlay);");
list << QString(" } else {");
//删除指定类型的覆盖物
list << QString(" var strType = '[object ' + type +']'");
list << QString(" if (overlay.toString() == strType) {");
list << QString(" map.removeOverlay(overlay);");
list << QString(" }");
list << QString(" }");
list << QString(" }");
list << QString(" }");
}上述内容就是QT编写地图实现设备点位的示例代码怎么写,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。