这篇文章主要讲解了“如何利用Javascript简单实现星空连线效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何利用Javascript简单实现星空连线效果”吧!

Javascript 星空连线效果的简单实现
之前有见过非常炫酷的粒子连线的效果,这篇文章主要是实现一个简单的星空连线的效果。
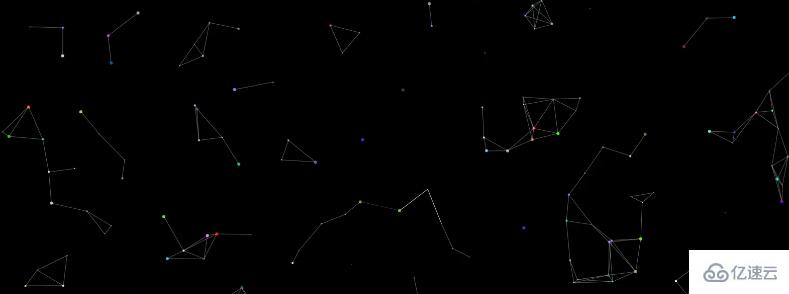
先贴一下大概的效果图。

这个主要是用到了Html5中的canvas绘图,关于canvas的基本使用这里就不展开介绍了,大家可以自行去了解。
然后采用的是requestAnimationFrame来进行动画的绘制,而没有采用定时器。
一、实现的效果
星星自动生成,且星星的颜色,初始位置,移动方向都是随机的。
当星星之间的距离小于给定值之后,会在星星之间生成连线。
鼠标指针和星星之间的距离小于给定值之后,也会在星星和鼠标指针之间生成连线。
二、实现的方法
通过canvas绘图实现
定义星星类Star, 包括位置,半径,颜色,移速等属性与绘制和移动等方法。
绘制星星,实现随机移动的效果。
在绘制星星之后计算每个星星之间的距离,在符合要求的星星之间绘制连线。
计算鼠标指针和星星之间的距离,在符合要求的星星之间绘制连线。
绘制采用requestAnimationFrame
在主函数中执行4,5的函数继续进行绘制
三、具体的实现
Html + Css
基本的文档结构非常简单,创建一个canvas容器就可以了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>星空连线</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body,
html {
width: 100%;
height: 100%;
overflow: hidden;
}
#starry {
position: absolute;
background-color: #000000;
}
</style>
</head>
<body>
<canvas id="starry"></canvas>
</html>定义星星类Star, 包括位置,半径,颜色,移速等属性与绘制和移动等方法。
class Star {
constructor() {
this.x = randNum(3, canvas.width - 3);
this.y = randNum(3, canvas.height - 3);
this.r = randNum(1, 3);
this.color = randColor();
this.speedX = randNum(-2, 2) * 0.2;
this.speedY = randNum(-3, 3) * 0.2;
}
// 绘制每个星点
draw() {
//新建一条路径
ctx.beginPath();
//调整透明度
ctx.globalAlpha = 1;
// 填充颜色
ctx.fillStyle = this.color;
// 绘制圆弧
ctx.arc(this.x, this.y, this.r, 0, Math.PI * 2);
// 填充
ctx.fill();
}
// 星星移动
move() {
this.x += this.speedX;
this.y += this.speedY;
//设置极限值
if (this.x <= 3 || this.x >= canvas.width - 3) this.speedX *= -1;
if (this.y <= 3 || this.y >= canvas.height - 3) this.speedY *= -1;
}
}
// 存储小球
let stars = [];
for (let i = 0; i < 150; i++) {
let star = new Star();
// 存入数组
stars.push(star);
}绘制星星,实现随机移动的效果。
我们可以先实现星星的绘制,先暂时不管连线的效果。
function drawLine() {
for (var i = 0; i < stars.length; i++) {
stars[i].draw();
stars[i].move();
}
}在绘制星星之后计算每个星星之间的距离,在符合要求的星星之间绘制连线。
其实只要在上一步的函数中添加距离判断和绘制连线的代码就可以了。
function drawLine() {
for (var i = 0; i < stars.length; i++) {
stars[i].draw();
stars[i].move();
for (var j = 0; j < stars.length; j++) {
if (i != j) {
if (Math.sqrt(Math.pow((stars[i].x - stars[j].x), 2) + Math.pow((stars[i].y - stars[j].y), 2)) < 80) {
ctx.beginPath();
ctx.moveTo(stars[i].x, stars[i].y);
ctx.lineTo(stars[j].x, stars[j].y);
ctx.strokeStyle = "white";
ctx.globalAlpha = 0.2;
ctx.stroke();
}
}
}
}
}计算鼠标指针和星星之间的距离,在符合要求的星星之间绘制连线。
和绘制星星的方法差不多。
function mouseLine() {
for (var i = 0; i < stars.length; i++) {
if (Math.sqrt(Math.pow((stars[i].x - mouseX), 2) + Math.pow((stars[i].y - mouseY), 2)) < 120) {
ctx.beginPath();
ctx.moveTo(stars[i].x, stars[i].y);
ctx.lineTo(mouseX, mouseY);
ctx.strokeStyle = "white";
ctx.globalAlpha = 0.8;
ctx.stroke();
}
}
}主函数进行绘制
function main() {
// 清除矩形区域
ctx.clearRect(0, 0, canvas.width, canvas.height);
//鼠标移动绘制连线
mouseLine();
// 小球之间自动连线
drawLine();
// 不断重新执行main(绘制和清除)
window.requestAnimationFrame(main);
}一些辅助随机函数
// 随机函数
function randNum(m, n) {
return Math.floor(Math.random() * (n - m + 1) + m);
}
// 随机颜色
function randColor() {
return 'rgb(' + randNum(0, 255) + ',' + randNum(0, 255) + ',' + randNum(0, 255) + ')';
}完整的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>星空连线</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body,
html {
width: 100%;
height: 100%;
overflow: hidden;
}
#starry {
position: absolute;
background-color: #000000;
}
</style>
</head>
<body>
<canvas id="starry"></canvas>
<script type="text/javascript">
// 获取canvas容器
let canvas = document.getElementById('starry');
// 获取屏幕的宽高
canvas.width = document.documentElement.clientWidth;
canvas.height = document.documentElement.clientHeight;
// 设置绘制模式为2d
let ctx = canvas.getContext('2d');
class Star {
constructor() {
this.x = randNum(3, canvas.width - 3);
this.y = randNum(3, canvas.height - 3);
this.r = randNum(1, 3);
this.color = 'pink';
this.color = randColor();
this.speedX = randNum(-2, 2) * 0.2;
this.speedY = randNum(-3, 3) * 0.2;
}
// 绘制每个星点
draw() {
//新建一条路径
ctx.beginPath();
//调整透明度
ctx.globalAlpha = 1;
// 填充颜色
ctx.fillStyle = this.color;
// 绘制圆弧
ctx.arc(this.x, this.y, this.r, 0, Math.PI * 2);
// 填充
ctx.fill();
}
// 小球移动
move() {
this.x += this.speedX;
this.y += this.speedY;
//设置极限值
if (this.x <= 3 || this.x >= canvas.width - 3) this.speedX *= -1;
if (this.y <= 3 || this.y >= canvas.height - 3) this.speedY *= -1;
}
}
// 存储小球
let stars = [];
for (let i = 0; i < 150; i++) {
let star = new Star();
// 存入数组
stars.push(star);
}
let mouseX; let mouseY;
canvas.onmousemove = function (e) {
var e = event || e;
mouseX = e.offsetX;
mouseY = e.offsetY;
// console.log(mouseX+','+mouseY);
}
// 主要事件
main();
function mouseLine() {
for (var i = 0; i < stars.length; i++) {
if (Math.sqrt(Math.pow((stars[i].x - mouseX), 2) + Math.pow((stars[i].y - mouseY), 2)) < 120) {
ctx.beginPath();
ctx.moveTo(stars[i].x, stars[i].y);
ctx.lineTo(mouseX, mouseY);
ctx.strokeStyle = "white";
ctx.globalAlpha = 0.8;
ctx.stroke();
}
}
}
// 在一定范围内划线
function drawLine() {
for (var i = 0; i < stars.length; i++) {
stars[i].draw();
stars[i].move();
// for (var j = 0; j < stars.length; j++) {
// if (i != j) {
// if (Math.sqrt(Math.pow((stars[i].x - stars[j].x), 2) + Math.pow((stars[i].y - stars[j].y), 2)) < 80) {
// ctx.beginPath();
// ctx.moveTo(stars[i].x, stars[i].y);
// ctx.lineTo(stars[j].x, stars[j].y);
// ctx.strokeStyle = "white";
// ctx.globalAlpha = 0.2;
// ctx.stroke();
// }
// }
// }
}
}
function main() {
// 清除矩形区域
ctx.clearRect(0, 0, canvas.width, canvas.height);
//鼠标移动绘制连线
mouseLine();
// 小球之间自动连线
drawLine();
// 不断重新执行main(绘制和清除)
window.requestAnimationFrame(main);
}
// 随机函数
function randNum(m, n) {
return Math.floor(Math.random() * (n - m + 1) + m);
}
// 随机颜色
function randColor() {
return 'rgb(' + randNum(0, 255) + ',' + randNum(0, 255) + ',' + randNum(0, 255) + ')';
}
</script>
</body>
</html>结果如下:

感谢各位的阅读,以上就是“如何利用Javascript简单实现星空连线效果”的内容了,经过本文的学习后,相信大家对如何利用Javascript简单实现星空连线效果这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。