本文小编为大家详细介绍“vue-devtools开发工具插件怎么安装使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue-devtools开发工具插件怎么安装使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
当前最新版本:vue-devtools 6.0.0-beta.7
用这个版本主要是为了支持vue3
本地下载地址

安装依赖(这里用npm比较快,记得用淘宝源)
npm install --global windows-build-tools等等等........
安装完后
npm install
构建(这里用yarn)
yarn build
浏览器开启 开发人员模式
加载解压缩的扩展 路径:D:\s\vue-devtools-6.0.0-beta.6\packages\shell-chrome
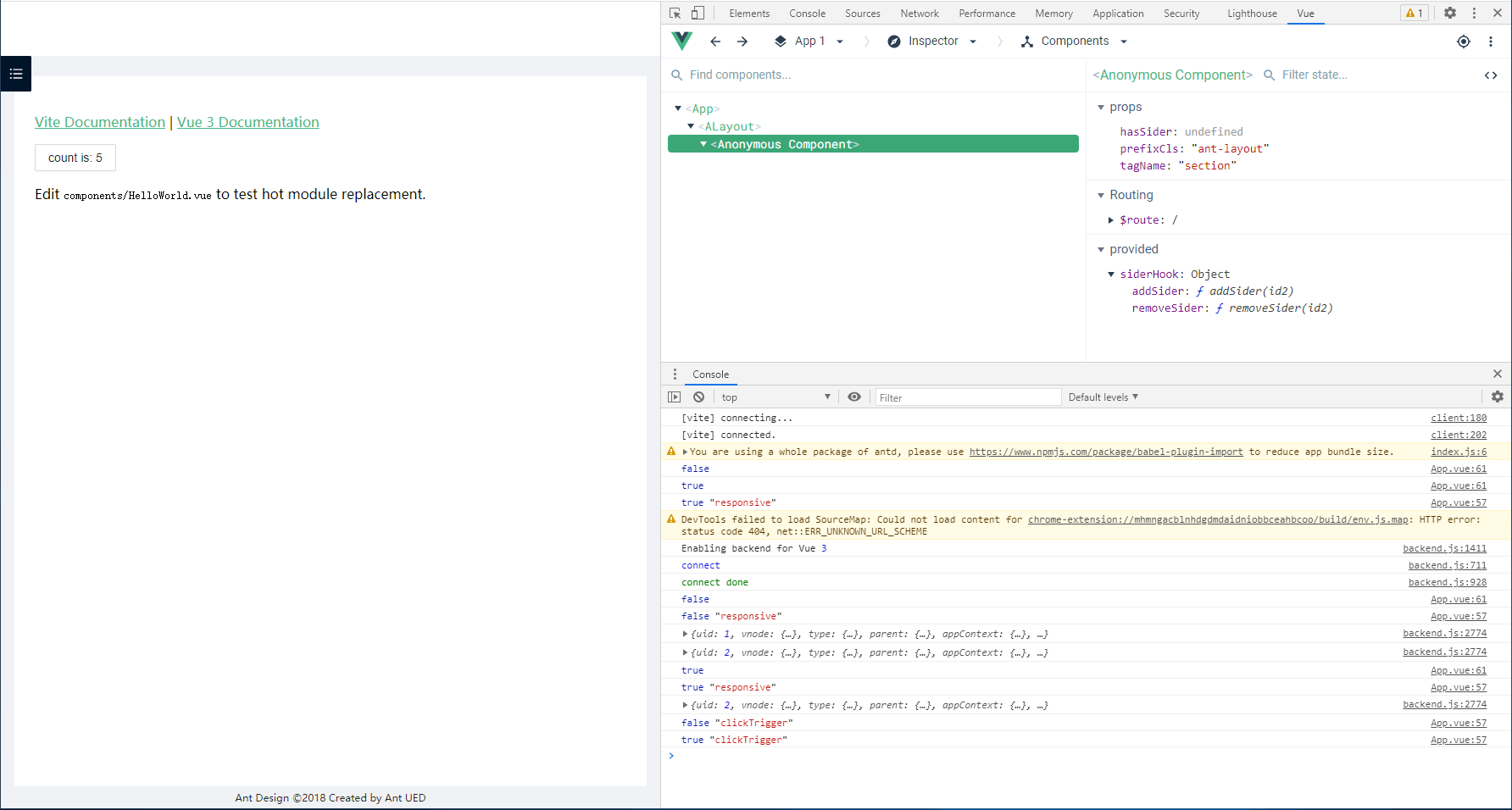
重启浏览器

读到这里,这篇“vue-devtools开发工具插件怎么安装使用”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。