本篇内容主要讲解“javascript如何删除元素的hidden属性”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“javascript如何删除元素的hidden属性”吧!
在javascript中,可以使用removeAttribute()方法来删除元素的hidden属性,该方法的作用就是删除指定的属性,语法“element.removeAttribute("属性名")”。
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
hidden 属性是布尔属性。
如果设置该属性,它规定元素仍未或不再相关。
浏览器不应显示已规定 hidden 属性的元素。
hidden 属性也可用于防止用户查看元素,直到匹配某些条件(比如选择了某个复选框)。然后,JavaScript 可以删除 hidden 属性,以使此元素可见。
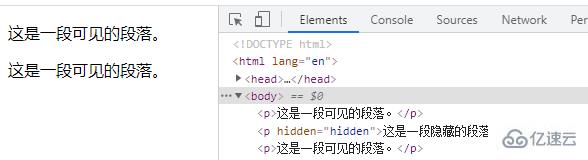
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <p>这是一段可见的段落。</p> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> </body> </html>

那么使用javascript怎么删除元素的hidden属性?
在 JavaScript 中,使用元素的 removeAttribute() 方法可以删除指定的属性。用法如下:
element.removeAttribute(attributename)
参数 attributename:表示元素的属性名。
示例:
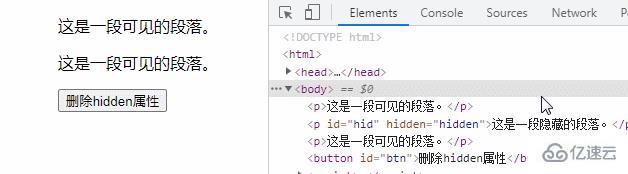
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<p>这是一段可见的段落。</p>
<p id="hid" hidden="hidden">这是一段隐藏的段落。</p>
<p>这是一段可见的段落。</p>
<button id="btn">删除hidden属性</button>
<script>
function my(id) {
return document.getElementById(id);
}
my("btn").onclick = function() {
my("hid").removeAttribute("hidden");
}
</script>
</body>
</html>
到此,相信大家对“javascript如何删除元素的hidden属性”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。