这篇文章主要介绍了html5中rem指的是什么意思,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
在html5中,rem是“root em”的缩写,是一个相对长度单位;rem单位作用于非根元素时,相对于根元素字体大小,rem单位作用于根元素字体大小时,相对于其出初始字体大小。
本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
在html5中,rem是“root em”的缩写,是一个相对长度单位。
相对长度单位指定了一个长度相对于另一个长度的属性。对于不同的设备相对长度更适用。
rem 是根 em(root em)的缩写,rem作用于非根元素时,相对于根元素字体大小;rem作用于根元素字体大小时,相对于其出初始字体大小。
相对于根元素(即html元素)font-size计算值的倍数
示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
/* 作用于根元素,相对于原始大小(16px),所以html的font-size为32px*/
html {font-size: 2rem}
/* 作用于非根元素,相对于根元素字体大小,所以为64px */
p {font-size: 2rem}
</style>
</head>
<body>
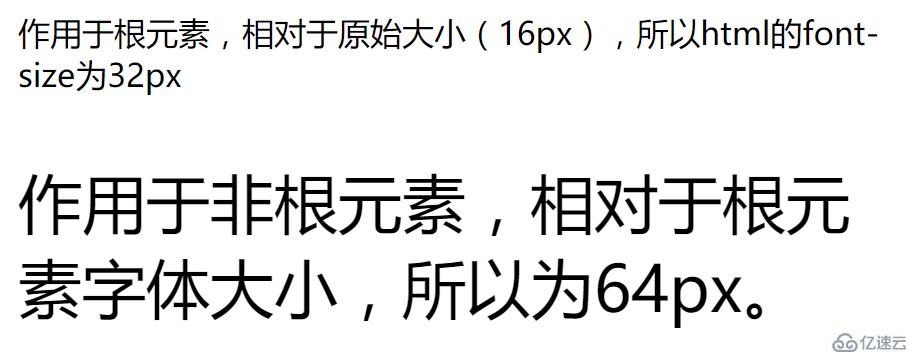
作用于根元素,相对于原始大小(16px),所以html的font-size为32px
<p>作用于非根元素,相对于根元素字体大小,所以为64px。</p>
</body>
</html>输出结果:

感谢你能够认真阅读完这篇文章,希望小编分享的“html5中rem指的是什么意思”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。