这篇“http和ajax的区别有哪些”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“http和ajax的区别有哪些”文章吧。
区别:1、AJAX通过xmlHttpRequest对象请求服务器,而http请求通过httpRequest对象请求服务器;2、AJAX请求头会多一个“x-requested-with”参数,值为“XMLHttpRequest”。
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
AJAX请求和普通HTTP请求区别
AJAX通过xmlHttpRequest对象请求服务器接受请求返数据实现刷新交互
普通http请求通过httpRequest对象请求服务器接受请求返数据需要页面刷新
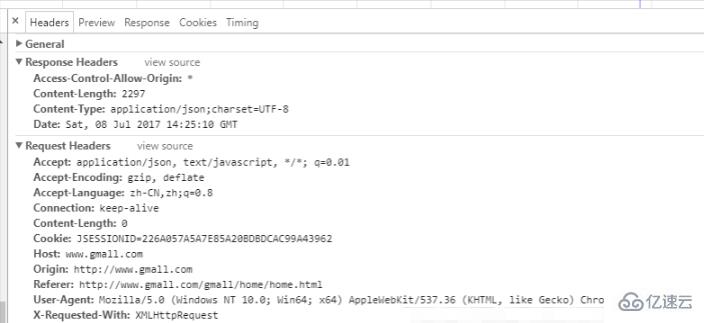
AJAX请求头会多一个x-requested-with参数,值为XMLHttpRequest
AJAX请求

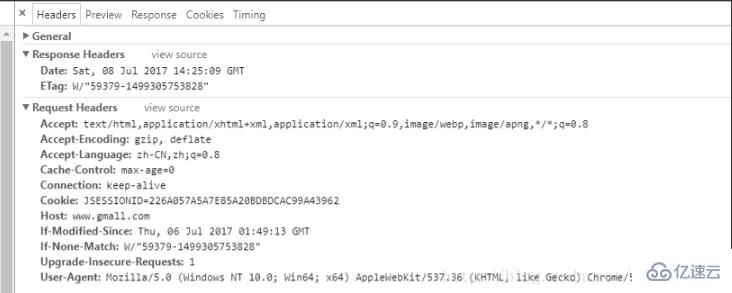
普通http请求

AJAX请求头会多一个x-requested-with参数,值为XMLHttpRequest
String requestType = request.getHeader("X-Requested-With");以此为判断依据
扩展知识:
什么是Ajax:
Ajax(Asynchronous Javascrpt And Xml)是一种运用于浏览器的技术,它可以在浏览器与服务器之间使用异步通信机制进行数据通信,从而允许浏览器向服务器获取少量信息而不是刷新整个页面。Ajax并不是一种新的技术,或者说它不是一种技术,它只是多种技术的综合:Javascript、Html、Css、Dom、Xml、XMLHttpRequest等技术按照一定的方式在协作中发挥各自的作用就构成了Ajax。
XMLHttpRequest是Ajax技术的一个核心,没有它Ajax无从运作。
XMLHttpRequest:XMLHttpRequest是XMLHttp组件的一个对象,使用XMLHttpRequest可以实现浏览器端与服务器端进行异步通信。通过HttpRequest对象,Web应用程序无需刷新页面就可以向服务器提交信息,然后得到服务器端的返回信息
再来谈谈Ajax与websocket、http
其实这三者各有优缺点,websocket、ajax的出现解决的http协议的一些问题,但http依然在很多地方是好的有优势的,ajax是单向(客户端到服务端),http也是单向由客户端发起的,websocket实现了双向,但他们各自有自己适合的使用场景。
以上就是关于“http和ajax的区别有哪些”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。