本篇内容介绍了“jspXCMS文档管理的方法是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
文档是一个网站最主要的数据。可以通过模型定义多种文档形式,比如新闻、图片、视频、图集、产品、下载、文库、在线招聘等等各种各样的文档形式。
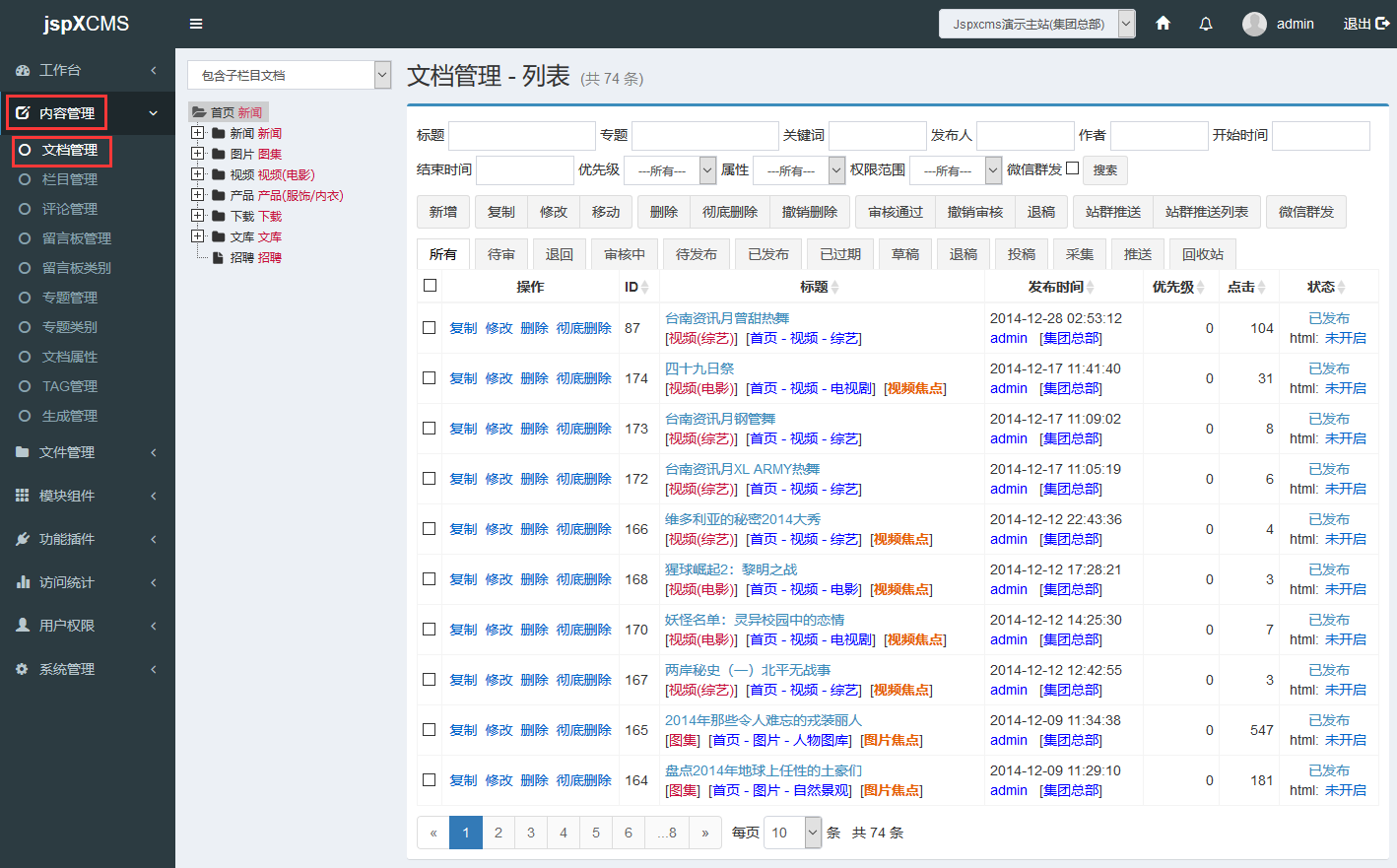
点击后台导航内容管理 - 文档管理,进入文档列表页面。

左边栏显示的栏目树,不显示链接栏目和文档模型为空的栏目。
选择左边栏上方的下拉框,可以分别显示栏目及子栏目数据、栏目及扩展栏目数据、主栏目数据。
文档状态:
所有:除了回收站外的所有文档。
待审:等待自己审核的文档。文档审核流程到了需要自己审核的步骤。
退回:自己发布或审核的文档被下一个审核流程的审核人撤销审核。
审核中:处于审核流程中的文档。
待发布:文档已经审核通过,但还未到发布日期的文档。比如发布日期为2018-10-08,而当前时间为2018-10-06,则处于待发布状态。
已发布:已经审核通过,并且处于发布状态的文档。
已过期:已经过了发布日期的文档。比如发布日期为2018-10-01至2018-10-05,而当前时间为2018-10-06,则处于已过期状态。
草稿:文档保存时,选择保存为草稿,则为草稿状态。
退稿:审核时,如果点击撤销审核,则文档返回审核流程的上一级,处于退回状态;如果点击退稿则直接返回到发布人,并处于退稿状态。
投稿:由前台会员通过会员中心投稿处发布的文档,为投稿状态。
采集:由系统中采集功能采集的文档,为采集状态。
推送:由其他站点推送过来的文档,为推送状态。
回收站:被删除的文档,会在回收站里,还可以恢复。彻底删除则无法恢复。
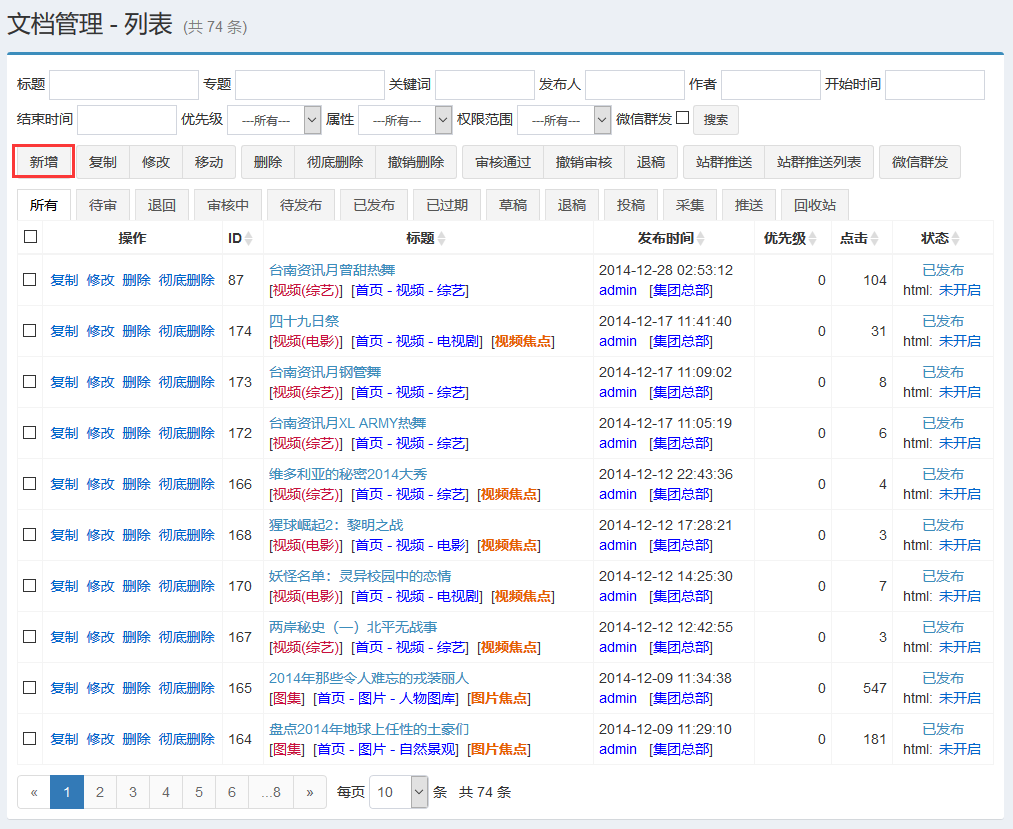
在文档列表界面,点击“新增”。

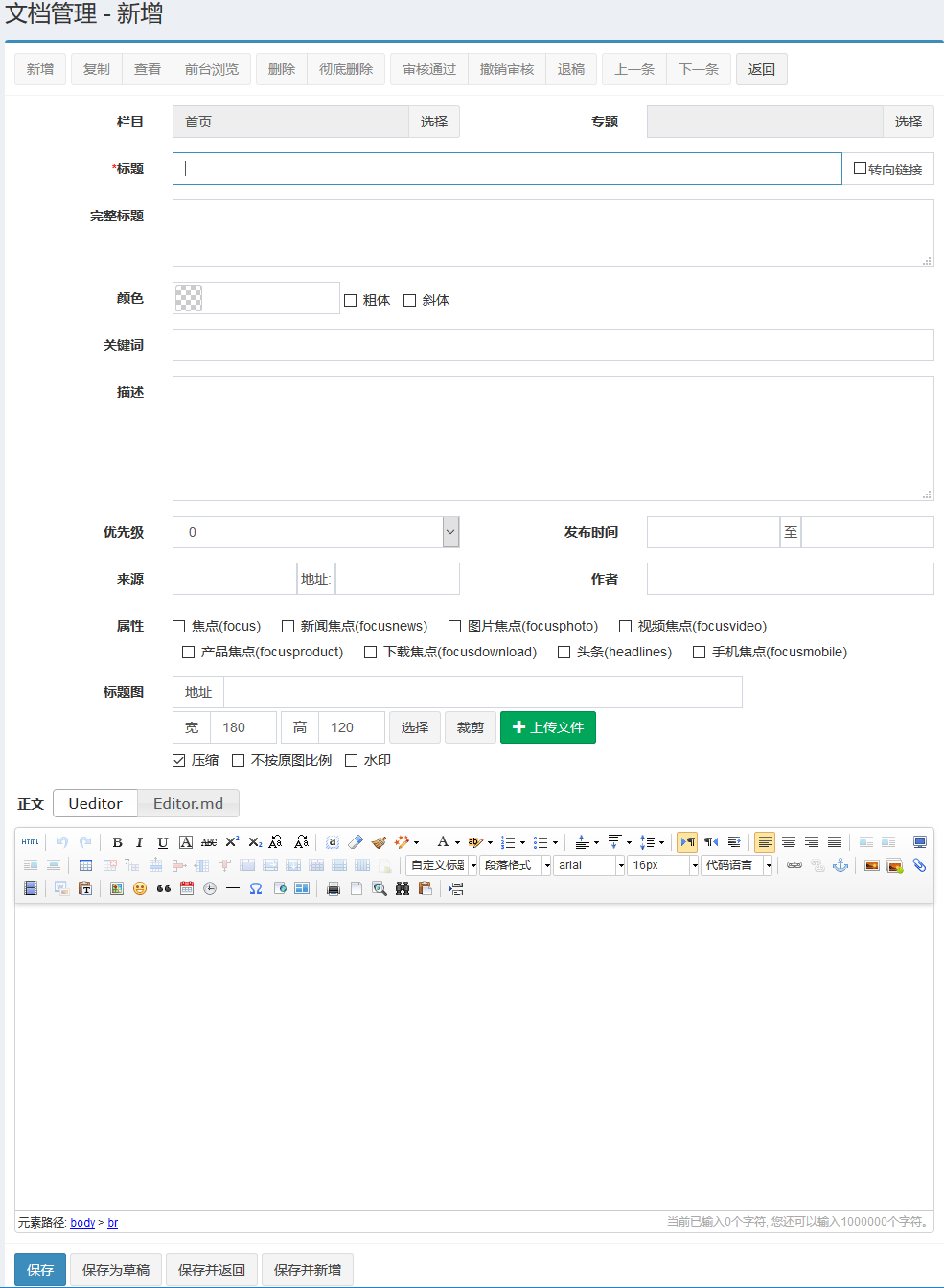
填写标题、正文等信息,点击“保存”。文档新增页面的字段由栏目里设定的文档模型决定。

栏目:文档所属栏目。
专题:文档所属专题。
标题:文档标题。
完整标题:有时正文里的标题较长,甚至有多行,可以用完整标题实现。普通标题在文章列表中显示,完整标题在正文显示。
颜色:可用于设置在标题在文章列表中的颜色,达到醒目的效果。需要在模板调用这个字段,如<a href="${info.url}" sytle="color:${info.color!}">${info.title}</a>。
关键词:用于SEO的关键词,如<meta name="keywords" content="${info.keywords}"/>。多个关键词用英文逗号分开。关键词会作为TAG,可在内容管理 - TAG管理中查看。
描述:用于SEO的描述,如<meta name="description" content="${info.description}"/>。如果不填,会自动截取正文中前一段文字。
优先级:文档显示顺序的优先级,类似论坛的置顶。前台模板标签InfoList InfoPage默认以按优先级排序,优先级越大越靠前。
发布时间:文档的发布时间和下线时间。留空会自动设置为当前时间,如果发布时间晚于当前时间,文档会处于待发布状态,不会显示在前台。配合文档发布定时任务,可以到文档发布时间时自动发布,显示在前台。如果设置下线时间,配合文档发布定时任务,可以在到文档下线时间时,自动下线,不在前台显示。
来源:文档来源名称和URL地址。
作者:文档的作者。
属性:设置文档属性,可以在前台模板标签作为筛选数据的条件。如[@InfoList attr='focus' ...]。此处的属性在内容管理 - 文档属性中新增或删除。
标题图:可以作为文档的缩略图显示。如留空,会自动获取正文张第一个图片作为标题图。
正文:文档的正文。
“jspXCMS文档管理的方法是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。