本文小编为大家详细介绍“商城小程序左侧栏分类如何开发”,内容详细,步骤清晰,细节处理妥当,希望这篇“商城小程序左侧栏分类如何开发”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
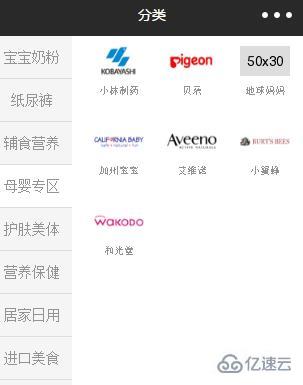
如下图

今天我们就来看看商城分类项目开发需要哪些?
布局分析:
<主盒子>
<左盒子></左盒子>
<右盒子></右盒子>
</主盒子>
左盒子使用标准流
右盒子使用绝对定位(top、right)
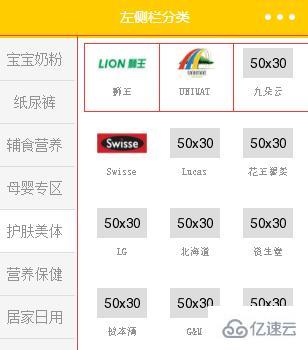
小程序如下图所示:

相关源码
.wxml
<!--主盒子-->
<view class="container">
<!--左侧栏-->
<view class="nav_left">
<block wx:for="{{navLeftItems}}">
<!--当前项的id等于item项的id,那个就是当前状态-->
<!--用data-index记录这个数据在数组的下标位置,使用data-id设置每个item的id值,供打开2级页面使用-->
<view class="nav_left_items {{curNav == item.id ? 'active' : ''}}" bindtap="switchRightTab" data-index="{{index}}" data-id="{{item.id}}">{{item.tree.desc}}</view>
</block>
</view>
<!--右侧栏-->
<view class="nav_right">
<!--如果有数据,才遍历项-->
<view wx:if="{{navRightItems[curIndex].tree.nodes[1].tree.nodes}}">
<block wx:for="{{navRightItems[curIndex].tree.nodes[1].tree.nodes}}">
<view class="nav_right_items">
<navigator url="../list/index?brand={{item.tree.id}}&typeid={{navRightItems[curIndex].id}}">
<!--用view包裹图片组合,如果有图片就用,无图片提供就使用50x30的这个默认图片-->
<view>
<block wx:if="{{item.tree.logo}}">
<image src="{{item.tree.logo}}"></image>
</block>
<block wx:else>
<image src="http://temp.im/50x30"></image>
</block>
</view>
<!--如果有文字,就用文字;无文字就用其他-->
<view wx:if="{{item.tree.desc}}">
<text>{{item.tree.desc}}</text>
</view>
<view wx:else>
<text>{{item.tree.desc2}}</text>
</view>
</navigator>
</view>
</block>
</view>
<!--如果无数据,则显示数据-->
<view wx:else>暂无数据</view>
</view>
</view>
.wxss
page{
background: #f5f5f5;
}
/*总体主盒子*/
.container {
position: relative;
width: 100%;
height: 100%;
background-color: #fff;
color: #939393;
}
/*左侧栏主盒子*/
.nav_left{
/*设置行内块级元素(没使用定位)*/
display: inline-block;
width: 25%;
height: 100%;
/*主盒子设置背景色为灰色*/
background: #f5f5f5;
text-align: center;
}
/*左侧栏list的item*/
.nav_left .nav_left_items{
/*每个高30px*/
height: 30px;
/*垂直居中*/
line-height: 30px;
/*再设上下padding增加高度,总高42px*/
padding: 6px 0;
/*只设下边线*/
border-bottom: 1px solid #dedede;
/*文字14px*/
font-size: 14px;
}
/*左侧栏list的item被选中时*/
.nav_left .nav_left_items.active{
/*背景色变成白色*/
background: #fff;
}
/*右侧栏主盒子*/
.nav_right{
/*右侧盒子使用了绝对定位*/
position: absolute;
top: 0;
right: 0;
flex: 1;
/*宽度75%,高度占满,并使用百分比布局*/
width: 75%;
height: 100%;
padding: 10px;
box-sizing: border-box;
background: #fff;
}
/*右侧栏list的item*/
.nav_right .nav_right_items{
/*浮动向左*/
float: left;
/*每个item设置宽度是33.33%*/
width: 33.33%;
height: 80px;
text-align: center;
}
.nav_right .nav_right_items image{
/*被图片设置宽高*/
width: 50px;
height: 30px;
}
.nav_right .nav_right_items text{
/*给text设成块级元素*/
display: block;
margin-top: 5px;
font-size: 10px;
/*设置文字溢出部分为...*/
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.js
Page({
data: {
navLeftItems: [],
navRightItems: [],
curNav: 1,
curIndex: 0
},
onLoad: function() {
// 加载的使用进行网络访问,把需要的数据设置到data数据对象
var that = this
wx.request({
url: 'http://huanqiuxiaozhen.com/wemall/goodstype/typebrandList',
method: 'GET',
data: {},
header: {
'Accept': 'application/json'
},
success: function(res) {
console.log(res)
that.setData({
navLeftItems: res.data,
navRightItems: res.data
})
}
})
},
//事件处理函数
switchRightTab: function(e) {
// 获取item项的id,和数组的下标值
let id = e.target.dataset.id,
index = parseInt(e.target.dataset.index);
// 把点击到的某一项,设为当前index
this.setData({
curNav: id,
curIndex: index
})
}
})
读到这里,这篇“商城小程序左侧栏分类如何开发”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。