本文小编为大家详细介绍“外卖小程序标题栏的样式及底栏怎么添加”,内容详细,步骤清晰,细节处理妥当,希望这篇“外卖小程序标题栏的样式及底栏怎么添加”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。

添加底栏,标题栏样式是小程序非常基本的结构,这里以美团外卖为例:
1."window":{
2."navigationBarTitleText": "美团外卖+",
3."navigationBarTextStyle": "white",
4."navigationBarBackgroundColor": "#FFC640"
5.},
同样是在app.json中配置,其他页面的标题栏都以此为例。
1."tabBar": {
2."color": "#272636",
3."selectedColor": "#FFD161",
4."backgroundColor": "#fff",
5."borderStyle": "#a8a8a8",
6."list": [
7.{
8."pagePath": "pages/home/home",
9."iconPath": "pages/images/home.png",
10."selectedIconPath": "pages/images/home-selected.png",
11."color":"white",
12."text": "首页"
13.},
14.{
15."pagePath": "pages/order/order",
16."iconPath": "pages/images/order.png",
17."selectedIconPath": "pages/images/order-selected.png",
18."text": "订单"
19.},
20.{
21."pagePath": "pages/my/my",
22."iconPath": "pages/images/my.png",
23."selectedIconPath": "pages/images/my-selected.png",
24."text": "我的"
25.}
26.]
27.}
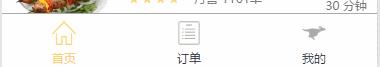
在app.json中编写以上代码,这是小程序自带的功能,只需要照搬照抄就可以了,极其方便,效果如下:

读到这里,这篇“外卖小程序标题栏的样式及底栏怎么添加”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。