今天小编给大家分享一下Swagger怎么使用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。

Swagger可以很方便的为发布的WebApi自动生成优雅的文档,不需额外自己编写,只需为项目配置好,是一个很好用的工具。
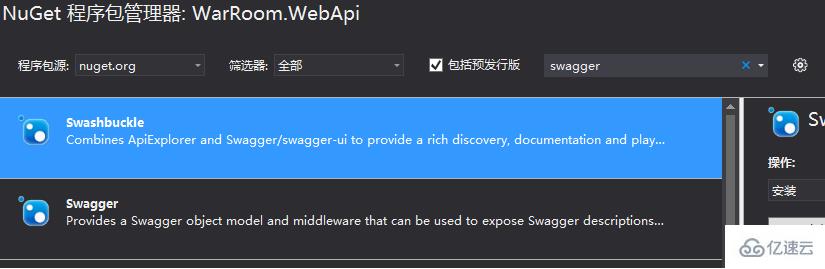
1、使用HuGet导入Swashbuckle包
2、修改SwaggerConfig.cs
导入Swashbuckle后会自动在站点的App_Start文件夹下生成SwaggerConfig.cs,用于配置Swagger页面。配置的东西很多,下面只列举我个人需要的简单的配置(因为其他没研究)。
1publicclassSwaggerConfig
2{
3publicstaticvoidRegister()
4{
5varthisAssembly=typeof(SwaggerConfig).Assembly;
6
7GlobalConfiguration.Configuration
8.EnableSwagger(c=>
9{
10c.SingleApiVersion("v1","MyWebApi").Contact(x=>
11{
12x.Name("Bobbie");//配置界面头部描述
13});
14
15c.IncludeXmlComments(GetXmlCommentsPath("/bin/WarRoom.WebApi.XML"));//配置模板XML路径
16
17})
18.EnableSwaggerUi(c=>
19{
c.InjectJavaScript(Assembly.GetExecutingAssembly(),"MyWebApi.Scripts.Swagger_CN.js");//配置汉化js文件
20});
21}
22
23privatestaticstringGetXmlCommentsPath(stringXmlPath)
24{
25return$@"{System.AppDomain.CurrentDomain.BaseDirectory}"+XmlPath;
26}
27}
3、配置项目属性
主要是设置“生成”下的几个配置,就是我画红框框的,下面解释一下几个配置的作用:
(1)禁止警告1591是属于禁止缺少注释的警告的,不然没有头部注释的类、函数都会有警告的下划线,看着不舒服(但该警告不影响使用)。
(2)勾选XML文档文件,会自动生成一个路径,这个路径要于SwaggerConfig.cs中配置的一致:
c.IncludeXmlComments(GetXmlCommentsPath("/bin/WarRoom.WebApi.XML"));
由此其实已经配置完成,下面进行测试:
4、测试
新建一个Controller,文件名为DemoController.cs:
1publicclassDemoController:ApiController
2{
3///<summary>
4///我就是PostTest方法
5///</summary>
6///<paramname="name">参数1</param>
7///<returns></returns>
8[HttpGet]
9publicstringPostTest(stringname)
10{
11stringresult="Hello"+name;
12returnresult;
13}
然后运行,访问localhost:27827/Swagger(网址端口看自己的项目),可以看到如下界面就是成功了:
页面会将接口路径、接口函数、注释、参数等基本信息都自动生成,还提供接口测试功能(单击TryitOut),可以测试接口(可直接输入参数)。
5、汉化
有些朋友喜欢中文,这边也测试一下汉化的功能,主要就是添加一个汉化功能的JS文件,并在SwaggerConfig.cs配置导入即可:
(1)新建名为Swagger_CN.js的文件,放在Scripts文件夹下:
1'usestrict';
2/**
3*Translatorfordocumentationpages.
4*
5*Toenabletranslationyoushouldincludeoneoflanguage-filesinyourindex.html
6*after<scriptsrc='lang/translator.js'type='text/javascript'></script>.
7*Forexample-<scriptsrc='lang/ru.js'type='text/javascript'></script>
8*
9*Ifyouwishtotranslatesomenewtexstsyoushoulddotwothings:
10*1.Addanewphrasepair("NewPhrase":"NewTranslation")intoyourlanguagefile(forexamplelang/ru.js).Itwillbegreatifyouadditinotherlanguagefilestoo.
11*2.Markthattextittemplatesthisway<anyHtmlTagdata-sw-translate>NewPhrase</anyHtmlTag>or<anyHtmlTagdata-sw-translatevalue='NewPhrase'/>.
12*Themainthinghereisattributedata-sw-translate.Onlyinnerhtml,title-attributeandvalue-attributearegoingtotranslate.
13*
14*/
15window.SwaggerTranslator={
16_words:[],
17translate:function(){
18var$this=this;
19$('[data-sw-translate]').each(function(){
20$(this).html($this._tryTranslate($(this).html()));
21$(this).val($this._tryTranslate($(this).val()));
22$(this).attr('title',$this._tryTranslate($(this).attr('title')));
23});
24},
25_tryTranslate:function(word){
26returnthis._words[$.trim(word)]!==undefined?this._words[$.trim(word)]:word;
27},
28learn:function(wordsMap){
29this._words=wordsMap;
30}
31};
32/*jshintquotmark:double*/
33window.SwaggerTranslator.learn({
34"Warning:Deprecated":"警告:已过时",
35"ImplementationNotes":"实现备注",
36"ResponseClass":"响应类",
37"Status":"状态",
38"Parameters":"参数",
39"Parameter":"参数",
40"Value":"值",
41"Description":"描述",
42"ParameterType":"参数类型",
43"DataType":"数据类型",
44"ResponseMessages":"响应消息",
45"HTTPStatusCode":"HTTP状态码",
46"Reason":"原因",
47"ResponseModel":"响应模型",
48"RequestURL":"请求URL",
49"ResponseBody":"响应体",
50"ResponseCode":"响应码",
51"ResponseHeaders":"响应头",
52"HideResponse":"隐藏响应",
53"Headers":"头",
54"Tryitout!":"试一下!",
55"Show/Hide":"显示/隐藏",
56"ListOperations":"显示操作",
57"ExpandOperations":"展开操作",
58"Raw":"原始",
59"can'tparseJSON.Rawresult":"无法解析JSON.原始结果",
60"ModelSchema":"模型架构",
61"Model":"模型",
62"apply":"应用",
63"Username":"用户名",
64"Password":"密码",
65"Termsofservice":"服务条款",
66"Createdby":"创建者",
67"Seemoreat":"查看更多:",
68"Contactthedeveloper":"联系开发者",
69"apiversion":"api版本",
70"ResponseContentType":"响应内容类型",
71"fetchingresource":"正在获取资源",
72"fetchingresourcelist":"正在获取资源列表",
73"Explore":"浏览",
74"ShowSwaggerPetstoreExampleApis":"显示SwaggerPetstore示例Apis",
75"Can'treadfromserver.Itmaynothavetheappropriateaccess-control-originsettings.":"无法从服务器读取。可能没有正确设置access-control-origin。",
76"Pleasespecifytheprotocolfor":"请指定协议:",
77"Can'treadswaggerJSONfrom":"无法读取swaggerJSON于",
78"FinishedLoadingResourceInformation.RenderingSwaggerUI":"已加载资源信息。正在渲染SwaggerUI",
79"Unabletoreadapi":"无法读取api",
80"frompath":"从路径",
81"serverreturned":"服务器返回"
82});
83$(function(){
84window.SwaggerTranslator.translate();
85});
(2)将Swagger_CN.js设置为“嵌入的资源”
属性->生成操作->设置为“嵌入的资源”
(3)配置SwaggerConfig.cs
在EnableSwaggerUi下添加:
c.InjectJavaScript(Assembly.GetExecutingAssembly(),"MyWebApi.Scripts.Swagger_CN.js");
注:MyWebApi.Scripts.Swagger_CN.js格式为:项目名.文件夹名.JS文件名
这个可以看上面的SwaggerConfig.cs文件配置。然后再次运行
以上就是“Swagger怎么使用”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。