这篇“html的<style>标签怎么用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“html的<style>标签怎么用”文章吧。
认识html style标签
在网页布局中我们常遇到style单词使用,接下来亿速云为大家介绍style作为html标签出现地方与用法。

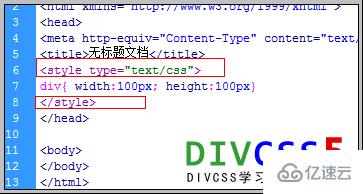
<Style>标签运用截图
常见Style标签作为放置CSS样式与放置javascript(js)代码标签。
首先<style></style>是一对有开始与结束的闭合标签。
1、放置CSS样式
<style type="text/css"></style>中间用于放CSS样式代码。
在HTML中CSS代码只有放置在其<style type="text/css">标签内才能生效。
2、放置JS代码
<style type="text/javascript"></style>
在HTML中JS代码一般放入<style type="text/javascript">标签内
以上就是关于“html的<style>标签怎么用”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。