这篇文章将为大家详细讲解有关html中<font>标签怎么使用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
<font color="#FF0000">www.亿速云.com 颜色</font>
Font color设置文本颜色为红色“#FF0000” ,你可能想了解css字体颜色:css color
<font size="6">www.亿速云.com 文字大小</font>
Font size设置文本文字大小尺寸为6 ,你可能想了解css字体大小:css font-size
<font face="微软雅黑">微软雅黑 字体</font>
Font face设置文本字体为“微软雅黑” ,你可能想了解css字体设置: css font-family
常常我们在一个网页中直接使用font标签进行对文本设置文本字体、文本文字大小、文本颜色等样式。
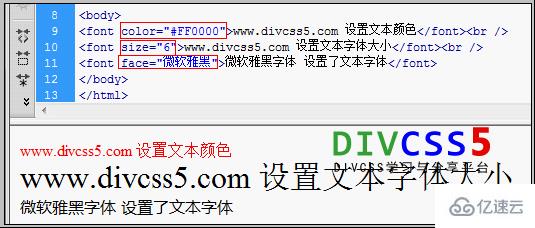
<font color="#FF0000">www.亿速云.com 设置文本颜色</font><br /> <font size="6">www.亿速云.com 设置文本字体大小</font><br /> <font face="微软雅黑">微软雅黑字体 设置了文本字体</font>
html <font>标签应用示范案例
本Font标签案例设置字体颜色、字体大小、字体
1)、使用font size设置文字大小
2)、使用html font标签face属性 设置文字字体
3)、使用html font color 设置文字颜色
关于“html中<font>标签怎么使用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。