小编给大家分享一下Html中的<textarea>表单文本区域标签元素怎么用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
Html form <textarea>文本区域表单标签元素
通过textarea案例教程让大家最为form textarea表单控件,输入多文字文章使用textarea表单控件。
<textarea name="DIVCSS5" cols="30" rows="4">
网页制作教程www.DIVCSS5.com
</textarea>
Name 为传值命名
Cols 为字符宽度(每行输入文字多少宽度),跟具体数字
Rows 为行数,默认输入框区域显示高度,跟具体数字
<form action="" method="get"> <label>内容输入:</label> <textarea name="DIVCSS5" cols="30" rows="4"> www.DIVCSS5.com-网页制作教程 </textarea> </form>
textarea用法案例截图
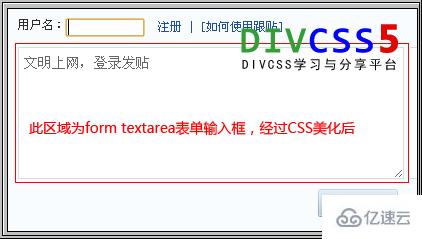
1)、form textarea用于内容输入地方
2)、常见于留言内容

留言板的textarea表单
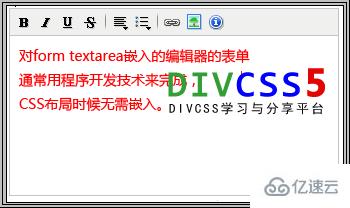
3)、带编辑器的textarea输入框:

textarea文本输入编辑器截图
通常是由程序开发技术人员来嵌入完成,为大家介绍一个文本编辑器:xhEditor
以上是“Html中的<textarea>表单文本区域标签元素怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。