这篇文章主要介绍“html的<hr>水平线标签元素怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“html的<hr>水平线标签元素怎么使用”文章能帮助大家解决问题。
Html hr水平线标签元素
html hr水平线目录
Html hr语法
Html Hr水平线实例
hr标签说明与总结
html水平线标签:<hr />
小试hr水平线标签:
网址www.亿速云.com <hr /> 名称:亿速云
标签直接使用<hr />设置一条水平线分割线
html Hr水平线特点是100%宽度水平分割线,并且独占一行,hr水平线将与上下内容一定距离。
1、Hr水平线案例代码片段:
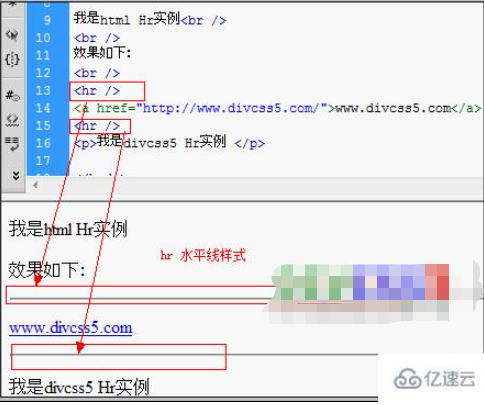
我是html Hr实例<br /> <br /> 效果如下: <br /> <hr /> <a href="http://www.亿速云.com/">www.亿速云.com</a> <hr /> <p>我是亿速云 Hr实例 </p>
2、hr水平线标签实例截图

1)、我们在需要上下内容一个分割开时候并且需要一条线间隔,我们可以使用html hr标签实现。
2)、同时我们可以对hr设置简单样式 实现不同美观效果,比如粗细长短等CSS样式。
关于“html的<hr>水平线标签元素怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。