今天小编给大家分享一下JavaScript字符串转换成数组的代码怎么写的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
具体代码如下:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>www.jb51.net 字符串转换成数组</title>
<script>
var str="abcdefg"
//1.将字符串转成数组形式:split()
var arr=str.split("") console.log(arr)//["a", "b", "c", "d", "e", "f", "g"]
//2.将数组转成字符串形式:join()
var strings=arr.join("")//
console.log(strings)//abcdefg
//3.将数组元素反转:reverse()函数只能反转数组
var rever=arr.reverse() console.log(rever.join(""))//gfedcba
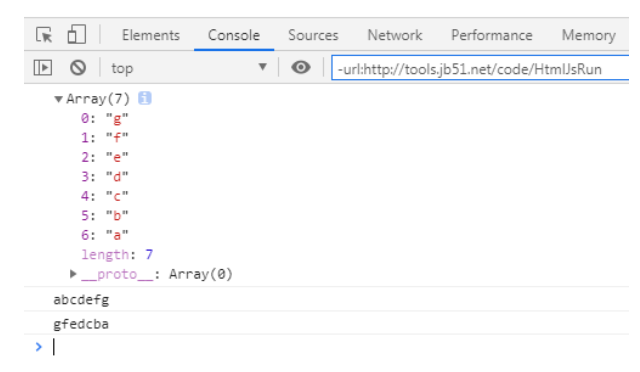
</script></head><body></body></html>运行结果:

以上就是“JavaScript字符串转换成数组的代码怎么写”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。