这篇文章主要介绍“HTML怎么删除内联或内联块元素的间隙”,在日常操作中,相信很多人在HTML怎么删除内联或内联块元素的间隙问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”HTML怎么删除内联或内联块元素的间隙”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!

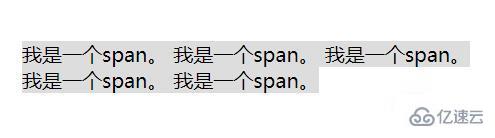
在页面布局时,我们经常会使用到inline元素、inline-block元素,但无可避免都会遇到一个问题,那就是这些元素之间存在间隙(如下图),会导致一些布局上的问题,那么如何删除这些元素之间的间隙?下面我们就来介绍几种方法(以inline元素为例),希望对大家有所帮助。
1 2 3 4 5 6 7 | <div class="demo"> <span>我是一个span。</span> <span>我是一个span。</span> <span>我是一个span。</span> <span>我是一个span。</span> <span>我是一个span。</span> </div> |
1 2 3 4 5 6 7 8 9 | .demo{ width: 450px; height: 200px; margin: 10px auto; font-size: 20px; } .demo span{ background:#ddd; } |
效果图:

去掉元素标签间的空格
元素间的间隙出现的原因是元素标签之间的空格(浏览器会将HTML中的换行符和空格解析为内容。),把空格去掉间隙自然就会消失。去掉元素标签间空格有以下几种方法:
方法一:
1 2 3 | <div class="demo"> <span>我是一个span。</span><span>我是一个span。</span><span>我是一个span。</span><span>我是一个span。</span><span>我是一个span。</span> </div> |
方法二:
1 2 3 4 5 6 7 | <div class="demo"> <span>我是一个span。 </span><span>我是一个span。 </span><span>我是一个span。 </span><span>我是一个span。 </span><span>我是一个span。</span> </div> |
方法三:使用HTML注释标签<!-- -->
使用HTML注释标签<!-- -->把元素间的空格注释掉,让浏览器不在解析空格。
1 2 3 4 5 6 7 | <div class="demo"> <span>我是一个span。</span><!-- --><span>我是一个span。</span><!-- --><span>我是一个span。</span><!-- --><span>我是一个span。</span><!-- --><span>我是一个span。</span> </div> |
效果图:

使用负边距
可以使用设置边距(margin)属性为负值来将元素移回原位,需要根据父级的字体大小进行负值的调整。
1 2 3 | span{ margin-left: -6px; } |
注:这在旧的IE(6和7)中是有问题的。
在父元素上设置font-size: 0;
空格是一个字符空间,因此将font-size设置为零也会使空间的大小为零。但是,为了显示其他元素,需要将子元素的字体大小设置回所需的大小。
1 2 3 4 5 6 7 8 9 | .demo{ width: 400px; height: 200px; font-size: 0; } .demo span{ background:#ddd; font-size: 20px; } |
省略结束标签
在HTML5中可以省略结束标签,进而删除标签间的空格。但为了兼容IE6/IE7,可以添加最后一个元素的结束标签。
1 2 3 4 5 6 7 | <div class="demo"> <span>我是一个span。 <span>我是一个span。 <span>我是一个span。 <span>我是一个span。 <span>我是一个span。</span> </div> |
到此,关于“HTML怎么删除内联或内联块元素的间隙”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。