这篇文章主要介绍了ueditor富文本编辑器怎么实现跨域上传图片,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
在使用百度富文本编辑器上传图片的过程中,如果是有一台单独的图片服务器就需要将上传的图片放到图片服务器,比如在a.com的编辑器中上传图片,图片要保存到img.com,这就涉及到跨域上传图片,而在ueditor官方文档中说不支持单图上传的跨域,网上查了一下各种花里胡哨,一顿操作猛如虎,比如加document.domain,配置全域名的等等都是然并卵,没搞清楚什么是跨域就敢定义为跨域,仔细研究了一下ueditor的demo文件,想出了一个折中办法,很简单只需要修改demo中两个地方的代码外加写一个上传接口即可:
首先引入页面ueditor编辑器,这里不多说,可以参考之前的一篇文章:Html怎么插入百度富文本编辑器ueditor ,这里默认你已经实现了ueditor的引入如下图:

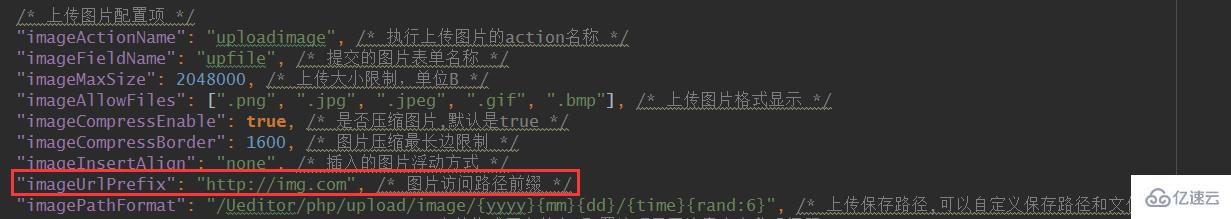
1.此时你上传的图片都是保存在本地的,如果想要跨域传到其它服务器,需要在ueditor/php/config.json配置文件中的图片配置项imageUrlPrefix加上域名,这样你在上传完图片之后返回给你的就是全路径的图片,在任何地方都可以显示,我这里以客户端a.com通过编辑器上传图片到img.com上,所以imageUrlPrefix配置为http://img.com,注意必须是带http://的全域名:

2.修改完访问路径还需要修改ueditor/php/Uploader.class.php文件,找到 upFile() 方法,此方法就是demo中上传文件的主处理方法,修改这个上传方法比做什么代理页面、加js什么的更简单也更好理解,就算多个页面引入也没得问题:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 | private function upFile() { $file = $this->file = $_FILES[$this->fileField]; if (!$file) { $this->stateInfo = $this->getStateInfo("ERROR_FILE_NOT_FOUND"); return; } if ($this->file['error']) { $this->stateInfo = $this->getStateInfo($file['error']); return; } else if (!file_exists($file['tmp_name'])) { $this->stateInfo = $this->getStateInfo("ERROR_TMP_FILE_NOT_FOUND"); return; } else if (!is_uploaded_file($file['tmp_name'])) { $this->stateInfo = $this->getStateInfo("ERROR_TMPFILE"); return; }
$this->oriName = $file['name']; $this->fileSize = $file['size']; $this->fileType = $this->getFileExt(); $this->fullName = $this->getFullName(); $this->filePath = $this->getFilePath(); $this->fileName = $this->getFileName(); $dirname = dirname($this->filePath);
//检查文件大小是否超出限制 if (!$this->checkSize()) { $this->stateInfo = $this->getStateInfo("ERROR_SIZE_EXCEED"); return; }
//检查是否不允许的文件格式 if (!$this->checkType()) { $this->stateInfo = $this->getStateInfo("ERROR_TYPE_NOT_ALLOWED"); return; }
//创建目录失败 if (!file_exists($dirname) && !mkdir($dirname, 0777, true)) { $this->stateInfo = $this->getStateInfo("ERROR_CREATE_DIR"); return; } else if (!is_writeable($dirname)) { $this->stateInfo = $this->getStateInfo("ERROR_DIR_NOT_WRITEABLE"); return; }
//移动文件 if (!(move_uploaded_file($file["tmp_name"], $this->filePath) && file_exists($this->filePath))) { //移动失败 $this->stateInfo = $this->getStateInfo("ERROR_FILE_MOVE"); } else { //移动成功 $this->stateInfo = $this->stateMap[0]; } /** *此处上面的代码都是demo内的源代码不需要改,下面才是我加上的需要敲黑板划重点的地方,说一下思路,上面的代码会在本地生成上传的图片内容,然后我们就可以拿到上传的文件的全路径, *拿到全路径再调用事先封装好的上传接口上传到图片服务器即可,由于第一步配置了图片服务器的域名,所以最后返回给编辑器窗口的图片路径已经是带域名的全路径啦 */ $imgPath = '@'.$dirname.'/'.$this->fileName;//获取生成的本地文件完整路径
//发送请求的参数 $data = [ 'myFile'=>$imgPath, 'imgType'=>4 ]; $serverUrl = 'http://img.com/api/image.action'; //请求地址 $ch = curl_init(); //初始化 curl_setopt($ch, CURLOPT_URL, $serverUrl); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_POST, true); //https协议需要以下两行,否则请求不成功 curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false); //post方法所需要的参数 curl_setopt($ch, CURLOPT_POSTFIELDS, $data); curl_setopt($ch, CURLOPT_HTTPHEADER, array()); $result = curl_exec($ch); curl_close($ch);
$result = json_decode($result,true); //将接口返回的json数据转为数组 $this->fullName = $result['imgUrlNormal']; //重置要返回给编辑器窗口的图片路径,这一步可以让图片在编辑器内正常显示图片 } |
3.改完这两个地方之后,再自己写一个上传图片的接口啦,将上面的请求地址缓存你的接口地址,比较简单也有一堆的例子,我这里就不贴出来了,这样三步下来不出意外已经可以跨域上传图片了,无论是单图还是多图都可以,既简单好理解又方便!!!
感谢你能够认真阅读完这篇文章,希望小编分享的“ueditor富文本编辑器怎么实现跨域上传图片”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。