本篇内容介绍了“HTML怎么实现盒子居中和内容居中”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
一、盒子模型练习
我们有个需求:
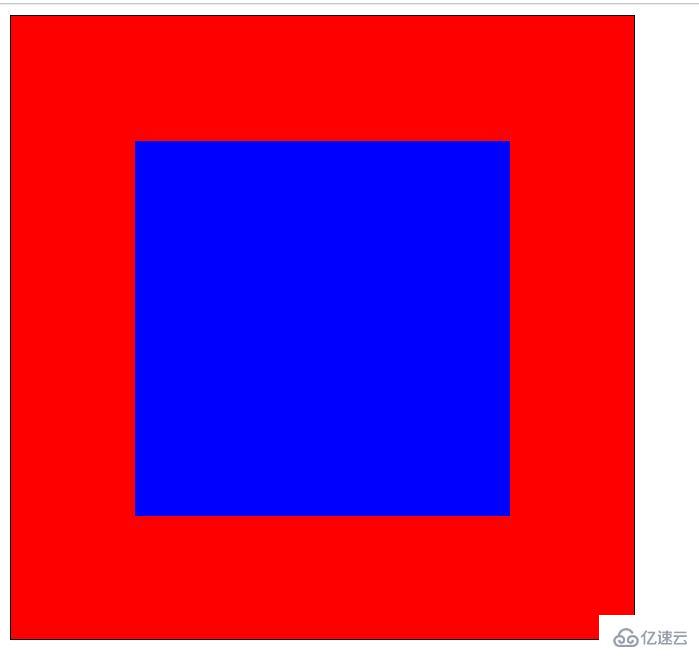
创建两个盒子,大盒子嵌套一个小盒子,大盒子是红色的,小盒子是蓝色的,并且小盒子在大盒子中是居中的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.big{
width:500px;
height: 500px;
background-color: red;
box-sizing: border-box;
border:1px solid;
}
.small{
width:300px;
height:300px;
background-color: blue;
/*margin-left:100px;*/
/*margin-top:100px;*/
margin:100px auto;/*这样写是等价于上面两个语句,这种方法就是让我们的小盒子居中
/*注意点:如果两个盒子是嵌套关系,设置里面的盒子,外边距的话,外面的盒子也会顶下来
解决方法:在外面的大盒子中添加一个border属性,因此在企业开发中,一般情况下入伏哦需要控制嵌套关系盒子的举例,
应该首先考虑padding,其次在考虑margin,因为margin本质上是用于控制兄弟关系之间的间隙的,*/
?
}
</style>
</head>
<body>
<div class="big">
<div class="small"></div>
</div>
</body>
</html>
注意点:
(1)
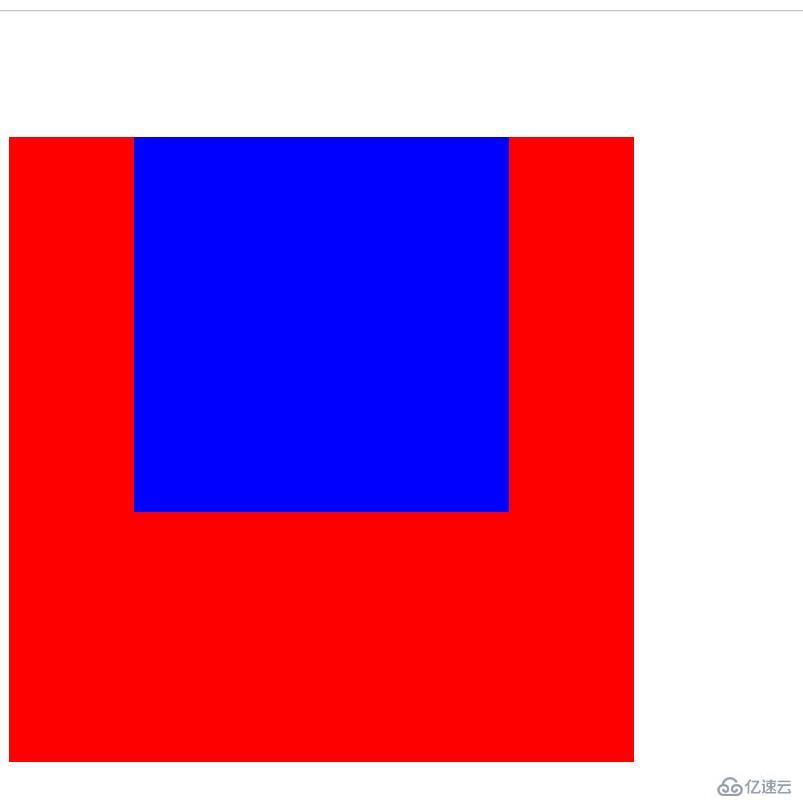
注意点:如果两个盒子是嵌套关系,设置里面的盒子的外边距的话,外面的
盒子也会顶下来 ,即:仅有属性:
margin-left:100px;
margin-top:100px;

解决方法:在外面的大盒子中添加一个border属性,因此在企业开发中,一般情况下如果需要控制嵌套关系盒子的距离,应该首先考虑padding,其次在考虑margin,因为margin本质上是用于控制兄弟关系之间的间隙的
(2)我们看到一个新的属性值
margin:100px auto
这个前面是距离,后面auto就会将小盒子进行居中,如果写成:margin:0 auto.那么只会在水平方向上进行居中,因此我们要计算好距离像素,写到属性值中。
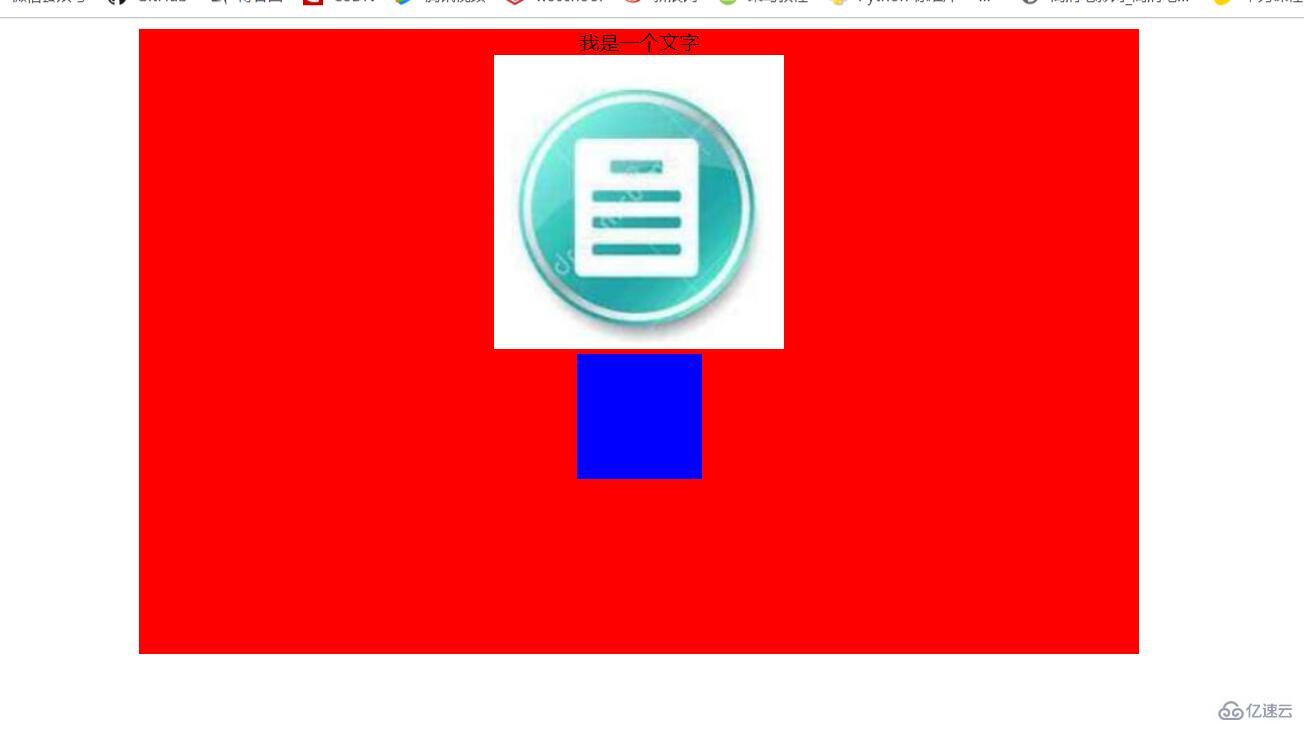
二、text-align:center和margin:0 auto之间的区别
1.text-align:center;作用:设置盒子中的存储的文字/图片水平居中。
2.margin:0 auto;作用:让盒子自己水平居中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>d116_box_center_and_content_center</title>
<style>
.father{
width:800px;
height:500px;
background-color:red;
text-align: center;
margin: 0 auto;
}
.son{
width:100px;
height:100px;
background-color: blue;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="father">
我是一个文字
<br>
<img src="image/example1.jpg" alt="">
<div class="son">
?
</div>
</div>
</body>
</html>
“HTML怎么实现盒子居中和内容居中”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。