这篇文章主要介绍了CSS改变输入框光标颜色的原生属性caret-color怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
CSS caret-color属性可以改变输入框插入光标的颜色,同时又不改变输入框里面的内容的颜色。
例如:
input {
color: #333;
caret-color: red;
}结果光标颜色变成红色,文字还是深黑色:

眼见为实,您可以狠狠的点击这里:CSS caret-color改变光标颜色demo
//zxx: 单词caret表示“插入符号”,指处于内容可插入状态的光标。
caret-color属性不仅对于原生的输入表单控件有效,设置contenteditable的普通HTML标签也适用。
例如:
[contenteditable="true"] {
width: 120px;
border: 1px solid #ddd;
padding: 3px;
line-height: 20px;
color: #333;
caret-color: red;
}<div contenteditable="true">文字</div>
效果如下图:

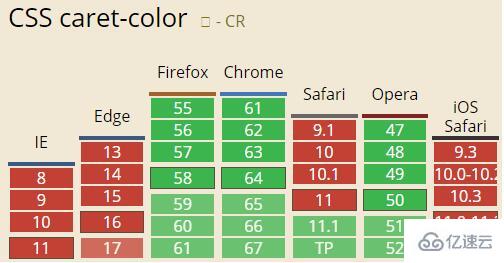
兼容性
caret-color属性目前Chrome和Firefox基本上可以放心使用,但是Safari以及IE浏览器则还需要等待一些时日。
具体兼容性数据见下截图:

下面问题来了,对于这些不兼容的浏览器,有没有什么其他办法可以让他们也能实现插入状态光标的变色效果呢?
对于IE浏览器,其光标颜色看上去是永远固定的黑色,并不跟随输入框的颜色color变化,因此对于IE浏览器,是没有什么好方法的。
但是,对于Safari浏览器,由于输入框控件的闪烁光标颜色是和设置的color属性颜色一致,因此我们是有手段可以对光标进行控制的。
具体实现代码如下:
input {
color: red;
}
input::first-line {
color: #333;
}于是效果即达成。
您可以狠狠地点击这里:借助::first-line改变插入光标颜色demo
Safari浏览器下截图效果如下:

借助::first-line伪元素的方法在Chrome,Safari浏览器下表现良好,但是Firefox浏览器并不支持,其表现为<input>输入框里面的内容不属于::first-line,因此,整个输入框文字都是红色。
对于不支持::first-line方法的浏览器,相关CSS会污染正常的样式表现,因此我们需要区分处理,例如可以这样:
input, input::first-line {
color: #333;
}
@supports (-webkit-mask: none) {
input { color: red; }
}然而这种方法也有局限性,对于<textarea>这种多行输入控件就无能为力,因为::first-line只能控制首行元素颜色。
综合上面两种方法,可以得到最佳实践如下:
如果浏览器支持caret-color属性,优先使用caret-color(Chrome/Firefox/Opera);其次使用::first-line方法(Safari);最后忽略(如IE)。
整合后CSS如下:
input {
color: #333;
caret-color: red;
}
@supports (-webkit-mask: none) and (not (cater-color: red)) {
input { color: red; }
input::first-line { color: #333; }
}效果如下截图(Firefox截图):

感谢你能够认真阅读完这篇文章,希望小编分享的“CSS改变输入框光标颜色的原生属性caret-color怎么用”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。