这篇文章主要为大家展示了“css文字属性标签有哪些”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“css文字属性标签有哪些”这篇文章吧。
文字颜色: color: #ffffff;
文字样式: font-style: oblique;(偏斜体) italic;(斜体) normal;(正常)
字体大小:font-size:16px;
文字行高: line-height: 30px;
文字粗细: font-weight: bold;(粗体) lighter;(细体) normal;(正常)
文字修饰: text-decoration:line-through; (加删除线)overline;(加顶线)underline;(加下划线)none;(无修饰线)
对齐方式: text-align:right; (文字右对齐)left;(文字左对齐)center;(内部元素居中)justify;(文字分散对齐)
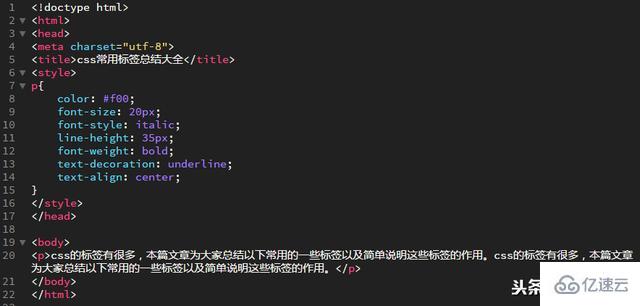
使用练习:我们随机书写一段文字,设置文字的颜色为红色,字体样式为斜体,字体大小为20px,行高为35px,字体加粗,加下划线,并是文字居中对齐;那么我们的代码就如下所示:

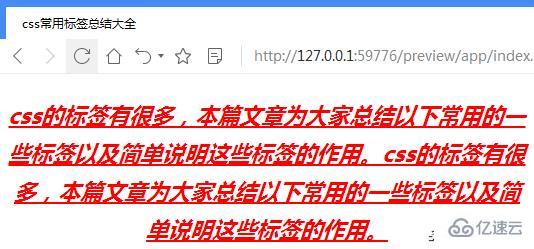
在网页中的显示效果就如下图所示:

以上是“css文字属性标签有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。