这篇文章主要介绍CSS3新增的属性选择器是什么,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
元素的属性,我们都知道是什么。例如下面代码中type和value就是input元素的属性。属性选择器,顾名思义,就是通过属性来选择元素的一种方式。
1 | <input type="text" value="lvye"/> |

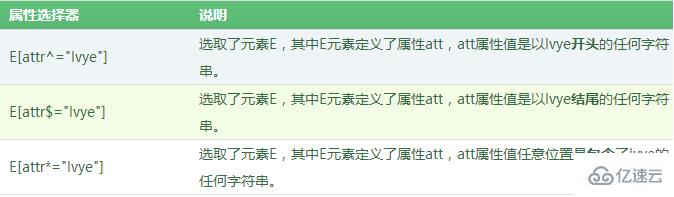
CSS3新增的这3个属性选择器使得选择器具有通配符的功能,有点正则表达式的感觉。
我们在百度文库下载资料的时候,经常会看到文档列表的超链接前面都会显示一个文档类型的小图标。这是用户体验非常好的设计细节。这个效果的实现技术,只需要使用CSS3中的属性选择器就可以轻松实现了。

举例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>CSS3 属性选择器</title> <style type="text/css"> /*清除所有元素默认的padding和margin*/ *{padding:0;margin:0;} /*清除列表项符号*/ ul{list-style-type:none;} a { display:inline-block; font-size:12px; height:20px; line-height:20px; } /*匹配jpg文件*/ a[href$="jpg"]:before { content:url("../App_images/lesson/run_css3/1.png"); } /*匹配PDF文件*/ a[href$="pdf"]:before { content:url("../App_images/lesson/run_css3/2.png"); } /*匹配PDF文件*/ a[href$="ppt"]:before { content:url("../App_images/lesson/run_css3/3.png"); } </style> </head> <body> <ul> <li><a href="css3.jpg">这是jpg图片</a></li> <li><a href="css3.pdf">这是pdf文件</a></li> <li><a href="css3.ppt">这是ppt文档</a></li> </ul> </body> </html> |
分析:
(1)其实百度文库列表的效果实现原理很简单,只需要使用属性选择器匹配a元素中href属性值的最后几个字符(文件后缀名)。由于文件类型的不同,文件后缀名也会不同。根据后缀名不同,分别为不同文件类型的超链接添加不同图标即可。当然实际上百度文库列表实际代码不像上述代码,思想是一样的。有兴趣的同学可以查看一下百度文库的源代码。
(2)content属性用于为元素插入内容,在CSS3教程中用户界面中的“为元素添加内容content属性”这一节我们会详细讲解到。
以上是“CSS3新增的属性选择器是什么”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。