这篇文章将为大家详细讲解有关css的外边距属性有哪些,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
css中margin属性即css外边距属性的具体用法代码示例:
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8">
<title>css中的margin属性使用示例</title>
<style>
.demo{
width:300px;height:100px;
background-color:#ccccff;
}
.demo1{
margin-left:50px;
margin-top:50px;
margin-bottom:50px;
width:300px;height:100px;
background-color:#b2ecef;
}
.demo2{
width:300px;height:100px;
background-color:#94ef9a;
}
.demo1p{margin-left:50px;
}
</style>
</head>
<body>
<divclass="demo">
<p>没有给这个div块设置margin值</p>
</div>
<divclass="demo1">
<p>给这个div块设置了margin值,并且给此段文字也设置margin值</p>
</div>
<divclass="demo2">
<p>没有给这个div块设置margin值</p>
</div>
</body>
</html>
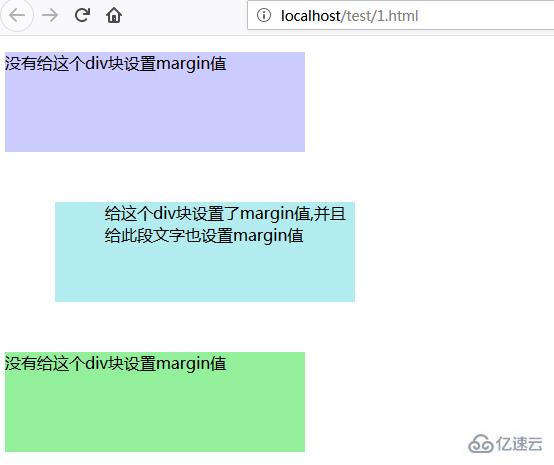
以上代码在浏览器中呈现效果如下图:

从图中我们可以发现,给元素设置了margin值后,div块之间的间距发生了变化。div块demo1因为设置了margin-left的样式属性后,元素距离浏览器左边移动了50个像素,设置了margin-top后,元素距离上面的div块也移动了50个像素,然后又给添加了margin-bottom样式属性,距离下面的div块上边框移动了50个像素,div块demo1以此产生了上左下的外边距。同时我们也给第二段文字添加了margin-left的样式属性后,文字在demo1中距离div左边框移动了50个像素也产生了外边距。
margin的值有上下左右可以选择,当然如果我们直接给div添加margin:50px;这个属性的话,同样可以出来上面的效果。因为当你默认给margin只添加一个值时,他就相当于四边距离是同一个值。或者我们添加margin:50px50px50px50px;的话,这个就相当于css中细分的margin-top、margin-right、margin-bottom、margin-left;默认的是,上右下左的外边距也就是顺时针方向。
关于“css的外边距属性有哪些”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。