这篇文章主要为大家展示了“怎么用纯CSS实现一个足球场的俯视图”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“怎么用纯CSS实现一个足球场的俯视图”这篇文章吧。
代码解读
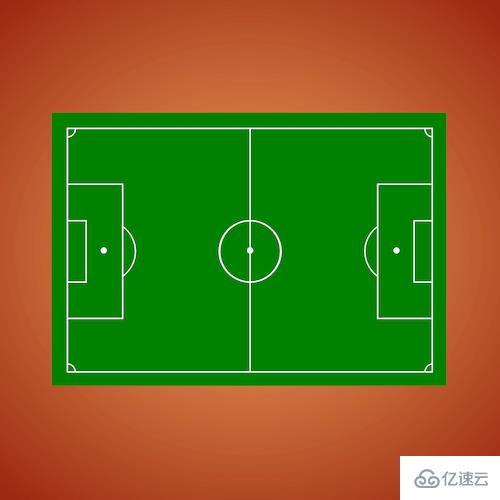
定义dom,容器中包含场地,场地中再包含中线、中点、中圈、禁区、罚球点、罚球弧、球门区、角球区等元素:
<divclass="container">
<divclass="field">
<spanclass="halfway-line"></span>
<spanclass="centre-circle"></span>
<spanclass="centre-mark"></span>
<spanclass="penalty-area"></span>
<spanclass="penalty-mark"></span>
<spanclass="penalty-arc"></span>
<spanclass="goal-area"></span>
<spanclass="corner-arc"></span>
</div>
</div>
居中显示:
body{
margin:0;
height:100vh;
display:flex;
align-items:center;
justify-content:center;
background:radial-gradient(sandybrown,maroon);
}
定义容器尺寸:
.container{
width:120em;
height:80em;
background-color:green;
font-size:5px;
}
.containerspan{
display:block;
}
定义线型:
.container{
--line:0.3emsolidwhite;
}
画出场地边线:
.container{
padding:5em;
}
.field{
width:inherit;
height:inherit;
border:var(--line);
}
画出中线:
.halfway-line{
width:calc(120em/2);
height:80em;
border-right:var(--line);
}
画出中圈:
.field{
position:relative;
}
.centre-circle{
width:20em;
height:20em;
border:var(--line);
border-radius:50%;
position:absolute;
top:calc((80em-20em)/2);
left:calc((120em-20em-0.3em)/2);
}
画出中点:
.centre-mark{
width:2em;
height:2em;
background-color:white;
border-radius:50%;
position:absolute;
top:calc(80em/2-1em);
left:calc(120em/2-1em+0.3em/2);
}
画出禁区:
.penalty-area{
width:18em;
height:44em;
border:var(--line);
position:absolute;
top:calc((80em-44em)/2);
left:-0.3em;
}
画出罚球点:
.penalty-mark{
width:2em;
height:2em;
background-color:white;
border-radius:50%;
position:absolute;
top:calc(80em/2-1em);
left:calc(12em-1em);
}
画出罚球弧:
.penalty-arc{
width:20em;
height:20em;
border:var(--line);
border-radius:50%;
position:absolute;
top:calc((80em-20em)/2);
left:calc(12em-20em/2);
}
隐藏罚球弧左侧弧线,只留右侧弧线:
.field{
z-index:1;
}
.penalty-area{
background-color:green;
}
.penalty-arc{
z-index:-1;
}
画出球门区:
.goal-area{
width:6em;
height:20em;
border:var(--line);
position:absolute;
top:calc((80em-20em)/2);
left:-0.3em;
}
画出角球区:
.field{
overflow:hidden;
}
.corner-arc::before,
.corner-arc::after{
content:'';
position:absolute;
width:5em;
height:5em;
border:0.3emsolidwhite;
border-radius:50%;
--offset:calc(-5em/2-0.3em);
left:var(--offset);
}
.corner-arc::before{
top:var(--offset);
}
.corner-arc::after{
bottom:var(--offset);
}
把dom中的子元素复制出一份,左右两侧各一份:
<divclass="container">
<divclass="field">
<divclass="left">
<spanclass="halfway-line"></span>
<spanclass="centre-circle"></span>
<spanclass="centre-mark"></span>
<spanclass="penalty-area"></span>
<spanclass="penalty-mark"></span>
<spanclass="penalty-arc"></span>
<spanclass="goal-area"></span>
<spanclass="corner-arc"></span>
</div>
<divclass="right">
<spanclass="halfway-line"></span>
<spanclass="centre-circle"></span>
<spanclass="centre-mark"></span>
<spanclass="penalty-area"></span>
<spanclass="penalty-mark"></span>
<spanclass="penalty-arc"></span>
<spanclass="goal-area"></span>
<spanclass="corner-arc"></span>
</div>
</div>
</div>
右侧的样式与左侧相同,只需要水平翻转即可:
.right{
position:absolute;
top:0;
left:50%;
transform:rotateY(180deg);
}
以上是“怎么用纯CSS实现一个足球场的俯视图”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。