这篇文章给大家分享的是有关css3怎样制作阴影效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8">
<title>boxshadow阴影效果实例</title>
<style>
.demo1{
width:100px;
height:100px;
background-color:#3262ff;
box-shadow:5px5px5pxblack;
}
.demo2{
margin-top:20px;
width:100px;
height:100px;
background-color:#ccccff;
box-shadow:5px5px5px5pxblack;
}
.demo3{
margin-top:20px;
box-shadow:8px8px8px-8pxblack;
width:100px;
height:100px;
background-color:#1094f2;
}
.demo4{
margin-top:20px;
box-shadow:5px0px5px-5pxblack,-5px0px5px-5pxblack;
width:100px;
height:100px;
background-color:#a7fcff;
}
.demo5{
margin-top:20px;
box-shadow:8px0px8px-8pxblack;
width:100px;
height:100px;
background-color:#029789;
}
</style>
</head>
<body>
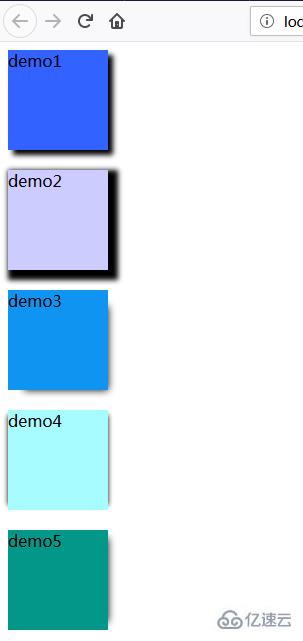
<divclass="demo1">demo1</div>
<divclass="demo2">demo2</div>
<divclass="demo3">demo3</div>
<divclass="demo4">demo4</div>
<divclass="demo5">demo5</div>
</body>
</html>
感谢各位的阅读!关于“css3怎样制作阴影效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。