小编给大家分享一下如何使用HTML和CSS制作分页效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
HTML部分:
在页面中创建一个<ul>标签和多个<li>标签,分别给它们一个class类名,便于对其进行CSS样式设置,ul和li可以制作一个无序列表,因为我们需要点击跳转效果,所以需要在li标签中插入a标签,具体代码如下:
<ulclass="boxmodal-4">
<li><ahref="#"class="prev"><iclass="fafa-chevron-left"></i>Previous</a></li>
<li><ahref="#">1</a></li>
<li><ahref="#">2</a></li>
<li><ahref="#">3</a></li>
<li><ahref="#">4</a></li>
<li><ahref="#"class="active">5</a></li>
<li><ahref="#">6</a></li>
<li><ahref="#">7</a></li>
<li><ahref="#"class="next">Next<iclass="fafa-chevron-right"></i></a></li>
</ul>
CSS部分:
基本框架已经搭建出来了,现在我们需要用CSS进行美化。首先用float:left让无序列表左浮动,排列在一行,用text-decoration:none去除a标签默认的下划线,用padding调整间距,给分页效果添加颜色和鼠标点击或悬停的效果,具体代码如下:
.box{list-style:none;display:inline-block;padding:0;margin-top:10px;}
.boxli{display:inline;text-align:center;}
.boxa{
float:left;
display:block;
font-size:14px;
text-decoration:none;
padding:5px12px;
color:#fff;
margin-left:-1px;
border:1pxsolidtransparent;
line-height:1.5;
}
.boxa.active{cursor:default;}
.boxa:active{outline:none;}
.modal-4a{
margin:05px;
padding:0;
width:30px;
height:30px;
line-height:30px;
-moz-border-radius:100%;
-webkit-border-radius:100%;
border-radius:100%;
background-color:#F7C12C;
}
.modal-4a.prev{
-moz-border-radius:50px0050px;
-webkit-border-radius:50px;
border-radius:50px0050px;
width:100px;
}
.modal-4a.next{
-moz-border-radius:050px50px0;
-webkit-border-radius:0;
border-radius:050px50px0;
width:100px;
}
.modal-4a:hover{background-color:#FFA500;}
.modal-4a.active,.modal-4a:active{background-color:#FFA100;}
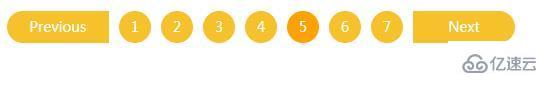
效果图:

由图可见,一个完整的html分页效果已经制作好了,当鼠标悬停在分页内容上或者分页内容被激活时,其呈现深橘黄色,当鼠标离开时则呈现橘黄色。
以上是“如何使用HTML和CSS制作分页效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。