这篇文章主要介绍了怎么用css中:after伪元素实现背景图片的叠加层,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
由于我不想为修饰引入新标记,我们将使用CSS::after伪元素。
我们可以通过以下过程来实现。
1、为你所需要的区域创建最简单的HTML
2、使用::before或::after元素创建背景图
3、使用z-index修改绝对定位导致的问题
4、可以尝试使用mix-blend-mode实现一些有趣的效果
第1步:你需要的是没有任何多余标记的背景图
在背景图中,我们真正想要的只是背景图作为容器以及背景图需要包含的任何内容。
<sectionclass="banner">
<h2>HelloWorld</h2>
</section>
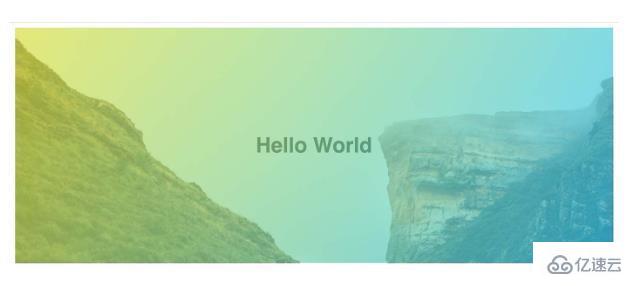
360截图20181102145006305.jpg
在这个例子中,我们只使用一个section容器和一个<h2>。如果您添加了更多内容,它可能是同级元素,<h2>或者您可以将所有内容放在某种内容容器中进行随意定位。
这里有一个小“魔法”,可以增加背景图的高度以及文本的中心位置。这对于本篇内容境界并不重要,但是如果你很好奇,可以自己试一试。
第2步:使用::after动态添加叠加元素
CSS为我们提供的::before和::after元素有强大的功能,用于向不该影响标记的页面添加样式内容。
通过应用::before或::after元素,您可以在选定元素子元素之前或之后将动态元素插入DOM。
一个重要的注意事项是,所有伪元素都需要content显示CSS属性。虽然在我们的例子中,content只是一个空白字符串。
.banner::after{
content:"";//::beforeand::afterbothrequirecontent
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
background-image:linear-gradient(120deg,#eaee44,#33d0ff);
opacity:.7;}

感谢你能够认真阅读完这篇文章,希望小编分享的“怎么用css中:after伪元素实现背景图片的叠加层”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。