这篇文章主要介绍纯CSS怎么实现柱形图效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
<ulclass="chart">
<li><em>使命召唤</em><span>:</span><strong>35%</strong></li>
<li><em>机器战争</em><span>:</span><strong>40%</strong></li>
<li><em>CS</em><span>:</span><strong>87%</strong></li>
<li><em>光环</em><span>:</span><strong>45%</strong></li>
<li><em>半条命</em><span>:</span><strong>23%</strong></li>
</ul>
解释一下,ul里面的每一个li就代表我们要统计的内容,span为柱身,em为统计项的名字,strong为统计数值。我们可以添加一些背景颜色来区分他们。
.chart{
list-style:none;
font-family:'宋体';
font-size:14px;
border:1pxsolid#ccc;
margin:0;
padding:5px;
background:#F2F1D7;
}
.chartli{
width:400px;
background:#DDF3FF;
}
运行代码:
<styletype="text/css">
.chart{
list-style:none;
font-family:'宋体';
font-size:14px;
border:1pxsolid#ccc;
margin:0;
padding:5px;
background:#F2F1D7;
}
.chartli{
width:400px;
background:#DDF3FF;
}
</style>
<ulclass="chart">
<li><em>使命召唤</em><span>:</span><strong>35%</strong></li>
<li><em>机器战争</em><span>:</span><strong>40%</strong></li>
<li><em>CS</em><span>:</span><strong>87%</strong></li>
<li><em>光环</em><span>:</span><strong>45%</strong></li>
<li><em>半条命</em><span>:</span><strong>23%</strong></li>
</ul>
但怎样把li弄成柱状呢?我们首先把li弄成并排显示,要达到这种效果,我们有两个方法:
1、把li的display变成inline,
2、把li变成浮动元素。
估量一翻,选择了后者,因为内联元素的盒子模型是难以控制的,margin与padding的计算会变得很复杂。既然选择后者,我们必须面对一个情况,就是浮动溢出了。
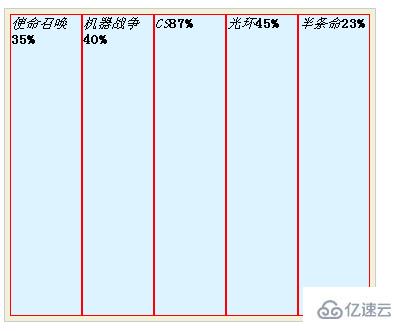
对策就是父元素也变成浮动元素。浮动容器会向内收缩,自适应子元素的高度与宽度。也就是说,我们专注于li的设计就可以了!为了让li表现得像柱子,我们让它的高比宽长很多,同时为了让大家好辩认每个li的范围,我先给它们加上边框!
.chart{
list-style:none;
font-family:'宋体';
font-size:14px;
border:1pxsolid#ccc;
margin:0;
padding:5px;
background:#F2F1D7;
float:left;
}
.chartli{
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1pxsolidred;
}
运行代码:
<styletype="text/css">
.chart{
list-style:none;
font-family:'宋体';
font-size:14px;
border:1pxsolid#ccc;
margin:0;
padding:5px;
background:#F2F1D7;
float:left;
}
.chartli{
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1pxsolidred;
}
</style>
<scripttype="text/javascript">
</script>
<title>非法修改button的onclick事件</title>
</head>
<body>
<ulclass="chart">
<li><em>使命召唤</em><span></span><strong>35%</strong></li>
<li><em>机器战争</em><span></span><strong>40%</strong></li>
<li><em>CS</em><span></span><strong>87%</strong></li>
<li><em>光环</em><span></span><strong>45%</strong></li>
<li><em>半条命</em><span></span><strong>23%</strong></li>
</ul>
以上是“纯CSS怎么实现柱形图效果”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。