жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
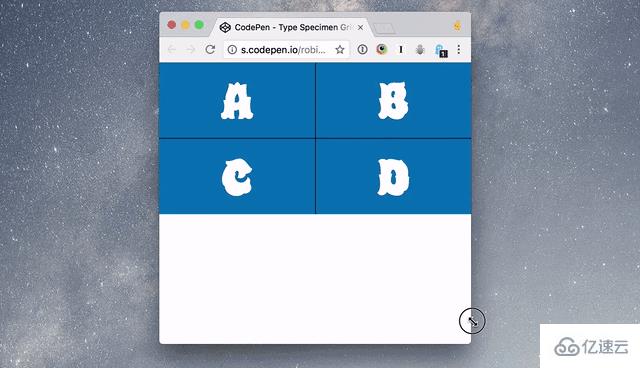
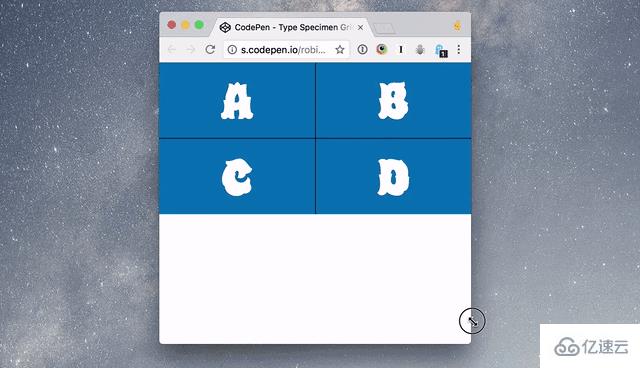
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢcssеҰӮдҪ•еҲ¶дҪңдёҖдёӘзҷ»йҷҶиЎЁеҚ•пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
гҖҖгҖҖHTMLз»“жһ„пјҡ
гҖҖгҖҖ<divclass="box">
гҖҖгҖҖ<formaction="#"method="get">
гҖҖгҖҖ<ul>
гҖҖгҖҖ<li>
гҖҖгҖҖ<labelfor="username">Email:</label><inputtype="text"id="username"class="username"placeholder="john.smith@strategysoft.com"/>
гҖҖгҖҖ</li>
гҖҖгҖҖ<li>
гҖҖгҖҖ<labelfor="password">Password:</label><inputtype="password"id="password"class="password"placeholder="******"/>
гҖҖгҖҖ</li>
гҖҖгҖҖ</ul>
гҖҖгҖҖ<ahref="javascript:;"class="button"/><iclass="icon-arrow-right"></i></a>
гҖҖгҖҖ</form>
гҖҖгҖҖ</div>
гҖҖгҖҖCSSд»Јз Ғпјҡ
гҖҖгҖҖbody,ul{
гҖҖгҖҖmargin:0;
гҖҖгҖҖpadding:0
гҖҖгҖҖ}
гҖҖгҖҖa{
гҖҖгҖҖcolor:rgbпјҲ1,124,185пјүпјӣ
гҖҖгҖҖtext-decoration:none;
гҖҖгҖҖ}
гҖҖгҖҖinput:focus{
гҖҖгҖҖoutline:none0;
гҖҖгҖҖ}
гҖҖгҖҖbody{
гҖҖгҖҖcolor:#b5b5b5;
гҖҖгҖҖfont:14px'Arial';
гҖҖгҖҖ}
гҖҖгҖҖbody,
гҖҖгҖҖli:first-child:after,
гҖҖгҖҖli:last-child:after{
гҖҖгҖҖbackground-image:urlпјҲdata:image/png;base64,…пјүпјӣ/**/
гҖҖгҖҖ}
гҖҖгҖҖ.box{
гҖҖгҖҖposition:relative;
гҖҖгҖҖwidth:384px;
гҖҖгҖҖheight:140px;
гҖҖгҖҖmargin:50pxauto;
гҖҖгҖҖ}
гҖҖгҖҖ.boxli{
гҖҖгҖҖlist-style-type:none;
гҖҖгҖҖmargin-bottom:10px;
гҖҖгҖҖborder-radius:5px;
гҖҖгҖҖoverflow:hidden;
гҖҖгҖҖposition:relative;
гҖҖгҖҖheight:42px;
гҖҖгҖҖ}
гҖҖгҖҖ.boxliinput{
гҖҖгҖҖbox-shadow:inset005pxrgbaпјҲ0,0,0,.5пјүпјҢ-1px1px0rgbaпјҲ255,255,255,.05пјүпјӣ
гҖҖгҖҖborder:0none;
гҖҖгҖҖpadding:8px5px5px;
гҖҖгҖҖborder-radius:5px;
гҖҖгҖҖwidth:300px;
гҖҖгҖҖheight:28px;
гҖҖгҖҖ-webkit-box-sizing:content-box;
гҖҖгҖҖ-moz-box-sizing:content-box;
гҖҖгҖҖ-o-box-sizing:content-box;
гҖҖгҖҖ-ms-box-sizing:content-box;
гҖҖгҖҖbox-sizing:content-box;
гҖҖгҖҖbackground:rgbaпјҲ0,0,0,.1пјүпјӣ
гҖҖгҖҖcolor:#fff;
гҖҖгҖҖ}
гҖҖгҖҖ.boxli:first-child:after,
гҖҖгҖҖ.boxli:last-child:after{
гҖҖгҖҖposition:absolute;
гҖҖгҖҖwidth:50px;
гҖҖгҖҖheight:50px;
гҖҖгҖҖcontent:"";
гҖҖгҖҖborder-radius:25px;
гҖҖгҖҖz-index:2;
гҖҖгҖҖright:-23px;
гҖҖгҖҖbox-shadow:008pxrgbaпјҲ0,0,0,.5пјүпјӣ
гҖҖгҖҖ}
гҖҖгҖҖ::-webkit-input-placeholder{
гҖҖгҖҖcolor:#fff;
гҖҖгҖҖfont-weight:bold;
гҖҖгҖҖ}
гҖҖгҖҖ.boxli:first-child:after{
гҖҖгҖҖtop:15px;
гҖҖгҖҖ}
гҖҖгҖҖ.boxli:last-child:after{
гҖҖгҖҖbottom:15px;
гҖҖгҖҖ}
гҖҖгҖҖ.boxlabel{
гҖҖгҖҖwidth:70px;
гҖҖгҖҖdisplay:inline-block;
гҖҖгҖҖtext-align:right;
гҖҖгҖҖ}
гҖҖгҖҖ.boxspan{
гҖҖгҖҖdisplay:block;
гҖҖгҖҖcolor:#6296b4;
гҖҖгҖҖpadding-left:75px;
гҖҖгҖҖ}
гҖҖгҖҖ.button{
гҖҖгҖҖposition:absolute;
гҖҖгҖҖtop:24px;
гҖҖгҖҖright:-30px;
гҖҖгҖҖwidth:44px;
гҖҖгҖҖheight:44px;
гҖҖгҖҖborder-radius:22px;
гҖҖгҖҖborder:1pxsolid#00a1d2;
гҖҖгҖҖbackground:-webkit-linear-gradientпјҲtop,#029ecd,#0d7796пјүпјӣ
гҖҖгҖҖcolor:#fff;
гҖҖгҖҖtext-shadow:1px1px0#666;
гҖҖгҖҖbox-shadow:0005px#2c2c2c;
гҖҖгҖҖz-index:3;
гҖҖгҖҖtext-align:center;
гҖҖгҖҖline-height:46px;
гҖҖгҖҖ-webkit-transition:all0.28sease-in;
гҖҖгҖҖ-moz--transition:all0.28sease-in;
гҖҖгҖҖ}
гҖҖгҖҖ.button:hover{
гҖҖгҖҖ-webkit-transform:rotateпјҲ90degпјүпјӣ
гҖҖгҖҖ}
гҖҖгҖҖ@font-face{
гҖҖгҖҖfont-family:'FontAwesome';
гҖҖгҖҖsrc:urlпјҲ'font/fontawesome-webfont.eot'пјүпјӣ
гҖҖгҖҖsrc:urlпјҲ'font/fontawesome-webfont.eot?#iefix'пјүformatпјҲ'embedded-opentype'пјүпјҢ
гҖҖгҖҖurlпјҲ'font/fontawesome-webfont.woff'пјүformatпјҲ'woff'пјүпјҢ
гҖҖгҖҖurlпјҲ'font/fontawesome-webfont.ttf'пјүformatпјҲ'truetype'пјүпјҢ
гҖҖгҖҖurlпјҲ'font/fontawesome-webfont.svg#FontAwesome'пјүformatпјҲ'svg'пјүпјӣ
гҖҖгҖҖfont-weight:normal;
гҖҖгҖҖfont-style:normal;
гҖҖгҖҖ}
гҖҖгҖҖ.icon-arrow-right:before{
гҖҖгҖҖfont-family:FontAwesome;
гҖҖгҖҖfont-weight:normal;
гҖҖгҖҖfont-size:26px;
гҖҖгҖҖfont-style:normal;
гҖҖгҖҖdisplay:inline-block;
гҖҖгҖҖtext-decoration:inherit;
гҖҖгҖҖcontent:"\f061";
гҖҖгҖҖ}

д»ҘдёҠжҳҜвҖңcssеҰӮдҪ•еҲ¶дҪңдёҖдёӘзҷ»йҷҶиЎЁеҚ•вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ