本篇内容主要讲解“css边框样式实例分析”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css边框样式实例分析”吧!
代码如下:
<!DOCTYPE>
<html>
<metacharset="utf-8">
<head>
<title></title>
<styletype="text/css">
h2{width:500px;}
h2.abc{border-style:none;}
h2.dotted{border-style:dotted;}
h2.dashed{border-style:dashed;}
h2.solid{border-style:solid;}
h2.double{border-style:double;}
h2.groove{border-style:groove;}
h2.ridge{border-style:ridge;}
h2.inset{border-style:inset;}
h2.outset{border-style:outset;}
h2.hidden{border-style:hidden;}
</style>
</head>
<body>
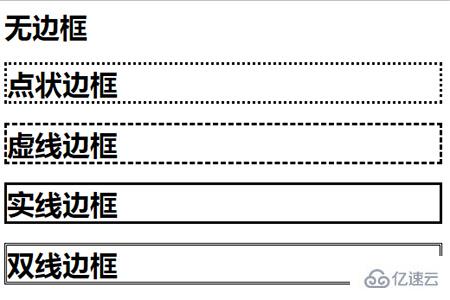
<h2class="none">无边框</h2>
<h2class="dotted">点状边框</h2>
<h2class="dashed">虚线边框</h2>
<h2class="solid">实线边框</h2>
<h2class="double">双线边框</h2>
<h2class="groove">3D凹槽边框</h2>
<h2class="ridge">3D垄状边框</h2>
<h2class="inset">3Dinset边框</h2>
<h2class="outset">3Doutset边框</h2>
<h2class="hidden">隐藏边框</h2>
</body>
</html>

到此,相信大家对“css边框样式实例分析”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。