这篇文章主要为大家展示了“CSS中hack指的是什么意思”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“CSS中hack指的是什么意思”这篇文章吧。
hack的定义:
hack就是由于不同厂商的浏览器,如InternetExplorer,Firefox,Chrome等,或者是同一厂商的浏览器的不同版本,对CSS的支持不同,所以生成的页面效果也不一样,在这个时候就需要我们针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中得到我们想要的页面效果。换句话说,hack的目的就是使你的CSS代码兼容不同的浏览器
例如:我们在写CSS3属性时经常会碰到针对不同的浏览器需要写不同的代码,如下所示
animation:5s;/*标准版*/ -moz-animation:5s;/*Firefox*/ -webkit-animation:5s;/*Safari和Chrome*/ -o-animation:5s;/*Opera*/
!important问题:
InternetExplorer6及以下的版本中的!important标识符存在问题,如果同一属性的另一个样式出现在同一样式声明块中,就会导致该标识符被忽略。这可用于提供InternetExplorer6及其他浏览器忽略的特殊属性值。但在InternetExplorer7及以上这个问题就不存在了
p
{
background:green!important;
background:red;
}
</style>
</head>
<bodyclass="page-body">
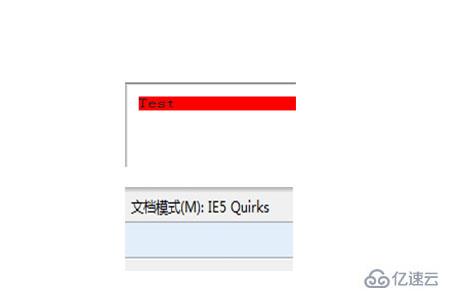
<p>Test</p>
我们可以通过IE浏览器上的F12调试工具切换IE的版本来看运行的效果
以上是“CSS中hack指的是什么意思”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。