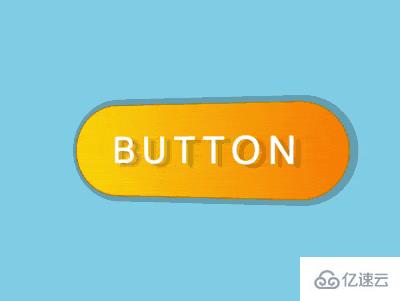
小编给大家分享一下怎么使用纯CSS代码实现带有金属光泽的立体按钮的动画效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
代码解读
在dom中定义一个容器:
<divclass="box">BUTTON</div>
容器居中显示:
html,body{
height:100%;
display:flex;
align-items:center;
justify-content:center;
background-color:skyblue;
}
设置按钮的2d样式,为了便于调整按钮尺寸,使用了变量:
.box{
background:linear-gradient(toright,gold,darkorange);
color:white;
--width:250px;
--height:calc(var(--width)/3);
width:var(--width);
height:var(--height);
text-align:center;
line-height:var(--height);
font-size:calc(var(--height)/2.5);
font-family:sans-serif;
letter-spacing:0.2em;
border:1pxsoliddarkgoldenrod;
border-radius:2em;
}
设置按钮的3d样式:
.box{
transform:perspective(500px)rotateY(-15deg);
text-shadow:6px3px2pxrgba(0,0,0,0.2);
box-shadow:2px005pxrgba(0,0,0,0.2);
}
定义按钮的鼠标划过动画效果:
.box:hover{
transform:perspective(500px)rotateY(15deg);
text-shadow:-6px3px2pxrgba(0,0,0,0.2);
box-shadow:-2px005pxrgba(0,0,0,0.2);
}
.box{
transition:0.5s;
}
用伪元素增加光泽:
.box{
position:relative;
}
.box::before{
content:'';
position:absolute;
width:100%;
height:100%;
background:linear-gradient(toright,transparent,white,transparent);
left:0;
}
定义光泽动画效果:
.box::before{
left:-100%;
transition:0.5s;
}
.box:hover::before{
left:100%;
}
最后,隐藏容器之外的内容:
.box{
overflow:hidden;
}
大功告成!
以上是“怎么使用纯CSS代码实现带有金属光泽的立体按钮的动画效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。