жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
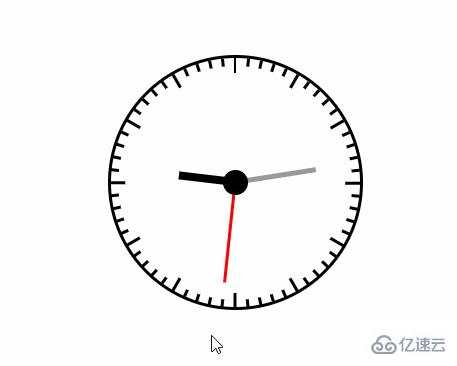
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іжҖҺд№ҲдҪҝз”Ёcss3жқҘз»ҳеҲ¶еҮәеңҶеҪўеҠЁжҖҒж—¶й’ҹзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
гҖҖгҖҖдҪҝз”Ёcss3з»ҳеҲ¶еҮәеңҶеҪўеҠЁжҖҒж—¶й’ҹзҡ„д»Јз Ғ
гҖҖгҖҖ<!DOCTYPEhtml>
гҖҖгҖҖ<html>
гҖҖгҖҖ<head>
гҖҖгҖҖ<metacharset="UTF-8"/>
гҖҖгҖҖ<title>й’ҹиЎЁ</title>
гҖҖгҖҖ<styleid="css">
гҖҖгҖҖ#wrap{width:200px;height:200px;border:2pxsolid#000;margin:100pxauto;border-radius:50%;position:relative;}
гҖҖгҖҖ#wrapul{margin:0;padding:0;height:200px;position:relative;list-style:none;}
гҖҖгҖҖ#wrapulli{width:2px;height:6px;background:#000;position:absolute;left:99px;top:0;-webkit-transform-origin:center100px;}
гҖҖгҖҖ/*#wrapulli:nth-of-type(1){-webkit-transform:rotate(0);}
гҖҖгҖҖ#wrapulli:nth-of-type(2){-webkit-transform:rotate(6deg);}
гҖҖгҖҖ#wrapulli:nth-of-type(3){-webkit-transform:rotate(12deg);}
гҖҖгҖҖ#wrapulli:nth-of-type(4){-webkit-transform:rotate(18deg);}
гҖҖгҖҖ#wrapulli:nth-of-type(5){-webkit-transform:rotate(24deg);}
гҖҖгҖҖ#wrapulli:nth-of-type(6){-webkit-transform:rotate(30deg);}
гҖҖгҖҖ#wrapulli:nth-of-type(7){-webkit-transform:rotate(36deg);}
гҖҖгҖҖ#wrapulli:nth-of-type(8){-webkit-transform:rotate(42deg);}*/
гҖҖгҖҖ#wrapulli:nth-of-type(5n+1){height:12px;}
гҖҖгҖҖ#hour{width:6px;height:45px;background:#000;position:absolute;left:97px;top:55px;-webkit-transform-origin:bottom;}
гҖҖгҖҖ#min{width:4px;height:65px;background:#999;position:absolute;left:98px;top:35px;-webkit-transform-origin:bottom;}
гҖҖгҖҖ#sec{width:2px;height:80px;background:red;position:absolute;left:99px;top:20px;-webkit-transform-origin:bottom;}
гҖҖгҖҖ.icon{width:20px;height:20px;background:#000;border-radius:50%;position:absolute;left:90px;top:90px;}
гҖҖгҖҖ</style>
гҖҖгҖҖ</head>
гҖҖгҖҖ<body>
гҖҖгҖҖ<divid="wrap">
гҖҖгҖҖ<ulid="list">
гҖҖгҖҖ<!--<li></li>
гҖҖгҖҖ<li></li>
гҖҖгҖҖ<li></li>
гҖҖгҖҖ<li></li>
гҖҖгҖҖ<li></li>
гҖҖгҖҖ<li></li>
гҖҖгҖҖ<li></li>
гҖҖгҖҖ<li></li>-->
гҖҖгҖҖ</ul>
гҖҖгҖҖ<divid="hour"></div>
гҖҖгҖҖ<divid="min"></div>
гҖҖгҖҖ<divid="sec"></div>
гҖҖгҖҖ<div></div>
гҖҖгҖҖ</div>
гҖҖгҖҖ<script>
гҖҖгҖҖvaroList=document.getElementById("list");//иҺ·еҸ–еҲ°еҲ»еәҰ
гҖҖгҖҖvaroCss=document.getElementById("css");
гҖҖгҖҖvaroHour=document.getElementById("hour");//иҺ·еҸ–ж—¶й’Ҳ
гҖҖгҖҖvaroMin=document.getElementById("min");//иҺ·еҸ–еҲҶй’Ҳ
гҖҖгҖҖvaroSec=document.getElementById("sec");//иҺ·еҸ–з§’й’Ҳ
гҖҖгҖҖvaroLi="";
гҖҖгҖҖvarsCss="";
гҖҖгҖҖfor(vari=0;i<60;i++){//дёҖдёӘиЎЁзӣҳжҖ»е…ұжҳҜ60дёӘеҲ»еәҰ
гҖҖгҖҖsCss+="#wrapulli:nth-of-type("+(i+1)+"){-webkit-transform:rotate("+i*6+"deg);}";
гҖҖгҖҖoLi+="<li></li>";
гҖҖгҖҖ};
гҖҖгҖҖoList.innerHTML=oLi;
гҖҖгҖҖoCss.innerHTML+=sCss;//иЎЁзӣҳеҲ»еәҰжёІжҹ“е®ҢжҲҗ
гҖҖгҖҖtoTime();
гҖҖгҖҖsetInterval(toTime,1000);
гҖҖгҖҖfunctiontoTime(){
гҖҖгҖҖvaroDate=newDate();//иҺ·еҸ–еҪ“еүҚж—¶й—ҙ
гҖҖгҖҖvariSec=oDate.getSeconds();//иҺ·еҸ–еҪ“еүҚз§’
гҖҖгҖҖvariMin=oDate.getMinutes()+iSec/60;//иҺ·еҸ–еҪ“еүҚеҲҶ
гҖҖгҖҖvariHour=oDate.getHours()+iMin/60;//иҺ·еҸ–еҪ“еүҚж—¶
гҖҖгҖҖoSec.style.WebkitTransform="rotate("+iSec*6+"deg)";//з§’й’ҲиҪ¬еҠЁи§’еәҰ1з§’6еәҰ(иЎЁзӣҳдёҖеңҲ360еәҰдёҖеңҲ60з§’жүҖд»ҘдёҖз§’6еәҰ)
гҖҖгҖҖoMin.style.WebkitTransform="rotate("+iMin*6+"deg)";//еҲҶй’ҹиҪ¬еҠЁи§’еәҰ1еҲҶ6еәҰ(иЎЁзӣҳдёҖеңҲ360еәҰдёҖеңҲ60еҲҶжүҖд»ҘдёҖеҲҶ6еәҰ)
гҖҖгҖҖoHour.style.WebkitTransform="rotate("+iHour*30+"deg)";//ж—¶й’ҲиҪ¬еҠЁи§’еәҰдёҖе°Ҹж—¶30еәҰ(иЎЁзӣҳдёҖеңҲ360еәҰдёҖеңҲ12е°Ҹж—¶жүҖд»ҘдёҖе°Ҹж—¶30еәҰ)
гҖҖгҖҖ};
гҖҖгҖҖ</script>
гҖҖгҖҖ</body>
гҖҖгҖҖ</html>
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңжҖҺд№ҲдҪҝз”Ёcss3жқҘз»ҳеҲ¶еҮәеңҶеҪўеҠЁжҖҒж—¶й’ҹвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ