本篇内容介绍了“css的min-height怎么使用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
简单css 最小高度 min-height实例,目标让各人认识min-height效果。这里对一个盒子配置一个最小高度,在模式少与模式多两种情况下高度变化环境。
扶直:为了观测到功效,我们对对象设置装备摆设css宽度和css边框。
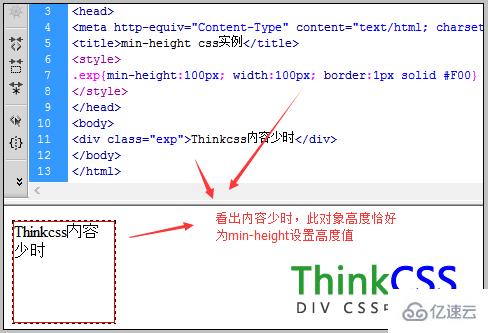
1、模式少时完整min-height实例代码(HTML+CSS)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>min-height css实例</title>
<style>
.exp{min-height:100px; width:100px; border:1px solid #F00}
</style>
</head>
<body>
<div class="exp">Thinkcss模式少时</div>
</body>
</html>配置min-height最小高度为100px
2、内容少时 最小高度成效截图

从上图或者看出模式少时,此div盒子高度恰恰是最小高度设置值。
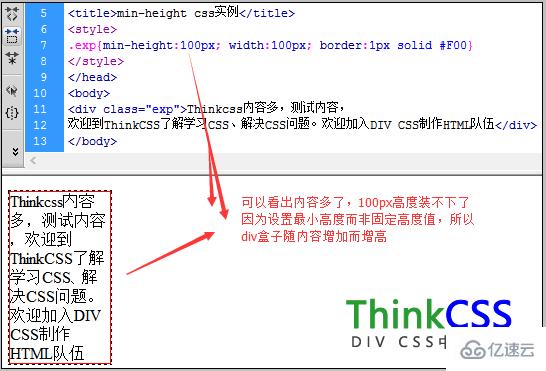
3、形式多时完整最小高度实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>min-height css实例</title>
<style>
.exp{min-height:100px; width:100px; border:1px solid #F00}
</style>
</head>
<body>
<div class="exp">Thinkcss内容多,测试形式,
接待到CSS5领略进修CSS、用意CSS标题问题。迎接退出DIV CSS出产HTML队伍</div>
</body>
</html>4、形式适量时 最小高度实例成绩截图

从以上实例看出同样CSS 最小高度,当形式少时,对象DIV高度展现设置100%,形式多时,div高度随内容添加而变高。
“css的min-height怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。