这篇文章主要介绍“div css中锚文本超链接a与a的间距怎么设置”,在日常操作中,相信很多人在div css中锚文本超链接a与a的间距怎么设置问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”div css中锚文本超链接a与a的间距怎么设置”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
div css布局才干之两邻超链接锚文本之间间距设置装备摆设简称css超链接间距

超链接间距-超链接距离距离
超链接间距主要对a设置间距实现,也即是a标签对象与a标签对象之间间距。只管我们意识CSS5引见有字间距 letter-spacing,但这个属性配置翰墨与翰墨,而非对象间距。
实现超链接之间间距常用margin或padding实现,设置装备摆设margin-left或margin-right,或padding-left或padding-right,遵循须要决定。
通常情况假设a之间布景没有区别,应用padding配置间距比较好些。
其margin与padding应用门径均相反,仅有甄别在于margin设置对象外间距,padding配置对象边距到模式之间距离。
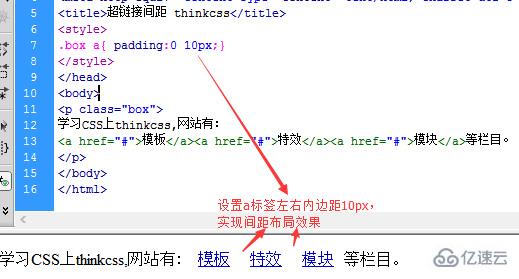
1、padding配置超链接间距实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>超链接间距 CSS5</title>
<style>
.box a{ padding:0 10px;}
</style>
</head>
<body>
<p class="box">
深造CSS上CSS5,站点有:
<a href="#">模板</a><a href="#">特效</a><a href="#">模块</a>等栏目。
</p>
</body>
</html>2、成就截图

css padding超链接和超链接间距设置
以上padding:0 10px相称于设置padding-left为10px,padding-right为10px,诚然理论结构时候大约单独设置装备摆设padding-left或padding-right,法子多种多样到达结构成就兼容各大浏览器即可选用。
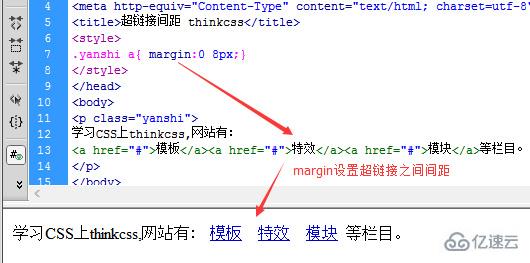
1、margin设置装备摆设A超链接间距实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>超链接间距 CSS5</title>
<style>
.yanshi a{ margin:0 8px;}
</style>
</head>
<body>
<p class="yanshi">
深造CSS上CSS5,网站有:
<a href="#">模板</a><a href="#">殊效</a><a href="#">模块</a>等栏目。
</p>
</body>
</html>2、超链接之间间距布局出效果截图

margin超链接锚文本之间间隔
margin兼容不是很好,假如超链接和超链接之间不有边框判袂、不有后盾判别,引荐应用padding来完成相邻锚文本超链接A标签之间间隔间距。
到此,关于“div css中锚文本超链接a与a的间距怎么设置”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。